Maison >interface Web >js tutoriel >Comment implémenter la fonction de connexion et d'enregistrement à l'aide de node.js et d'autres technologies ?
Comment implémenter la fonction de connexion et d'enregistrement à l'aide de node.js et d'autres technologies ?
- 亚连original
- 2018-06-12 14:29:363924parcourir
Cet article présente principalement node.js+express+mySQL+ejs+bootstrop pour implémenter la fonction de connexion et d'enregistrement du site Web. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
Camarades. , Après des efforts inlassables et la vérification de divers documents, j'ai finalement trouvé un projet de nœud légèrement décent. Bien sûr, si vous l'utilisez directement dans le projet, cette démo est trop simple. Après tout, une connexion et un enregistrement complets ont toujours un. beaucoup de contenu pratique. Dans la liste des utilisateurs de MySQL dans ce cas, pour faciliter la compréhension, seuls deux champs, nom d'utilisateur et mot de passe, sont définis pour une connexion et un enregistrement normaux, il y aura certainement plus de champs. Mais pour ceux qui sont nouveaux sur Node, comme l'auteur, j'ai quand même beaucoup appris. Même nerveusement, je ne savais pas quoi écrire comme suit, j'ai dû faire référence à de nombreux autres blogs d'adolescents sur Internet. à l'avenir, la démo de connexion et d'inscription sera basée sur les besoins du projet Amélioré,
L'effet est le suivant

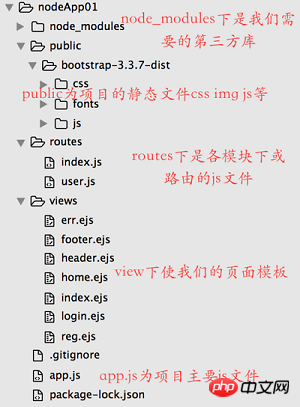
Structure du projet

var express = require('express');
// NodeJS中的Path对象,用于处理目录的对象,提高开发效率
var path = require('path');
// 用来定义网页logo的中间件
var favicon = require('serve-favicon');
// NodeJs中Express框架使用morgan中间件记录日志
// Express中的app.js文件已经默认引入了该中间件var logger = require('morgan');
// 使用app.use(logger('dev'));以将请求信息打印在控制台,便于开发调试,
// 但实际生产环境中,需要将日志记录在log文件里
var logger = require('morgan');
// 存储登录信息中间件
var cookieParser = require('cookie-parser');
// 解析请求体的中间件
var bodyParser = require('body-parser');
// 引入模块的js文件
var routes = require('./routes/index');
// var users = require('./routes/user');
// 引入session中间件
var session=require('express-session');
// 创建项目示例
var app = express();
// 引入我们需要的模板
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// 用摩记录请求
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
// 利用cookieParser中间件存取信息
app.use(cookieParser("Luck"));
// 利用session中间件存取信息
app.use(session({
secret:'luck',
resave:false,
saveUninitialized:true
}));
// 静态化我们的public文件下的文件,使其可以直接引用
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', routes);
// app.use('/users', users);
// 捕捉404状态
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
module.exports = app;
app.listen(3000,'127.0.0.1')
routes下的index.js文件
index.js这里我用来处理页面的路由跳转
var express = require('express');
var router = express.Router();
// 为数据库链接的js文件,可查询数据库中的用户名和密码等信息
var usr=require('netRequest/dbConnect');
// 获取首页登录信息
router.get('/', function(req, res) {
if(req.cookies.islogin){
req.session.islogin=req.cookies.islogin;
}
if(req.session.islogin){
res.locals.islogin=req.session.islogin;
}
res.render('index', { title: 'HOME',test:res.locals.islogin});
});
// 登录页处理
router.route('/login')
// get请求渲染页面
.get(function(req, res) {
if(req.session.islogin){
res.locals.islogin=req.session.islogin;
}
if(req.cookies.islogin){
req.session.islogin=req.cookies.islogin;
}
res.render('login', { title: '用户登录' ,test:res.locals.islogin});
})
// post请求查询用户信息
.post(function(req, res) {
client=usr.connect();
result=null;
// 调用数据库方法
usr.selectFun(client, req.body.username, function (result) {
if(result[0]===undefined){
res.send('没有该用户');
}else{
if(result[0].password==req.body.password){
req.session.islogin=req.body.username;
res.locals.islogin=req.session.islogin;
res.cookie('islogin',res.locals.islogin,{maxAge:60000});
res.redirect('/home');
}else{
res.redirect('/login');
}
}
});
});
// 退出登录页处理
router.get('/logout', function(req, res) {
res.clearCookie('islogin');
req.session.destroy();
res.redirect('/');
});
// home页处理
router.get('/home', function(req, res) {
if(req.session.islogin){
res.locals.islogin=req.session.islogin;
}
if(req.cookies.islogin){
req.session.islogin=req.cookies.islogin;
}
res.render('home', { title: 'Home', user: res.locals.islogin });
});
// 注册页处理
router.route('/reg')
// get请求渲染页面
.get(function(req,res){
res.render('reg',{title:'注册'});
})
// post请求注册用户
.post(function(req,res) {
client = usr.connect();
// 调用数据库方法
usr.insertFun(client,req.body.username ,req.body.password2, function (err) {
if(err) throw err;
res.send('注册成功');
});
});
module.exports = router;
node_modules中netRequest/dbConnect.jsdbConnect.jsvar mysql=require('mysql');
// 现在只是练习可以直接为数据库创建链接,
// 用户多时需要创建连接池
function connectServer(){
var client=mysql.createConnection({
host:'172.16.20.103',
port:3308,
database:'test',
user:'JRJ_Win',
password:'FT%^$fjYR56'
})
return client;
}
function selectFun(client,username,callback){
client.query('select password from win.luck_user where username="'+username+'"',function(err,results,fields){
if(err) throw err;
callback(results);
});
}
function insertFun(client , username , password,callback){
client.query('insert into win.luck_user value(?,?)', [username, password], function(err,result){
if( err ){
console.log( "error:" + err.message);
return err;
}
callback(err);
});
}
exports.connect = connectServer;
exports.selectFun = selectFun;
exports.insertFun = insertFun;Le reste est le modèle de page.
login.ejs<%- include header %>
<p class="container">
<form class="col-sm-offset-4 col-sm-4 form-horizontal" role="form" method="post">
<fieldset>
<% if(locals.islogin) { %>
<h3>用户: <%= test %> 已经登陆。<br></h3>
<a class="btn" href="/logout" rel="external nofollow" > 退出登录 </a>
<% } else{ %>
<p class="form-group">
<label class="col-sm-3 control-label" for="username">用户名</label>
<p class="col-sm-9">
<input type="text" class="form-control" id="username" name="username" placeholder="用户名" required>
</p>
</p>
<p class="form-group">
<label class="col-sm-3 control-label" for="password">密码</label>
<p class="col-sm-9">
<input type="password" class="form-control" id="password" name="password" placeholder="密码" required>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary">登录</button>
</p>
</p>
<% } %>
</fieldset>
</form>
</p>
<%- include footer %>index.ejs<%- include header %>
<p class="jumbotron text-center">
<% if(locals.islogin){%>
<h2>用户:<%= test %> </h2>已经登陆
<% }else{%>
<h2 class="text-center"><a href="/login" rel="external nofollow" rel="external nofollow" >请登录后查看</a></h2>
<%}%>
</p>
<%- include footer %>reg.ejs<%- include header %>
<p class="container">
<form class=" col-sm-offset-4 col-sm-4 form-horizontal" role="form" method="post">
<fieldset>
<p class="form-group">
<label class="col-sm-3 control-label" for="username">用户名</label>
<p class="col-sm-9">
<input type="text" class="form-control" id="username" name="username" placeholder="用户名" required>
</p>
</p>
<p class="form-group">
<label class="col-sm-3 control-label" for="password2">密码</label>
<p class="col-sm-9">
<input type="password" class="form-control" id="password2" name="password2" placeholder="密码" required>
</p>
</p>
<p class="form-group">
<p class="col-sm-offset-3 col-sm-9">
<button type="submit" class="btn btn-primary">注册</button>
</p>
</p>
</fieldset>
</form>
</p>
<%- include footer %>header.ejs<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>Test</title>
<link rel="stylesheet" href="/bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" >
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
<script type="text/javascript" src="/bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</head>
<body>
<!-- <header>
<h1><%= title %></h1>
</header> -->
<nav class="navbar navbar-default">
<p class="container-fluid">
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Project name</a>
</p>
<p id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >待定</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >待定</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >待定</a></li>
<li class="dropdown">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">待定<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Another action</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Something else here</a></li>
<li role="separator" class="pider"></li>
<li class="dropdown-header">Nav header</li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >Separated link</a></li>
<li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >One more separated link</a></li>
</ul>
</li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="active"><a title="主页" href="/" rel="external nofollow" >首页<span class="sr-only">(current)</span></a></li>
<li><a title="登陆" href="/login" rel="external nofollow" rel="external nofollow" >登录</a></li>
<li><a title="注册" href="/reg" rel="external nofollow" >注册</a></li>
</ul>
</p>
</nav>
<article>footer.ejs</article> </body> </html>Le code principal du projet est ici , si vous voulez le comprendre, cela prendra probablement un certain temps. Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir. Articles connexes :
Comment réparer l'en-tête et la première colonne dans Vue
Comment utiliser le composant d'annotation d'image dans jquery. picsign
Comment empaqueter l'application framework koa2 via webpack Que dois-je faire ?
Interprétation détaillée des idées de développement de composants Vue
Interprétation détaillée de l'utilisation et de la fonction des composants dans Vue.js ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

