Maison >interface Web >js tutoriel >Comment implémenter l'arborescence JSON à l'aide de Vue2.x
Comment implémenter l'arborescence JSON à l'aide de Vue2.x
- 亚连original
- 2018-06-13 17:11:522187parcourir
Cet article vous présente principalement les informations pertinentes sur l'utilisation de Vue2>
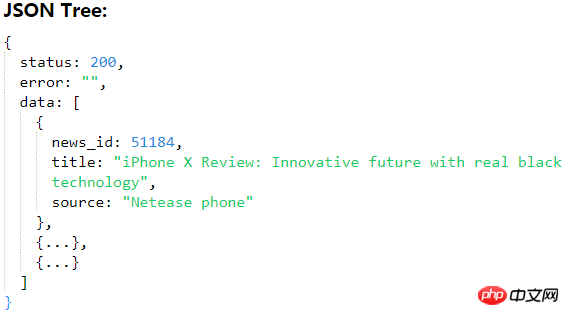
PréfaceJ'ai récemment rencontré une exigence au travail puisque le projet a besoin d'une fonction. pour analyser les chaînes JSON et générer un arbre JSON, je n'en ai pas trouvé de approprié sur le composant GitHub, j'ai donc écrit un composant d'arbre JSON basé sur Vue2.X Le principe principal est d'utiliser le composant récursif de Vue pour effectuer une analyse en profondeur. première traversée de précommande. Ce composant peut non seulement convertir une chaîne JSON illisible en une structure arborescente lisible, mais peut également être utilisé pour capturer les données d'un certain sous-arbre. Le composant
- Code source Github
- Github-Page
- peut être utilisé de manière récursive dans son modèle Appelez-vous. Cependant, cela ne peut être fait que s'il dispose de l'option de nom


<tree
:parent-data="data"
:data="item"
:path="path + (Array.isArray(data) ? `[${index}]` : `.${index}`)"
:path-checked="pathChecked"
:path-selectable="pathSelectable"
:selectable-type="selectableType"
:index="index"
:child="true"
@click="handleItemClick">
</tree>J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser ueditor dans vueComment implémenter un menu de tiroir inférieur de contrôle personnalisé à l'aide de React NativeUtilisez ref dans vue pour laisser le composant parent appeler le composant enfantComment implémenter l'exe de génération de pages Web frontalesComment implémenter des requêtes inter-domaines ajax front-end et back-endCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

