Maison >interface Web >js tutoriel >Node crée un outil de ligne de commande personnalisé
Node crée un outil de ligne de commande personnalisé
- php中世界最好的语言original
- 2018-06-13 15:54:051888parcourir
Cette fois, je vais vous apporter node pour créer un outil de ligne de commande personnalisé. Quelles sont les précautions à prendre pour que node crée un outil de ligne de commande personnalisé. Ce qui suit est un cas pratique, jetons un coup d'oeil.
1. Implémenter une fonction simple

2. >
1. Système : fenêtre 102. Éditeur : vscode
Version 3.node : 8.7.0
Trois, Démarrer en train de jouer
1. Ouvrez la ligne de commande et créez un nouveau pa'ckage.jsonnpm initÀ ce moment, vous verrez un nouveau package.json généré. , Utilisez l'éditeur pour ouvrir 2. Modifiez package.json et ajoutez un attribut bin
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}3 Créez un nouveau cli.js dans le répertoire actuel et modifiez simplement .
console.log('hello world')4. Ensuite, allez sur la ligne de commande et entrez
npm link5 pour vérifier l'effet

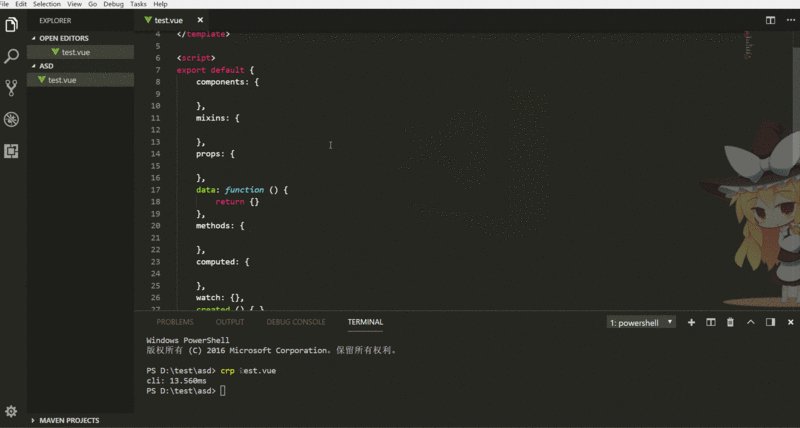
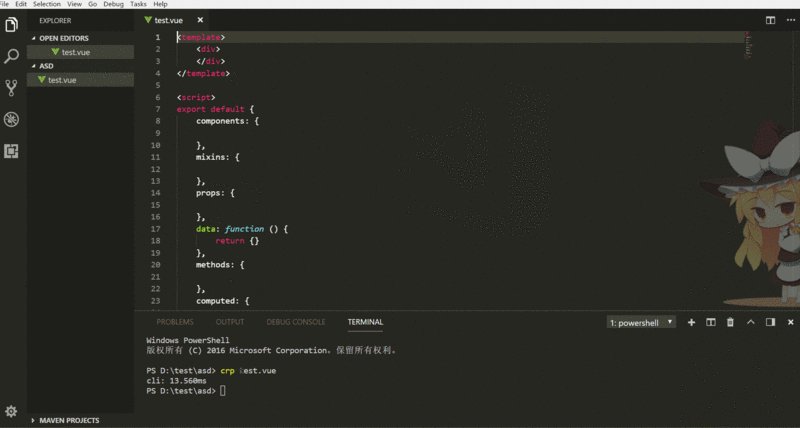
Écrivez le contenu du modèle, le code simple est le suivant
#! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes. , veuillez faire attention aux autres articles connexes sur le site Web PHP chinois ! Lecture recommandée :
Explication détaillée de l'utilisation du mécanisme de cascade CSS
Comment déterminer la direction de glissement de l'utilisateur dans Événements tactiles H5
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

