Maison >interface Web >js tutoriel >Interprétation détaillée de la disposition React Native Flexbox
Interprétation détaillée de la disposition React Native Flexbox
- 亚连original
- 2018-06-13 11:27:592432parcourir
Cet article présente principalement une brève discussion sur la mise en page de React Native Flexbox (résumé). Maintenant, je le partage avec vous et le donne comme référence.
Flex est l'abréviation de Flexible Box, qui signifie « disposition flexible » et est utilisée pour offrir une flexibilité maximale pour les modèles en forme de boîte.
Concepts de base
Les éléments qui utilisent la disposition Flex sont appelés conteneurs Flex (conteneurs flexibles), ou « conteneurs » en abrégé. Tous ses éléments enfants deviennent automatiquement des membres de conteneur, appelés éléments Flex (éléments flexibles) ou « éléments » en abrégé.

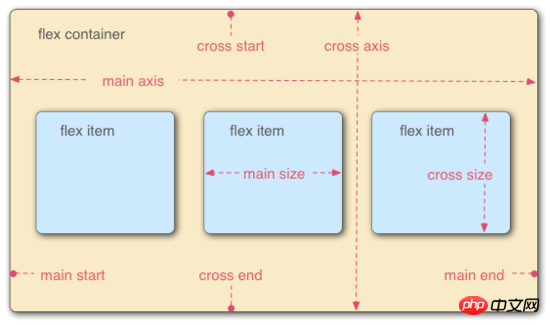
Le conteneur a deux axes par défaut : l'axe principal horizontal (axe principal) et l'axe transversal vertical (axe transversal). La position de départ de l'axe principal (l'intersection avec la bordure) est appelée début principal, et la position finale est appelée fin principale ; la position de départ de l'axe transversal est appelée début croisé et la position finale est appelée fin croisée.
Les éléments sont disposés le long de l'axe principal par défaut. L'espace de l'axe principal occupé par un seul élément est appelé taille principale, et l'espace de l'axe transversal occupé par un seul élément est appelé taille transversale.
Propriétés du conteneur
Les 6 propriétés suivantes sont définies sur le conteneur.
flex-direction
flex-wrap
flex-flow
justifier le contenu
aligner les éléments
aligner le contenu
Propriété flex-direction
La propriété flex-direction détermine la direction de l'axe principal (c'est-à-dire la direction de la disposition des éléments).
{
flex-direction: row | row-reverse | column | column-reverse;
}
Il a 4 valeurs.
ligne (valeur par défaut) : L'axe principal est horizontal et le point de départ est à l'extrémité gauche
ligne-reverse : La ligne principale l'axe est horizontal et le point de départ est à l'extrémité droite
colonne : L'axe principal est vertical, et le point de départ est sur le bord supérieur
-
column-reverse : L'axe principal est vertical et le point de départ est sur le bord inférieur
propriété flex-wrap
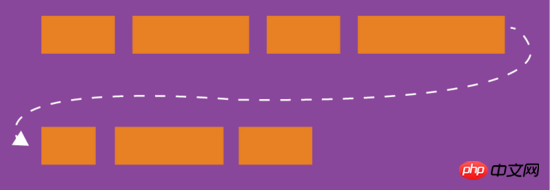
Par défaut, les éléments sont disposés sur une ligne (également appelée « axe »). L'attribut flex-wrap définit comment envelopper la ligne si un axe ne peut pas tenir.

{
flex-wrap: nowrap | wrap | wrap-reverse;
}Il a trois valeurs.
1) nowrap (par défaut) : pas de retour à la ligne.

2) wrap : wrap, avec la première ligne en haut.

3) wrap-reverse : enveloppez la première ligne ci-dessous.

flex-flow
La propriété flex-flow est l'abréviation de la propriété flex-direction et de la propriété flex-wrap, par défaut valeur pour la ligne nowrap.
{
flex-flow: <flex-direction> || <flex-wrap>;
}propriété justify-content
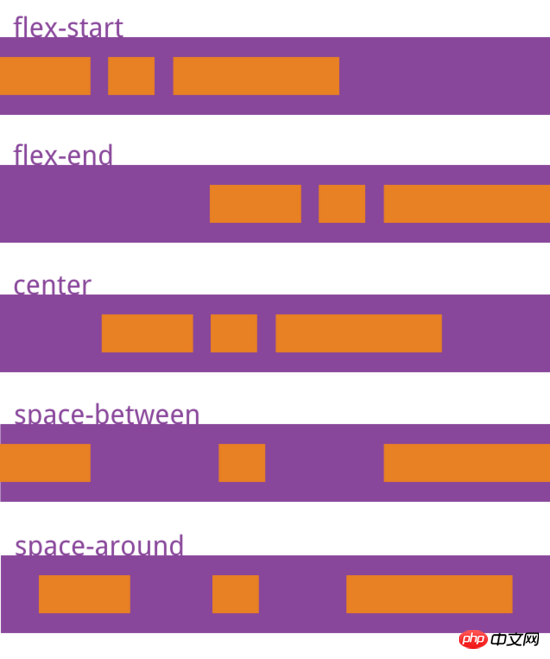
propriété justify-content définit l'alignement de l'élément sur l'axe principal.

Il a 5 valeurs, et l'alignement spécifique est lié à la direction de l'axe. Ce qui suit suppose que l'axe principal est de gauche à droite
flex-start (valeur par défaut) : aligné à gauche
flex-end : aligné à droite
centre : centré
espace entre les deux : alignez les deux extrémités, avec un espacement égal entre les éléments.
espace autour : chaque article est également espacé des deux côtés. Par conséquent, la distance entre les éléments est deux fois plus grande que la distance entre les éléments et la bordure
attribut align-items
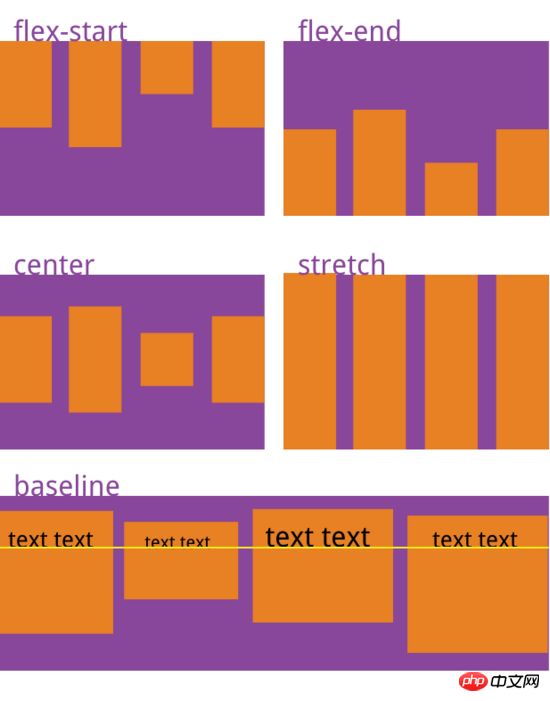
align-items L'attribut définit l'élément Comment aligner sur l'axe transversal.
{
align-items: flex-start | flex-end | center | baseline | stretch;
}
Il a 5 valeurs. L'alignement spécifique est lié à la direction de l'axe transversal. On suppose ci-dessous que l'axe transversal va de haut en bas.
flex-start : Aligner le point de départ de l'axe transversal
flex-end : Aligner le point final de l'axe transversal
centre : l'alignement du point médian de l'axe transversal
ligne de base : l'alignement de la ligne de base de la première ligne de texte de l'élément
étirement (valeur par défaut) : Si l'élément ne définit pas de hauteur ou est défini sur automatique, il occupera la hauteur de tout le conteneur
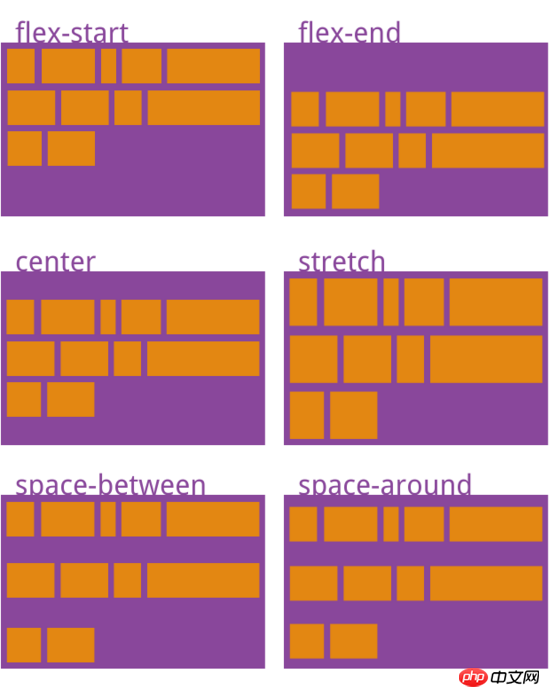
attribut align-content
align- L'attribut content définit l'alignement de plusieurs axes. Cette propriété n'a aucun effet si le projet ne comporte qu'un seul axe.
{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
Cet attribut a 6 valeurs
flex-start : Aligner avec le point de départ de l'axe transversal
flex-end : aligné avec le point final de l'axe transversal
centre : aligné avec le point médian de l'axe transversal
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍
stretch(默认值):轴线占满整个交叉轴
项目的属性
以下6个属性设置在项目上。
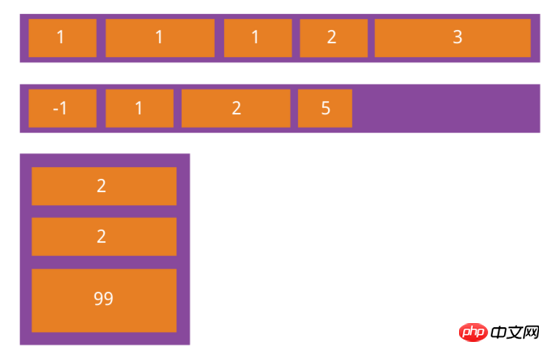
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
{
order: <integer>;
}
flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大
{
flex-grow: <number>; /* default 0 */
}
如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
{
flex-shrink: <number>; /* default 1 */
}
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
{
flex-basis: <length> | auto; /* default auto */
}它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
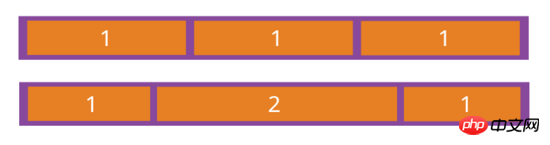
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
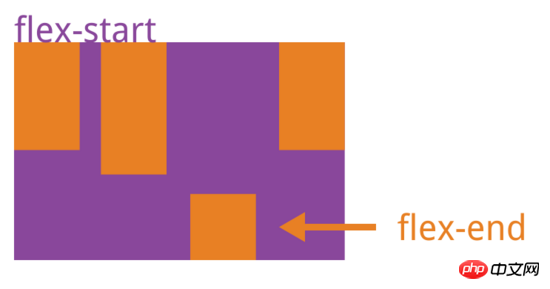
align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

