Maison >interface Web >js tutoriel >JS crée une fonction glisser-déposer de fichiers
JS crée une fonction glisser-déposer de fichiers
- php中世界最好的语言original
- 2018-06-12 14:50:581149parcourir
Cette fois, je vais vous présenter la fonction glisser-déposer de fichiers à l'aide de JS. Quelles sont les précautions à prendre pour utiliser JS pour glisser-déposer des fichiers ? Ce qui suit est un cas pratique, jetons un coup d'œil.
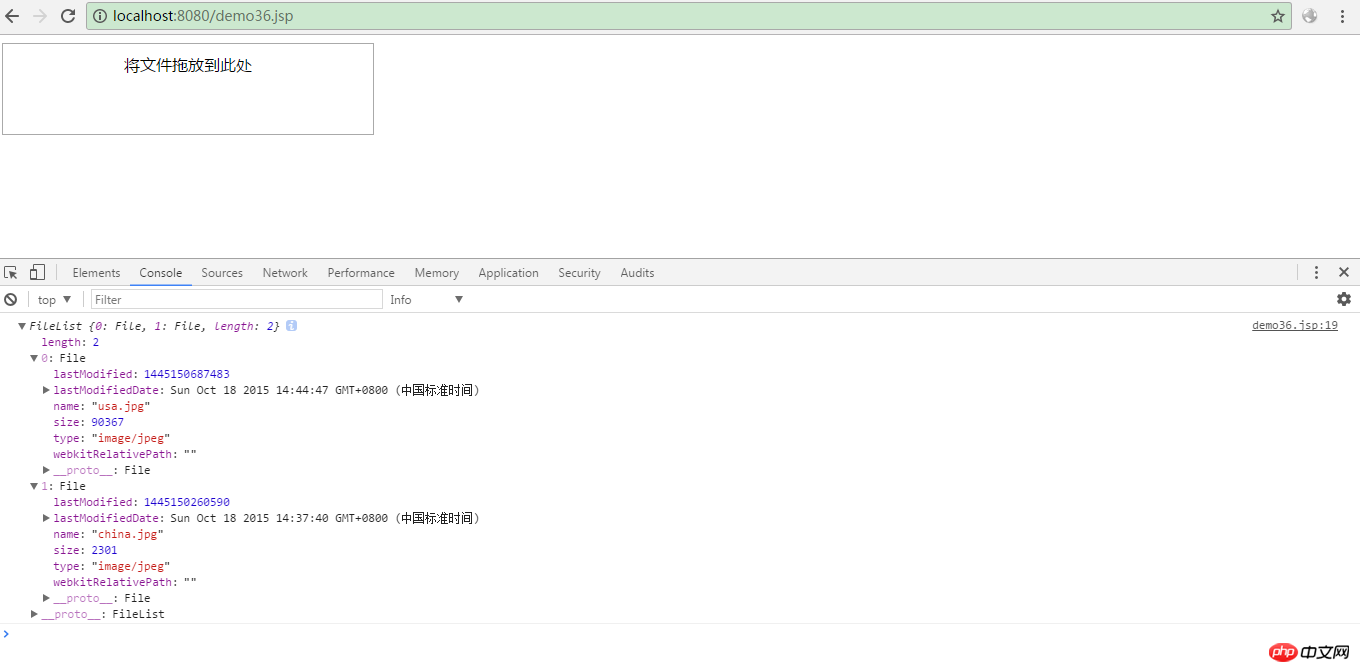
1. Rendu :

2. Code source
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<style type="text/css">
#p1 {
width: 350px;
height: 70px;
padding: 10px;
border: 1px solid #aaaaaa;
text-align: center;
}
</style>
<script type="text/javascript">
function allowDrop(ev) {
ev.preventDefault();
}
function drop(ev) {
ev.preventDefault();
console.log(ev.dataTransfer.files);
}
</script>
</head>
<body>
<p id="p1" ondrop="drop(event)" ondragover="allowDrop(event)">将文件拖放到此处</p>
</body>
</html>
Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article, et plus encore Comme c'est excitant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Utilisez postman+json+springmvc pour effectuer des ajouts par lots
Comment utiliser js dans le projet Valeur clé du magasin
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

