Maison >interface Web >js tutoriel >Introduction détaillée à la liaison de données Vue
Introduction détaillée à la liaison de données Vue
- 亚连original
- 2018-06-13 13:51:461778parcourir
Cet article présente principalement l'utilisation de l'exploration des composants de haut niveau de Vue. Maintenant, je le partage avec vous et vous donne une référence.
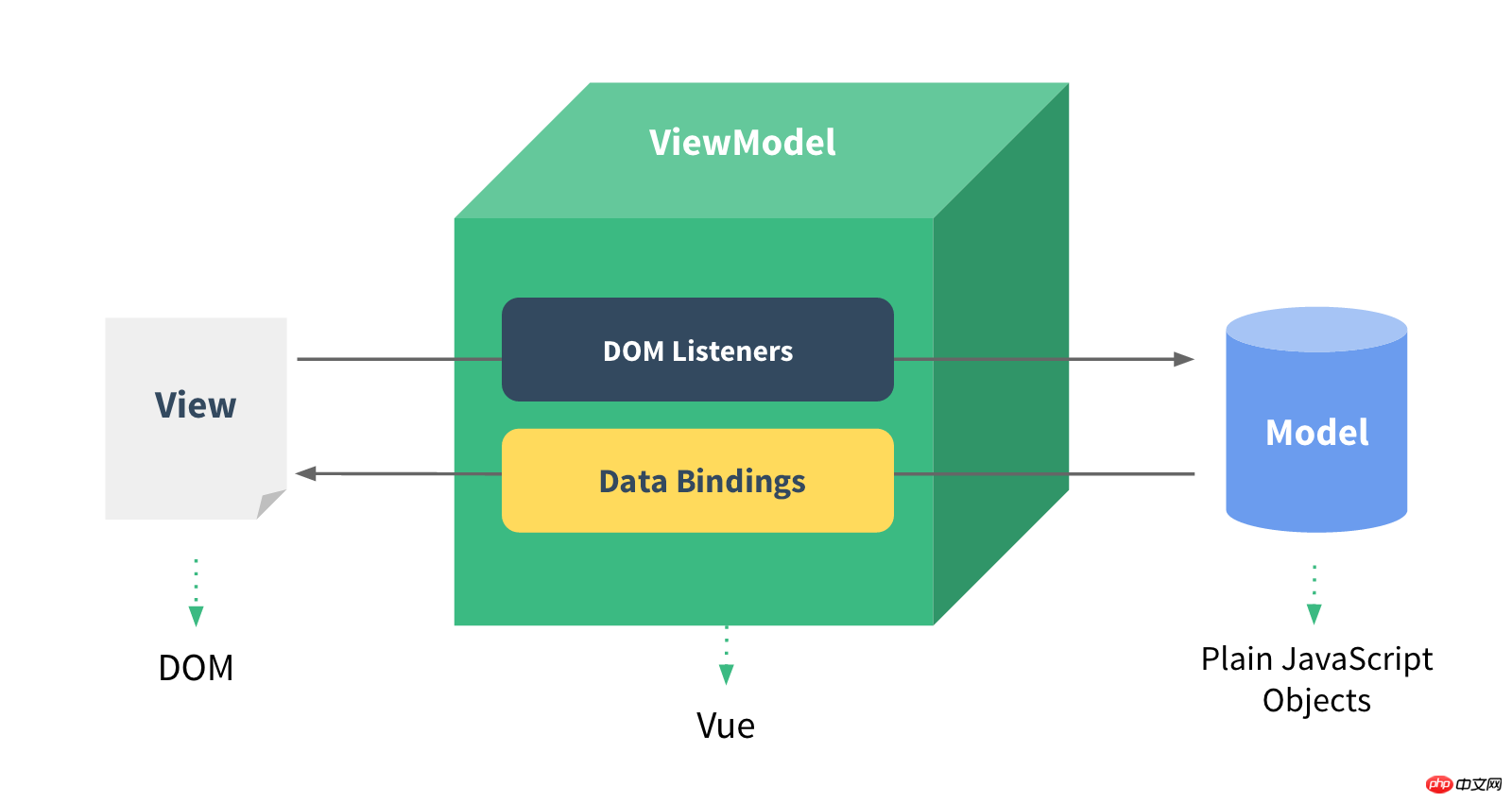
1. Qu'est-ce que la liaison bidirectionnelle ?
La fonction principale du framework Vue est la liaison de données bidirectionnelle. Bidirectionnel signifie : les données des balises HTML sont liées à l'objet Vue, et les données dans la direction opposée sont également liées. En termes simples, les modifications apportées à l'objet Vue affecteront directement les modifications des balises HTML, et les modifications des balises affecteront à leur tour les modifications des propriétés de l'objet Vue.
De cette façon, la méthode de développement Dom précédente a été complètement modifiée. La méthode de développement précédente basée sur Dom, en particulier à l'ère du développement basé sur jQuery, consistait à déclencher des événements js après les modifications du DOM, puis à les transmettre. l'événement dans l'événement. Le code js obtient les modifications de balise, interagit avec l'arrière-plan, puis met à jour les balises HTML en fonction des résultats renvoyés par l'arrière-plan, ce qui est extrêmement fastidieux. Avec la liaison bidirectionnelle de Vue, les développeurs n'ont qu'à se soucier des modifications des données json. Vue est automatiquement mappé au HTML, et les modifications du HTML seront également mappées aux objets js. La méthode de développement passe directement aux données frontales. L'ère du développement axé sur les conducteurs a largement abandonné l'ère dominée par le développement Dom.

2. Texte de liaison Vue
La forme la plus courante de liaison de données consiste à utiliser "Moustache". " Interpolation de texte de syntaxe (doubles accolades), telle que le moteur de modèle : guidon utilise {{}}. L'attribut data dans l'objet Vue créé par
est utilisé pour lier les données au HTML. Reportez-vous au code suivant :
<span>Message: {{ msg }}</span>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 p标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hello Vue!' // message 自定义的数据
}
});
</script>3. Utilisez des expressions JavaScript pour lier des données
Pour toutes les liaisons de données, Vue js fournit. prise en charge complète des expressions JavaScript.
<span>Message: {{ msg + ' - ' + name }}</span>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 p标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hi', // message 自定义的数据
name: 'flydragon' // name自定义的属性,vue可以多个自定义属性,属性类型也可是复杂类型
}
});
</script>Résultat :
Hi - flydragon
Bien sûr, Vue peut également prendre en charge n'importe quel calcul, traitement de fonction, etc. dans l'expression. Voir l’exemple de point complet ci-dessous.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之数据绑定-表达式运算</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ msg + ' - ' + name }}
<p>
{{ isOk ? '123' : '456' }}
</p>
<p>我的年龄是: {{ age *2 }}</p>
</p>
<script>
var app = new Vue({ // 创建Vue对象。Vue的核心对象。
el: '#app', // el属性:把当前Vue对象挂载到 p标签上,#app是id选择器
data: { // data: 是Vue对象中绑定的数据
msg: 'Hi', // message 自定义的数据
name: 'flydragon',
isOk: true,
age: 18
}
});
</script>
</body>
</html>4. Liaison d'attribut Vue
Vous ne pouvez pas utiliser directement la syntaxe {{ expression }} pour lier les balises HTML dans Vue, mais elle utilise son instruction v-bind unique (c'est une façon d'écrire, suivez d'abord le format et vous pourrez en apprendre davantage sur les instructions spécifiques plus tard).
Structure de syntaxe de liaison :
<标签 v-bind:属性名="要绑定的Vue对象的data里的属性名"></标签>
例如:
<span v-bind:id="menuId">{{ menuName }}</span>Reportez-vous à l'exemple de code suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之数据绑定--属性绑定</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<p v-bind:id="MenuContaineId">
<a href="#" v-bind:class="MenuClass">首页</a>
<a href="#" v-bind:class="MenuClass">产品</a>
<a href="#" v-bind:class="MenuClass">服务</a>
<a href="#" v-bind:class="MenuClass">关于</a>
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuClass: 'top-menu',
MenuContaineId: 'sitemenu'
}
});
</script>
</body>
</html>5. Abréviation de la liaison d'attribut.
Étant donné que v-bind est utilisé très fréquemment, Vue fournit une méthode d'écriture simple. Vous pouvez supprimer v-bind et utiliser : directement.
例如: <p :id="MenuContaineId"> 等价于 <p v-bind:id="MenuContaineId">
6. Sortie en HTML pur
Étant donné que Vue encode le contenu lié en sortie à l'avance, il est garanti qu'il y sera lié. ne sera pas attaqué par xss lorsqu'il est affiché sur la page. Mais dans certains scénarios, nous veillons à ce que les données d’arrière-plan soient sécurisées, nous devons alors afficher des balises HTML natives dans la page Web. Vue fournit la directive v-html.
<p id="app">
<p v-bind:id="MenuContaineId" v-html="MenuBody">
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuContaineId: 'menu',
MenuBody: '<p>这里是菜单的内容</p>'
}
});
</script>Résultat :
<p id="app"> <p id="menu"> <p>这里是菜单的内容</p> </p> </p>
7. Liaison de style
Pour la liaison d'attribut ordinaire, vous ne pouvez utiliser que ce qui précède. Parlons-en comment lier des propriétés. Vue renforce spécifiquement la liaison des attributs de classe et de style. Il peut y avoir des liaisons d'objets complexes, des styles et des classes de liaison de tableaux.
7.1. Objets de style de liaison
Souvent, nous devons changer de style, comme afficher et masquer p, les balises actives, etc. La méthode de style de liaison d'objet fournie par Vue facilite la réalisation de ces tâches.
Code :
<p v-bind:class="{ active: isActive }"></p>Explication : Lorsque isActive est vrai, p aura une classe de style active. Si isActive est faux, alors p supprimera la classe de style active.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之绑定样式类</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<style>
.active {
background-color: #ccc;
}
</style>
</head>
<body>
<p id="app">
<p v-bind:id="MenuContaineId" v-bind:class="{ active: isActive }">
绑定颜色类
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
MenuContaineId: 'menu',
isActive: true
}
});
</script>
</body>
</html>7.2. Mélanger des classes de style de balise HTML ordinaires et des objets de style liés
La directive v-bind:class peut coexister avec des attributs de classe ordinaires.
<p id="app">
<p class="static"
v-bind:class="{ active: isActive, 'text-danger': hasError }">
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: { // data: 是Vue对象中绑定的数据
isActive: true,
hasError: false
}
});
</script>Résultat :
<p id="app"> <p class="static active"> </p> </p>
7.3. Lier l'objet style dans data
directement entre les guillemets doubles dans l'attribut html Écriture les objets sont toujours très inconfortables et il n'y a pas d'invites intelligentes, il est donc facile de faire des erreurs. Vue nous permet de pointer directement la chaîne de classe liée vers un objet de données, ce qui est très pratique. Il peut non seulement avoir des invites intelligentes, mais également effectuer des modifications compliquées, sans se soucier des "" ennuyeux.
<p id="app">
<p class="static"
v-bind:class="classObject">
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
classObject: {
active: true,
'text-danger': false
}
}
});
</script>Résultat :
<p id="app"> <p class="static active"> </p> </p>
7.4. Tableau de style de liaison
En fait, le tableau de liaison est la continuation de l'objet de style de liaison , regardez l'exemple de code sur le site officiel.
<p v-bind:class="[activeClass, errorClass]">
data: {
activeClass: 'active',
errorClass: 'text-danger'
}Bien sûr, il existe de nombreux autres supports intéressants, je n'entrerai donc pas dans les détails.
Par exemple :
<p v-bind:class="[isActive ? activeClass : '', errorClass]">
<p v-bind:class="[{ active: isActive }, errorClass]">7.5. Liaison de style en ligne
La liaison de style en ligne est très similaire au fonctionnement des classes de style . La syntaxe objet de v-bind:style est très intuitive : elle ressemble beaucoup à CSS, mais il s'agit en fait d'un objet JavaScript. Les noms de propriétés CSS peuvent être nommés en camelCase ou kebab-case.
Regardez un exemple :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<p v-bind:style="{fontSize: size + 'px', backgroundColor: bgcolor, width: width}">
vue 入门系列教程
</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
size: 19,
width: 200,
bgcolor: 'red'
}
});
</script>
</body>
</html>Ajouter automatiquement des préfixes
Lorsque v-bind:style utilise des propriétés CSS qui nécessitent un préfixe spécifique, tel que transform, Vue. js détectera et ajoutera automatiquement le préfixe approprié.
8. Propriétés calculées
在做数据的绑定的时候,数据要进行处理之后才能展示到html页面上,虽然vue提供了非常好的表达式绑定的方法,但是只能应对低强度的需求。比如: 把一个日期按照规定格式进行输出,可能就需要我们对日期对象做一些格式化的出来,表达式可能就捉襟见肘了。
Vue对象提供的computed属性,可以让我们开发者在里面可以放置一些方法,协助我们绑定数据操作,这些方法可以跟data中的属性一样用,注意这些方法用的时候不要加()。 例子来了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>9. 绑定的数据过滤器
过滤器本质就是数据在呈现之前先进行过滤和筛选。官网上写的不错,我就不再赘述,下面是官网的描述。
Vue.js 允许你自定义过滤器,被用作一些常见的文本格式化。过滤器应该被添加在 mustache 插值的尾部,由“管道符”指示:
{{ message | capitalize }}
<!-- in mustaches -->
{{ message | capitalize }}
<!-- in v-bind -->
<p v-bind:id="rawId | formatId"></p>Vue 2.x 中,过滤器只能在 mustache 绑定和 v-bind 表达式(从 2.1.0 开始支持)中使用,因为过滤器设计目的就是用于文本转换。为了在其他指令中实现更复杂的数据变换,你应该使用计算属性。
过滤器函数总接受表达式的值作为第一个参数。
new Vue({
// ...
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
})过滤器可以串联:
{{ message | filterA | filterB }}过滤器是 JavaScript 函数,因此可以接受参数:
{{ message | filterA('arg1', arg2) }}这里,字符串 'arg1' 将传给过滤器作为第二个参数, arg2 表达式的值将被求值然后传给过滤器作为第三个参数。
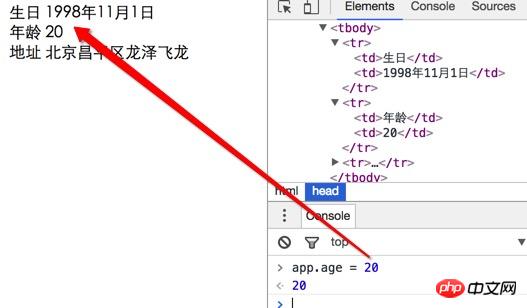
10. 核心:自动响应对象的变化到HTML标签
上面的例子都是 数据对象是写死在创建的Vue对像上,那如果数据(data)发生改变时会怎样呢? 让我们用chrome把上面例子的页面打开,并打开发者工具控制台,输入:app.age = 20会有什么情况发生呢?

在页面中添加一个按钮,动态的增加年龄:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<table>
<tr>
<!-- computed里面的函数可以直接当成data里面的属性用,非常方便,注意没有括号!!!-->
<td>生日</td><td>{{ getBirthday }}</td>
</tr>
<tr>
<td>年龄</td><td>{{ age }}</td>
</tr>
<tr>
<td>地址</td><td>{{ address }}</td>
</tr>
</table>
</p>
<!-- 添加下面这行代码,动态增加 年龄,页面会有怎样的变化呢?? -->
<button type="button" onclick="app.age+=1;" >加加</button>
<script>
var app = new Vue({
el: '#app',
data: {
birthday: 914228510514, // 这是一个日期对象的值:1998年11月1日
age: 19,
address: '北京昌平区龙泽飞龙'
},
computed: {
// 把日期换成 常见规格格式的字符串。
getBirthday: function () {
var m = new Date(this.birthday);
return m.getFullYear() + '年' + m.getMonth() +'月'+ m.getDay()+'日';
}
}
});
</script>
</body>
</html>11. 双向数据绑定
上面的例子我们大多讲的是单向的 js对象向 HTML数据进行绑定,那HTML怎样向js进行反馈数据呢? HTML中只有表达能接受用户的输入,最简单的演示双向绑定的就是文本框了。
Vue提供了一个新的指令:v-model进行双向数据的绑定,注意不是v-bind。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue入门之htmlraw</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
<!-- v-model可以直接指向data中的属性,双向绑定就建立了 -->
<input type="text" name="txt" v-model="msg">
<p>您输入的信息是:{{ msg }}</p>
</p>
<script>
var app = new Vue({
el: '#app',
data: {
msg: '双向数据绑定的例子'
}
});
</script>
</body>
</html>最终的结果就是:你改变input文本框的内容的时候,p标签中的内容会跟着进行改变,哇是不是很神奇呢...
关于其他表单的绑定的语法我就不赘述了,还是参考官网吧,我这里大部分例子也是来自官网。
12. 数据绑定总结
vue提供了大量的绑定的语法和方法,非常方便我们进行数据的绑定,尤其它是双向的数据绑定,极大的减少了我们dom操作的麻烦程度。可能你越来越喜欢它了吧...
Github地址:源码下载
其他详情请参考:http://aicoder.com/vue/preview/all.html

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

