Maison >interface Web >js tutoriel >Concernant les problèmes liés à Vue.use dans axios
Concernant les problèmes liés à Vue.use dans axios
- 亚连original
- 2018-06-12 12:57:511979parcourir
Cet article vous présente principalement les informations pertinentes sur l'impossibilité d'utiliser Vue.use() dans axios. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour la compréhension et l'apprentissage de tous. j'en ai besoin peut Référence
Avant-propos
J'ai récemment appris axios et j'ai rencontré quelques problèmes lors de son utilisation. Je pense qu'il est nécessaire de le partager. avec tout le monde. À propos Pour les connaissances de base d'axios, vous pouvez vous référer à cet article : Tutoriel d'introduction de base d'axios Je ne dirai pas grand-chose ci-dessous, jetons un œil à l'introduction détaillée.
Problème
Je pense que beaucoup de gens utiliseront Vue.use() lorsqu'ils utiliseront Vue pour utiliser les composants d'autres personnes. Par exemple : Vue.use(VueRouter), Vue.use(MintUI). Mais lorsque vous utilisez axios, vous n'avez pas besoin d'utiliser Vue.use(axios) et pouvez être utilisé directement. Alors pourquoi ça ?
Réponse
Parce qu'axios ne s'installe pas.
Qu'est-ce que cela signifie ? Ensuite, nous personnalisons un composant qui nécessite Vue.use() , c'est-à-dire un composant avec installation Vous le comprendrez après avoir lu ceci.
Définir le composant
Générer un modèle vue init webpack-simple custom-global-component
custom-global-component est Nommez le nouveau dossier
et appuyez sur Entrée
cd custom-global-component Entrez le dossier
npm install Installez les modules nécessaires cette fois
npm run dev Exécutez le projet
S'il peut être ouvert normalement, passez à l'étape suivante
Voici le répertoire actuel du projet :

Répertoire du projet
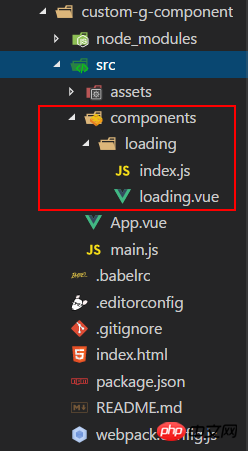
1. Créez les dossiers et fichiers comme indiqué ci-dessous

Répertoire du projet
2. Définir un composant dans Loading.vue
<template> <p class="loading-box"> Loading... </p> </template>
3. Introduire Loading.vue dans jndex.js et exporter
// 引入组件
import LoadingComponent from './loading.vue'
// 定义 Loading 对象
const Loading={
// install 是默认的方法。当外界在 use 这个组件的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。
install:function(Vue){
Vue.component('Loading',LoadingComponent)
}
}
// 导出
export default Loading4. Introduisez l'index sous le fichier de chargement dans main.js
// 其中'./components/loading/index' 的 /index 可以不写,webpack会自动找到并加载 index 。如果是其他的名字就需要写上。 import Loading from './components/loading/index' // 这时需要 use(Loading),如果不写 Vue.use()的话,浏览器会报错,大家可以试一下 Vue.use(Loading)
5. Écrivez la balise de composant définie 973fd30025a2bfba72e53d0714b657fd627af7e354693448e027347f7554c118
<template> <p id="app"> <h1>vue-loading</h1> <Loading></Loading> </p> </template>
dans App.vue. lorsque vous utilisez axios, la raison pour laquelle vous pouvez l'utiliser directement sans utiliser Vue.use(axios) est que le développeur n'a pas écrit l'étape d'installation lors de l'empaquetage d'axios. Quant à savoir pourquoi il n’a pas été écrit, cela est inconnu.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment implémenter plusieurs téléchargements de fichiers dans le mini-programme WeChat
Expliquez en détail l'objet Object dans JS
Comment utiliser vue.js pour réaliser que la boîte pop-up n'apparaît qu'une seule fois
Interprétation détaillée de l'arborescence des préfixes trie en javascript
Interprétation détaillée du code todoMVC dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

