Maison >interface Web >js tutoriel >Comment écrire la table de multiplication en utilisant JS
Comment écrire la table de multiplication en utilisant JS
- 亚连original
- 2018-06-13 16:25:033079parcourir
Cet article présente principalement la quatre-vingt-dix-neuf multiplication écrite en JS basée sur l'instruction for, impliquant la sortie de la boucle de l'instruction for combinée à la disposition du tableau pour implémenter la fonction de multiplication quatre-vingt-dix-neuf. Les amis dans le besoin peuvent s'y référer
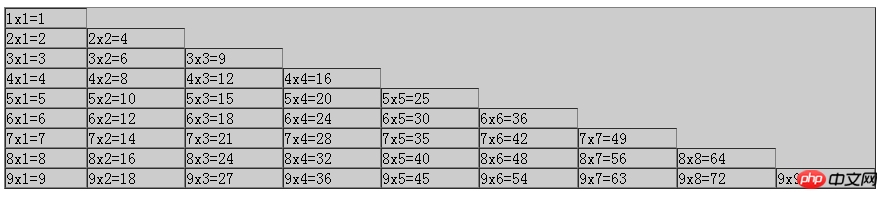
L'exemple de cet article décrit la table de multiplication écrite en JS basée sur l'instruction for. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : La fonction de js est très puissante, nous utilisons donc maintenant la boucle for dans js pour générer une table de multiplication originale ; Jetons d'abord un coup d'œil à l'effet de course :
<script type="text/javascript">
document.write('<table border="1" bgcolor="#ccc" width="80%" cellpadding="0" cellspacing="0">');
for(var i=1;i<=9;i++){
document.write('<tr>');
for(var j=1;j<=i;j++){
document.write('<td>'+i+'x'+j+'='+(i*j)+'</td>');
}
document.write('</tr>');
}
document.write('</table>');
</script>Vous pouvez essayer de parcourir la boucle. Mettons les deux nombres de la table de multiplication Les multiplicateurs sont définis sur deux variables, i et j; ), puis exécutons une autre boucle for dans tr Soit j=1, j<=i, à ceci temps i=1, qui remplit la condition de boucle, exécutez l'instruction de boucle et affichez 1*1=1 ; Après j++, la valeur de j devient 2, regardons à nouveau j<=i, c'est-à-dire 2<=1 ; est faux, donc la boucle est terminée ; Notre première boucle génère une ligne, à l'intérieur de la ligne. Le contenu est 1*1=1 alors nous utilisons i++ pour définir i=2 pour exécuter la boucle, et on fait la même chose selon ce qui précède ; Sachant que i va à 9 puis descend à 10 ne remplit pas les conditions Lorsque toute la boucle est terminée, on sort une table de multiplication originale Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Utilisation de fullpage.js pour implémenter le défilementLe problème de l'échec de l'installation d'Electron à l'aide de npm
Comment l'applet WeChat utilise-t-elle Promise pour implémenter les rappels ?
Concept et utilisation du mode commande en JS (tutoriel détaillé)
Utiliser le sélénium pour capturer les informations de données Taobao
Comment implémenter une grille de carte à l'aide de Baidu Maps
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

