Maison >interface Web >js tutoriel >Comment implémenter le chargement différé des images autres que le premier écran dans JS
Comment implémenter le chargement différé des images autres que le premier écran dans JS
- 亚连original
- 2018-06-13 14:50:071910parcourir
Ci-dessous, je vais partager avec vous un exemple d'utilisation de JS pour implémenter le chargement différé d'images non affichées sur le premier écran. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
Objectif
La réduction du chargement des ressources peut considérablement optimiser la vitesse de chargement des pages, de sorte qu'elle peut réduire le nombre d'images téléchargées immédiatement lorsque le la page se charge, pour améliorer la vitesse de chargement de la page, et d'autres images seront chargées en cas de besoin.
Réflexions
Pour atteindre les objectifs ci-dessus, il y a plusieurs choses auxquelles il faut penser.
1. Comment déterminer quelles images doivent être chargées immédiatement et lesquelles peuvent être chargées plus tard ?
2. Comment contrôler le chargement des images à une heure précise ?
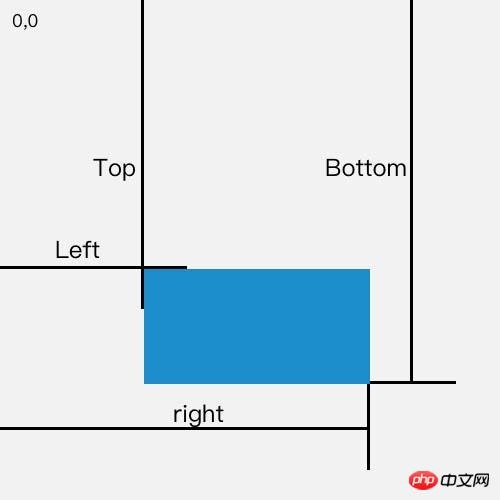
Pour la première question, les images qui seront vues par l'utilisateur à l'ouverture de la page doivent être chargées immédiatement, et les autres peuvent être retardées. Autrement dit, l'image dans la fenêtre doit être chargée immédiatement. Alors comment déterminer si l’image est dans la fenêtre ? getBoundingClientRect peut renvoyer la taille de l'élément et sa position par rapport à la fenêtre (description détaillée)

Vous pouvez déterminer si l'image est dans la fenêtre en utilisant les valeurs de haut et de droite dans l'image.
Pour la deuxième question, ne spécifiez pas d'abord src pour img, stockez plutôt l'adresse du lien de l'image dans l'attribut src (personnalisé) de l'élément. Lorsqu'il doit être chargé, attribuez-le à src puis. le téléchargement commencera.
Mise en œuvre
Nous avons l'idée et nous commençons à la mettre en œuvre. Utilisez le code HTML suivant pour tester
<p class="container"> <h1>图片懒加载</h1> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://c.hiphotos.baidu.com/zhidao/pic/item/1f178a82b9014a909461e9baa1773912b31bee5e.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1718/ntk-1718-66531.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://2t.5068.com/uploads/allimg/151105/48-151105112944-51.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/anime/4654/4654-4708.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <img src="" alt="" class="lazy-img" src="http://img2.niutuku.com/desk/1208/1721/ntk-1721-66572.jpg"> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> <p>测试性配文,测试图片懒加载</p> </p>
Les liens dans le code HTML proviennent tous d'images Baidu. Vous pouvez vérifier s'ils sont chargés sur le réseau. Le style est ignoré ici. Selon l'idée précédente, il y a le code suivant
//所有的图片
var imgs = document.querySelectorAll('.lazy-img');
//首屏图片加载
lazyLoad(imgs)
//剩余图片加载---监听滚动事件
window.addEventListener('scroll',function(){
//滚动事件触发太频繁了,所以加上节流
throttle(lazyLoad(imgs),200,500)
})
}Voici comment implémenter lazyLoad
function lazyLoad(imgs,offset){
offset = offset || 100;
if (!imgs || imgs.length < 1) {
console.log('imgs为空');
return ;
}
[].slice.call(imgs).forEach(function(element,index){
//元素的DomRect
var rect = element.getBoundingClientRect()
//出现在视窗中
if (rect.top <= window.innerHeight + offset && rect.right > 0) {
element.setAttribute('src',element.getAttribute('src'))
}
})
}pour obtenir la hauteur de la fenêtre à travers window.innerHeight. Lorsque la distance de l'élément Lorsque le bord supérieur de la fenêtre est en décalage, l'image est chargée. Le décalage correspond à la distance de décalage spécifiée.
La fonction de limitation est la suivante
function throttle (fn, delay, atleast) {
let timer = null
let startTime = new Date()
return function () {
let context = this
let args = arguments
let curTime = new Date()
clearTimeout(timer)
if (curTime - startTime >= atleast) {
fn.apply(context, args) // apply 指定函数指向的 上下文(this) 和 参数列表
startTime = curTime
} else {
timer = setTimeout(function () {
fn.apply(context, args)
startTime = curTime
}, delay)
}
}
}Effet
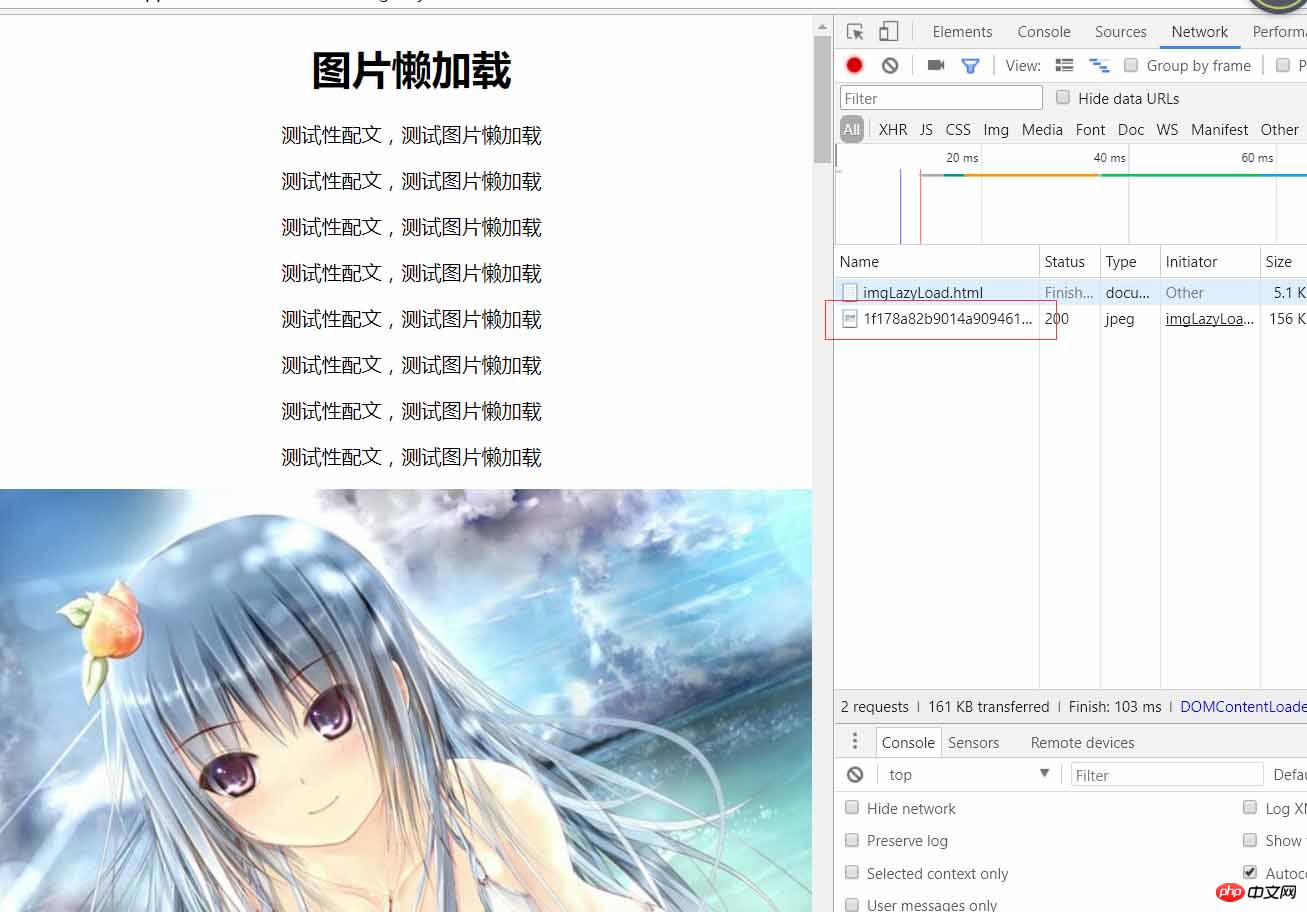
La page est chargée , uniquement Après avoir chargé une image

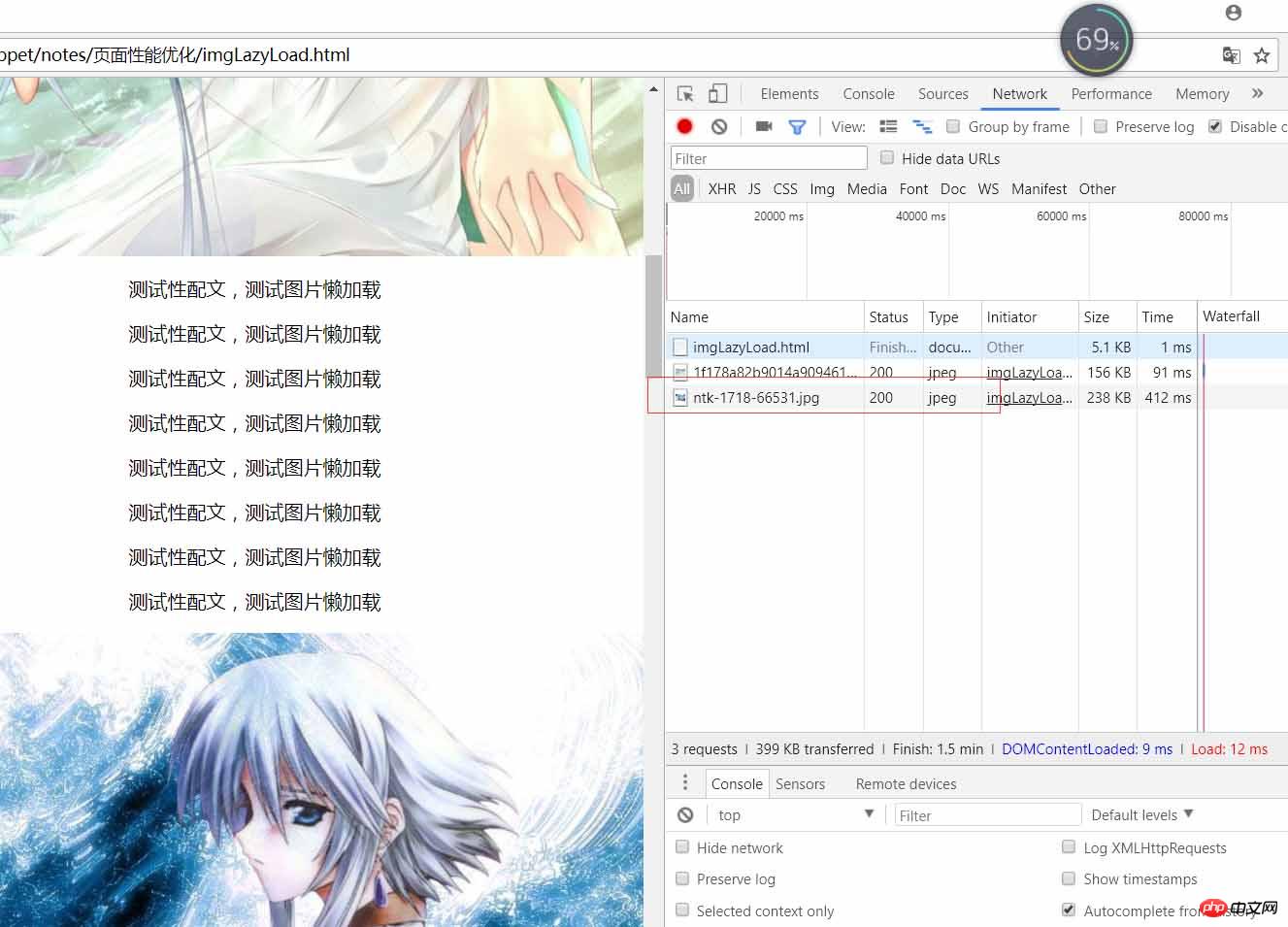
, faites défiler jusqu'à la position spécifiée, puis les images suivantes seront chargées dans l'ordre

Ce qui précède L'exemple de JS implémentant le chargement retardé des images autres que le premier écran est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère que vous soutiendrez Script Home.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Comment implémenter la détection de collision dans JS
Comment utiliser vue-meta pour gérer les balises d'en-tête
Comment modifier le style d'une balise dans vue ?
Quels sont les 7 conseils pratiques sur ES6 ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

