Maison >interface Web >js tutoriel >Comment utiliser les unités de pourcentage en CSS
Comment utiliser les unités de pourcentage en CSS
- php中世界最好的语言original
- 2018-06-13 14:20:292755parcourir
Cette fois, je vais vous montrer comment utiliser l'unité de pourcentage en CSS et quelles sont les précautions d'utilisation de l'unité de pourcentage en CSS. Ce qui suit est un cas pratique, jetons un coup d'œil.
Conclusion :
Pour les éléments du flux standard, vérifiez si leurs attributs sont hérités. Pour la largeur et la marge gauche, il est héritable, et il fera référence à l'élément parent ou à l'élément ancêtre (en fait le bloc conteneur) ; pour la hauteur, il n'a pas d'héritage, et l'élément parent ou l'élément ancêtre s'adaptera à la hauteur de tous ses éléments enfants et (cela doit être noté).
Le positionnement absolu fait référence à l'élément parent ou à l'élément ancêtre le plus proche. S'il n'y a pas d'élément parent ou d'élément ancêtre, alors il fait référence au bloc contenant initial (les différents navigateurs peuvent être différents, car Le W3C ne précise pas comment les navigateurs l'implémentent). Mais en fait, la plupart des navigateurs traitent la fenêtre comme un bloc conteneur positionné de manière absolue.
Zone visuelle de référence de positionnement fixe
la largeur est définie en pourcentage
Les éléments enfants généraux utilisent généralement la valeur calculée héritée de l'élément parent comme référence pour le pourcentage. Pour les attributs non héritables et les éléments racine, la valeur initiale est utilisée comme référence
Par exemple, .box le fait. n'a pas de largeur définie, mais la valeur par défaut. Il hérite de la valeur calculée de body, et comme .box est l'élément parent de .item, .item hérite de la valeur calculée de .box. Lorsqu'un élément de niveau bloc ne définit pas de largeur, sa largeur est par défaut en plein écran car il hérite de la largeur du bloc conteneur.
La hauteur est définie en pourcentage
Conclusion
Lorsque la hauteur est définie en pourcentage, la hauteur ne hérite de l'élément parent comme de la largeur. Ou des éléments ancêtres Au contraire, l'élément parent ou l'élément ancêtre s'adaptera en fonction de la hauteur réelle (valeur de calcul de la hauteur) de l'élément enfant, qui est généralement la somme des hauteurs des éléments parents. contenu de tous les éléments enfants. L'élément enfant définira une valeur de hauteur spécifique basée sur la hauteur de la ligne de texte (dans le cas où la hauteur de l'élément enfant n'est pas définie sur une valeur spécifique). Pour un élément à positionnement absolu, lorsque sa hauteur est un pourcentage, il fera référence à la hauteur de l'élément parent ou de l'élément ancêtre. Le positionnement absolu fera référence à l'élément parent ou à l'élément ancêtre le plus proche de lui. élément ancêtre, il fera alors référence à l'élément initial Containing block (les différents navigateurs peuvent être différents, car le W3C ne précise pas comment les navigateurs doivent l'implémenter). Mais en fait, la plupart des navigateurs traitent la fenêtre comme un bloc conteneur positionné de manière absolue.
Nous aimons généralement définir la largeur en pourcentage, mais soyez prudent lorsque vous définissez la hauteur en pourcentage.
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100%;
background-color: #58d3e2;
}
</style>
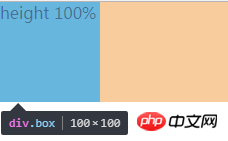
<p class="box">height 100%</p>

Pourquoi la hauteur semble-t-elle être égale à 21 en html ? Est-ce que ce 21 est hérité de l'élément ancêtre ? Lorsque nous réglons la hauteur du corps à 100 %, le résultat est toujours le même. En fait, la hauteur ici est la hauteur de la ligne, c'est-à-dire que lorsque la hauteur est 0 ou qu'aucune hauteur n'est définie, la hauteur est la hauteur de la ligne du texte. .box, la box , la hauteur du corps et du html deviendront 20px ; 🎜>
<style>
body,p{
margin:0;
padding:0;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
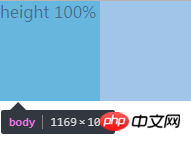
<p class="box">height 100%</p>
 On peut constater que la hauteur du corps et du html est la même que celle de .box, qui est de 100px. Par conséquent, on peut conclure que l'élément parent est adaptatif au. hauteur de l'élément enfant sans définir la hauteur (sans définir la hauteur) Dans le cas de , la hauteur du html et du corps est la hauteur combinée de tout le contenu), si l'élément parent définit la hauteur, c'est une autre situation :
On peut constater que la hauteur du corps et du html est la même que celle de .box, qui est de 100px. Par conséquent, on peut conclure que l'élément parent est adaptatif au. hauteur de l'élément enfant sans définir la hauteur (sans définir la hauteur) Dans le cas de , la hauteur du html et du corps est la hauteur combinée de tout le contenu), si l'élément parent définit la hauteur, c'est une autre situation :

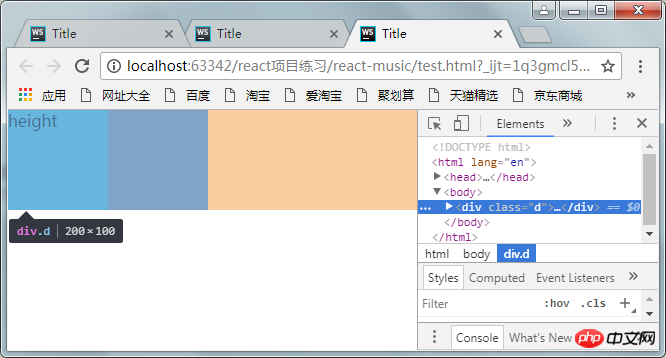
 Vous pouvez constater que les hauteurs de d, body et html ont toutes changé en 100px (à l'origine devrait être 200px), indiquant que l'élément parent ou l'élément ancêtre est passif s'adapte à la hauteur de l'élément enfant et leurs valeurs de hauteur ne seront pas héritées de l'élément.
Vous pouvez constater que les hauteurs de d, body et html ont toutes changé en 100px (à l'origine devrait être 200px), indiquant que l'élément parent ou l'élément ancêtre est passif s'adapte à la hauteur de l'élément enfant et leurs valeurs de hauteur ne seront pas héritées de l'élément.
<style>
body,p{
margin:0;
padding:0;
}
.d{
height: 100px;
width: 200px;
background-color: #9d9d9d;
}
.box{
width:100px;
height:100px;
background-color: #58d3e2;
}
</style>
<p class="d">
<p class="box">height</p>
</p>Lorsqu'il y a un positionnement absolu
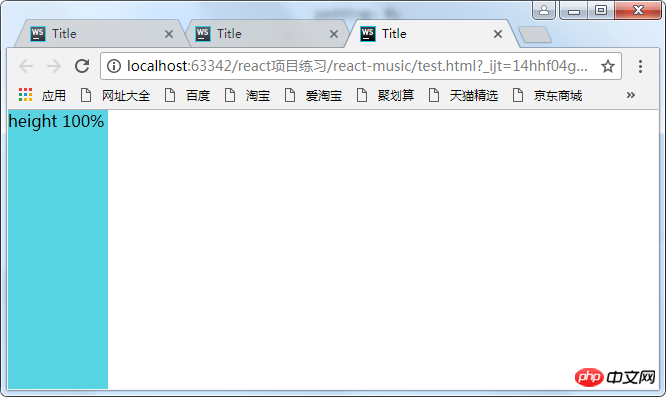
À. cette fois, le positionnement absolu fait référence à la hauteur d'une fenêtre. Faites attention à la notion de fenêtre. 改变height分别为100%和50%,可以发现html的高度为0,并没有自适应p的高度,因为p已经彻底脱离标准流了,我们说过,如果绝对定位没有定位的祖先元素,则包含块为初始包含块,这里的初始包含块即为可视区,所以这里的百分比是参照可视区的大小来计算的。所以为50%时占视口的一半。注意这只是一个视口的高度,把滚动条往下拉拉就知道了。 2.绝对定位的元素在另外一个定位元素里面(除static外) 这时百分比参照的是父元素生成的包含块计算出来的值 所以想让定位元素的高度占满整个屏幕,可以: margin-left设置成百分比 这时出现了滚动条,这是因为将p的margin-left设置成了100%,而百分比是参照其包含块body的宽度,body又是参照的html(某些浏览器将它当作初始包含块)。而html的初始包含块是可视区,所以可视区的宽度再加上元素的100%,自然就超出了屏幕了。 解决方法: (1)利用calc函数 (2)让body的宽度减去100px,因为p的百分比是参照其父元素的宽度计算的,因此这里将它的父元素的宽度减小,那么它的margin-left的100%自然就小了 相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章! 推荐阅读: <style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100%;//改变百分比为50%
background-color: #58d3e2;
}
</style>
<p class="box">height 100%</p>

body{
position:relative;
}
<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>


<style>
body,p{
margin:0;
padding:0;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: calc(100%-100px);
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>
<style>
body,p{
margin:0;
padding:0;
}
body{
margin-right;100px;
}
.box{
position:absolute;
width:100px;
height:100px;
margin-left: 100%;
background-color: #58d3e2;
}
</style>
<p class="box">margin-left</p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

