Maison >interface Web >js tutoriel >La fonction element-ui remplace ivew
La fonction element-ui remplace ivew
- php中世界最好的语言original
- 2018-06-12 14:54:392843parcourir
Cette fois, je vais vous présenter la fonction element-ui pour remplacer ivew. Quelles sont les précautions pour remplacer ivew par la fonction element-ui. Ce qui suit est un cas pratique, jetons un coup d'œil.
Principe de mise en œuvre
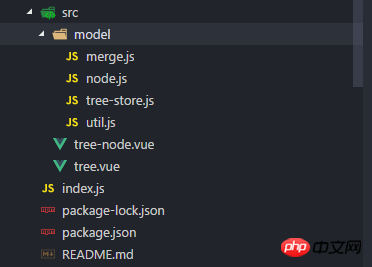
Modification du code source de l'élément-ui et extraction du module arborescent dans le code source
Puis modification de la case à cocher et des autres composants qui livré avec l'élément comme case à cocher d'iview et méthode compatible
J'ai finalement modifié le style de l'élément, je l'ai changé en style iview et j'ai ajouté quelques styles moi-même
Le nouveau composant d'arborescence peut être considéré comme le logique de l'élément et style d'iview
<template>
<p
@click.stop="handleClick"
v-show="node.visible">
<p class="chu-tree-node__content"
:style="{ 'padding-left': (node.level - 1) * tree.indent + 'px' }">
<span :class="arrowClasses" @click.stop="handleExpandIconClick">
<Icon v-if="!node.isLeaf" type="arrow-right-b"></Icon>
</span>
<Checkbox
v-if="showCheckbox"
:value="node.checked"
:indeterminate="node.indeterminate"
:disabled="!!node.disabled"
@click.native.stop
@on-change="handleCheckChange"></Checkbox>
<span
v-if="node.loading"
class="ivu-load-loop">
</span>
<node-content :node="node"></node-content>
</p>
<collapse-transition>
<p
v-show="expanded">
<el-tree-node
:render-content="renderContent"
v-for="child in node.childNodes"
:key="getNodeKey(child)"
:node="child"
@node-expand="handleChildNodeExpand">
</el-tree-node>
</p>
</collapse-transition>
</p>
</template>
Modifiez handleCheckChange, car la logique du composant case à cocher d'iview est différente et le retour de la fonction est différent. Il doit être compatible avec
handleCheckChange(ev) {
this.node.setChecked(ev, !this.tree.checkStrictly);
},. après avoir extrait la structure du projet et l'avoir encapsulée dans un plug-in npm

Les instructions d'utilisation
iview doivent être Les styles
installés sont tous remplacés par les fonctions ivew
Tout est pareil que element-ui
npm i chu-tree-iview
import chuView from 'chu-tree-iview' Vue.use(chuView) <chu-tree></chu-tree>
La documentation d'utilisation est exactement la même que element- ui
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des choses plus excitantes, veuillez faire attention à php Chinois Autres articles connexes en ligne !
Lecture recommandée :
Comment utiliser vue.js+created
Créer une conversion en écriture de taille de clé json et tableau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

