Maison >interface Web >js tutoriel >Une explication détaillée de l'organisation modulaire dans Vuex
Une explication détaillée de l'organisation modulaire dans Vuex
- 亚连original
- 2018-06-12 13:38:111649parcourir
Cet article présente principalement l'explication détaillée de l'organisation modulaire avancée de Vuex. Maintenant, je la partage avec vous et la donne comme référence.

LOGO vuex fait maison
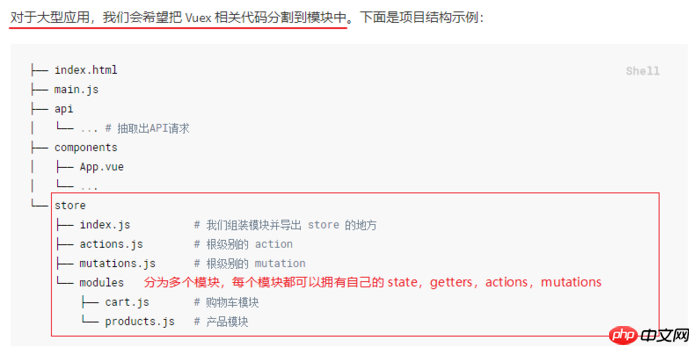
Les deux premiers articles expliquaient l'utilisation de base de Vuex, mais il est définitivement déraisonnable d'écrire ainsi dans des projets réels. S'il y a trop de composants et qu'il est impossible de mettre toutes les données des composants dans un seul store.js, Vuex doit donc être organisé de manière modulaire. Tout d'abord, jetez un œil à la structure du projet.

Structure du projet
1. Exécutez d'abord la commande suivante :
vue init webpack-simple vuex-demo cd vuex-demo npm install npm install vuex -S npm run dev
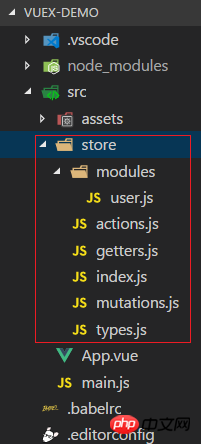
2. . Créez un répertoire de fichiers selon la structure ci-dessus

Répertoire modulaire Vuex
3. Écrivez les fichiers
.Nous continuerons à utiliser les exemples des deux articles précédents. Parlons d'abord du rôle de chaque fichier
définir les constantes dans types.js, utiliser des constantes pour remplacer les types d'événements de mutation
user.js et écrire l'état, les getters, les actions et utilisés dans le mutations des composants utilisateur, et enfin les exporter uniformément (similaire à store.js dans l'exemple précédent)
getters.js est écrit avec les getters d'origine, utilisés pour obtenir les attributs
actions.js est écrit avec les actions d'origine, qui est l'action à exécuter, telle que le jugement de processus et la demande asynchrone
index.js est utilisé pour assembler actions.js, getters.js, user.js, puis l'exporter uniformément
1. Importez le fichier index.js dans main.js et enregistrez-le
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
new Vue({
store,
el: '#app',
render: h => h(App)
})2. Définissez les constantes dans types.js et exportez-le. elles, toutes en majuscules par défaut
// 定义类型常量,默认全部大写
const INCREMENT = 'INCREMENT'
const DECREMENT = 'DECREMENT'
export default {
INCREMENT,
DECREMENT
}Remarque : Mettre ces constantes dans des fichiers séparés permet à vos collaborateurs de code de voir en un coup d'œil les mutations contenues dans l'ensemble de l'application. C'est à vous de décider si vous souhaitez ou non utiliser des constantes - cela peut être utile dans les grands projets où plusieurs personnes travaillent ensemble. Mais si vous ne l’aimez pas, vous n’êtes pas obligé de le faire.
3. Écrivez dans user.js l'état, les getters, les actions et les mutations utilisés dans le composant utilisateur
// 导入 types.js 文件
import types from "./../types";
const state ={
count:5
}
// 定义 getters
var getters ={
count(state){
return state.count
}
}
const actions ={
increment({ commit, state }){
// 此处提交的事件与下方 mutations 中的 types.INCREMENT 对应,与原来 commit('increment') 的原理相同,只是把类型名换成了常量
commit(types.INCREMENT)
},
decrement({commit,state}){
if (state.count>10) {
// 此处提交的事件与下方 mutations 中的 types.DECREMENT 对应
commit(types.DECREMENT)
}
}
}
const mutations ={
// 此处的事件为上方 actions 中的 commit(types.INCREMENT)
[types.INCREMENT](state){
state.count++
},
// 此处的事件为上方 actions 中的 commit(types.DECREMENT)
[types.DECREMENT](state){
state.count--
}
}
// 最后统一导出
export default {
state,
getters,
actions,
mutations
}Remarque : [tapez les mutations ci-dessus .INCREMENT ] méthode d'écriture, car types.INCREMENT est un objet, il ne peut pas être écrit directement en tant que nom de fonction. Vous devez utiliser la fonction de dénomination d'attribut calculée de style ES2015 pour utiliser une constante comme nom de fonction avant de pouvoir l'utiliser normalement. La méthode d'écriture est :
const mutations ={
increment(state){
state.count ++;
}
}4. Écrivez la méthode originale de jugement des nombres pairs et impairs dans getters.js
// 因为数据从 user.js 中获取,所以需要引入该文件
import user from './modules/user'
const getters = {
isEvenOrOdd(state){
// 注意数据是从 user.js 中获取的,所以写成 user.state.count
return user.state.count % 2 == 0 ? "偶数" : "奇数"
}
}
// 并导出
export default getters;5. la méthode originale dans actions.js Opérations asynchrones
// 异步操作中需要用到 increment 方法,所以需要导入 types.js 文件
import types from './types'
const actions= {
incrementAsync({ commit, state }) {
// 异步操作
var p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, 3000);
});
p.then(() => {
commit(types.INCREMENT);
}).catch(() => {
console.log('异步操作');
})
}
}
// 最后导出
export default actions;6. Assemblez actions.js, getters.js, user.js dans index.js, puis exportez-les uniformément
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import getters from './getters'
import actions from './actions'
import users from './modules/user'
// 导出 store 对象
export default new Vuex.Store({
getters,
actions,
modules:{
users
}
})Remarque : lors de l'exportation d'objets du magasin, étant donné que les getters et les actions ont des valeurs par défaut dans le concept de base de vuex, ils peuvent être écrits directement. Cependant, les utilisateurs ne sont pas la valeur par défaut, donc l'objet modules dans vuex est utilisé pour l'exportation

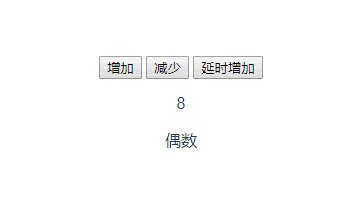
7 The Vue.app. le fichier n'apporte aucune modification
<template>
<p id="app">
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
<button @click="incrementAsync">延时增加</button>
<p>{{count}}</p>
<p>{{isEvenOrOdd}}</p>
</p>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed:mapGetters([
'count',
'isEvenOrOdd'
]),
methods:mapActions([
'increment',
'decrement',
'incrementAsync'
])
}
</script>Enfin, le moment passionnant est venu, si la chose que j'ai passé beaucoup de temps à exécuter peut fonctionner

Principe de liaison de données bidirectionnelle AngularJS (tutoriel détaillé)
Stockage de données associé et acquisition de valeur dans l'applet WeChat Question
Comment implémenter le style simplifié dans Vue (tutoriel détaillé)
Comment créer des composants globaux personnalisés Vue ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

