Maison >interface Web >js tutoriel >JS ajoute un résumé getter+setter
JS ajoute un résumé getter+setter
- php中世界最好的语言original
- 2018-06-12 09:36:222190parcourir
Cette fois, je vais vous apporter un résumé de l'ajout de getter+setter en JS Quelles sont les précautions à prendre pour ajouter getter+setter en JS Ce qui suit est un cas pratique, jetons un coup d'oeil.
Définir getter et setter
1 Spécifiez-le lors de la création de l'objet via l'initialiseur d'objet (il peut également être appelé déclaration lors de la création de l'objet via une valeur littérale)
(function () {
var o = {
a : 7,
get b(){return this.a +1;},//通过 get,set的 b,c方法间接性修改 a 属性
set c(x){this.a = x/2}
};
console.log(o.a);
console.log(o.b);
o.c = 50;
console.log(o.a);
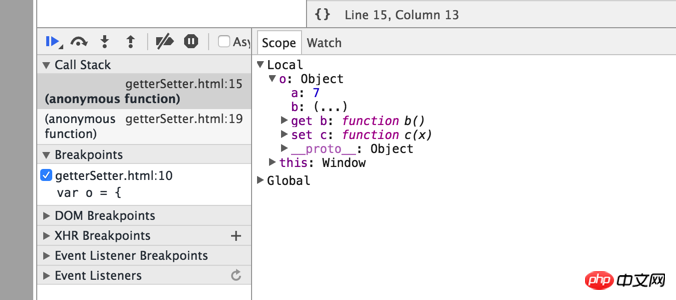
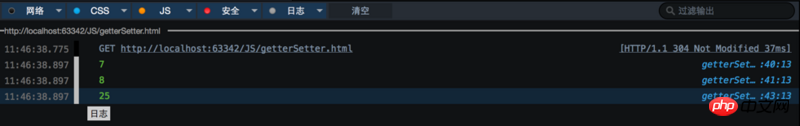
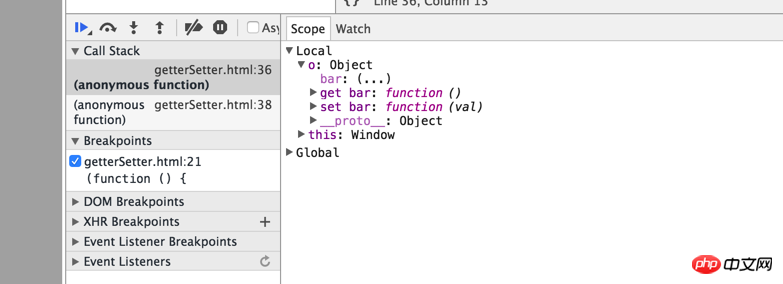
})(); La vue de débogage dans Chrome est la suivante :

Vous pouvez voir qu'il y a plus de get attributs et de set attributs
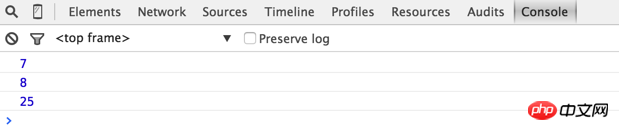
sous le objet. Les résultats de sortie sont les suivants :

Bien sûr, l'instruction get et l'instruction set peuvent être déclarées plusieurs fois pour correspondre à plusieurs getter et setter<code>setter<br> utilise ceci L'avantage de la méthode est que vous pouvez déclarer le getter et le setter<code>setter<br> correspondants en même temps lors de la déclaration de l'attribut Some. les gens ont demandé ici si les noms de méthode des méthodes get et set de l'objet o pouvaient être modifiés en "a", afin que vous puissiez accéder directement à la méthode via "." et opérer directement
(function () {
var o = {
a : 7,
get a(){return this.a +1;},//死循环
set a(x){this.a = x/2}
};
console.log(o.a);
console.log(o.b);
o.c = 50;
console.log(o.a);
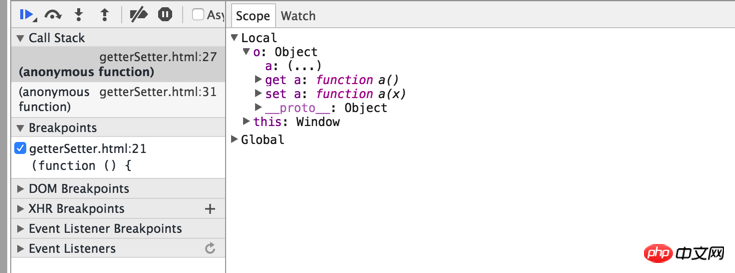
})();. Ouvrez Chrome pour afficher la vue créée comme suit :

Vous pouvez voir que les méthodes get et set actuellement sont différentes de celles ci-dessus, mais fonctionnent-elles vraiment ? La réponse est non. Lorsque nous appelons la méthode a déclarée par l'instruction get via o.a, nous rencontrons le problème après avoir entré la méthode this.a et continuons à appeler cette méthode pour former une boucle infinie, qui finira par conduire à. une boucle infinie signalant une erreur de débordement de mémoire.
Nouvelle syntaxe (ES6) : actuellement uniquement prise en charge par Firefox, d'autres navigateurs signaleront des erreurs.
(function () {
var b = "bb";
var c = "cc";
var o = {
a : 7,
get [b](){return this.a +1;},
set [c](x){this.a = x/2},
};
console.log(o.a);
console.log(o[b]);
o["cc"] = 50;
console.log(o.a);
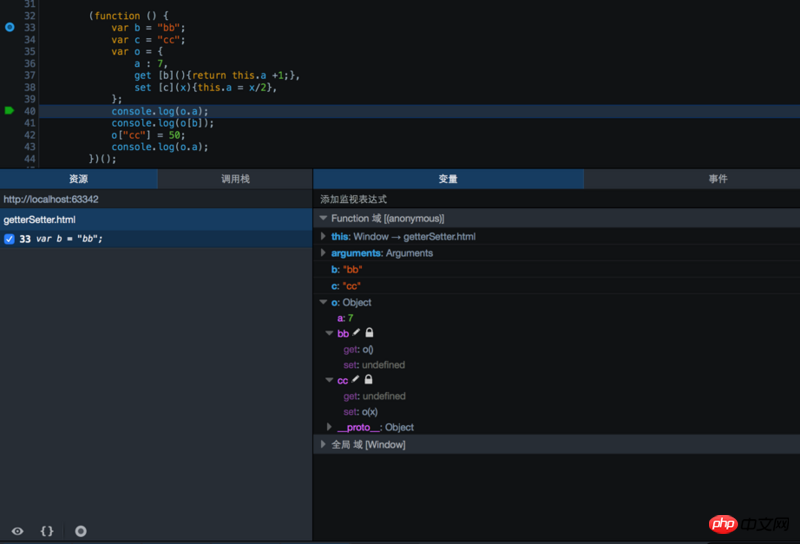
})();Ouvrez Firefox pour afficher le débogage :

Les résultats de sortie sont les suivants :

2 Utilisez la méthode Object.create
pour citer MDN :
Présentation
La méthode Object.create() crée un objet avec un prototype spécifié et plusieurs propriétés spécifiées.Syntaxe
Object.create(proto, [ PropertiesObject ])
Nous savons tous que lorsque vous utilisez la méthode Object.create pour passer un paramètre, vous pouvez créer un prototype avec ce paramètre Un bref exposé sur les 8 modes de création d'objets en JS
Le deuxième paramètre est facultatif et est un objet paramètre anonyme. L'objet paramètre est un ensemble d'attributs et de valeurs. Le nom d'attribut de l'objet sera le. objet nouvellement créé. Le nom de l'attribut, la valeur est le descripteur d'attribut (y compris le descripteur de données étendu ou le descripteur d'accès, veuillez consulter le contenu suivant pour une explication spécifique de ce qu'est un descripteur d'attribut).
Grâce aux descripteurs de propriétés, nous pouvons ajouter des méthodes get et des méthodes set aux objets nouvellement créés.
(function () {
var o = null;
o = Object.create(Object.prototype,//指定原型为 Object.prototype
{
bar:{
get :function(){
return 10;
},
set : function (val) {
console.log("Setting `o.bar` to ",val);
}
}
}//第二个参数
);
console.log(o.bar);
o.bar = 12;
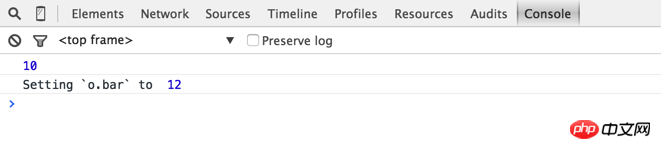
})();La tentative de débogage dans Chrome est la suivante :

Vous pouvez voir que les objets nouvellement créés ont plus d'attributs get et set.
Les résultats de sortie sont les suivants :

L'exemple ci-dessus n'est pas utilisé pour la méthode get et la méthode set. Les attributs utilisés sont
(function () {
var o = null;
o = Object.create(Object.prototype,//指定原型为 Object.prototype
{
bar:{
get :function(){
return this.a;
},
set : function (val) {
console.log("Setting `o.bar` to ",val);
this.a = val;
},
configurable :true
}
}//第二个参数
);
o.a = 10;
console.log(o.bar);
o.bar = 12;
console.log(o.bar);
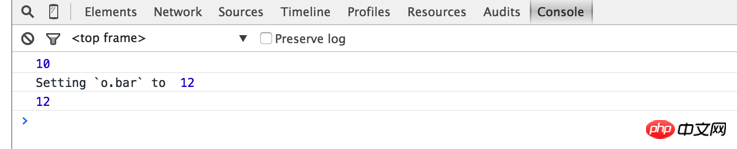
})();ou :
(function () {
var o = {a:10};
o = Object.create(o,//指定原型为 o 这里实际可以理解为继承
{
bar:{
get :function(){
return this.a;
},
set : function (val) {
console.log("Setting `o.bar` to ",val);
this.a = val;
},
configurable :true
}
}//第二个参数
);
console.log(o.bar);
o.bar = 12;
console.log(o.bar);
})();Le résultat de sortie est le suivant :

L'avantage d'utiliser cette méthode est hautement configurable, mais il est facile de se tromper pour les débutants.
3. Utilisez la méthode Object.defineProperty
Citant MDN :
Résumé
La méthode Object.defineProperty() est directement utilisé dans un Définir une nouvelle propriété sur l'objet, ou modifier une propriété existante, et renvoyer l'objet.
Syntaxe
Object.defineProperty(obj, prop, descriptor)
Parameters
obj
L'objet dont les propriétés doivent être définies.
prop
Le nom de la propriété qui doit être défini ou modifié.
descripteur
Descripteur de l'attribut à définir ou à modifier.
(function () {
var o = { a : 1}//声明一个对象,包含一个 a 属性,值为1
Object.defineProperty(o,"b",{
get: function () {
return this.a;
},
set : function (val) {
this.a = val;
},
configurable : true
});
console.log(o.b);
o.b = 2;
console.log(o.b);
})();La différence entre cette méthode et les deux précédentes est la suivante : en utilisant les deux méthodes précédentes, vous ne pouvez spécifier que des getters et des setters lors de la déclaration de la définition. Vous pouvez les ajouter ou les modifier à tout moment. en utilisant cette méthode.
Si vous devez ajouter des getters et des setters par lots en même temps, ce n'est pas un problème, utilisez la méthode suivante :
Utilisez la méthode Object.defineProperties .
MDN :
概述
Object.defineProperties() 方法在一个对象上添加或修改一个或者多个自有属性,并返回该对象。
语法
Object.defineProperties(obj, props)
参数
obj
将要被添加属性或修改属性的对象
props
该对象的一个或多个键值对定义了将要为对象添加或修改的属性的具体配置
不难看出用法与 Object.defineProperty 方法类似
(function () {
var obj = {a:1,b:"string"};
Object.defineProperties(obj,{
"A":{
get:function(){return this.a+1;},
set:function(val){this.a = val;}
},
"B":{
get:function(){return this.b+2;},
set:function(val){this.b = val}
}
});
console.log(obj.A);
console.log(obj.B);
obj.A = 3;
obj.B = "hello";
console.log(obj.A);
console.log(obj.B);
})();输出结果如下:

5.使用 Object.prototype.__defineGetter__ 以及 Object.prototype.__defineSetter__ 方法
(function () {
var o = {a:1};
o.__defineGetter__("giveMeA", function () {
return this.a;
});
o.__defineSetter__("setMeNew", function (val) {
this.a = val;
})
console.log(o.giveMeA);
o.setMeNew = 2;
console.log(o.giveMeA);
})();输出结果为1和2
查看 MDN 有如下说明:

什么是属性描述符
MDN:
对象里目前存在的属性描述符有两种主要形式:数据描述符和存取描述符。
数据描述符是一个拥有可写或不可写值的属性。
存取描述符是由一对 getter-setter 函数功能来描述的属性。
描述符必须是两种形式之一;不能同时是两者。
数据描述符和存取描述符均具有以下可选键值:
configurable
当且仅当这个属性描述符值为 true 时,该属性可能会改变,也可能会被从相应的对象删除。默认为 false。
enumerable
true 当且仅当该属性出现在相应的对象枚举属性中。默认为 false。
数据描述符同时具有以下可选键值:
value
与属性相关的值。可以是任何有效的 JavaScript 值(数值,对象,函数等)。默认为 undefined。
writable
true 当且仅当可能用 赋值运算符 改变与属性相关的值。默认为 false。
存取描述符同时具有以下可选键值:
get
一个给属性提供 getter 的方法,如果没有 getter 则为 undefined。方法将返回用作属性的值。默认为 undefined。
set
一个给属性提供 setter 的方法,如果没有 setter 则为 undefined。该方法将收到作为唯一参数的新值分配给属性。默认为 undefined。
以上是摘自MDN的解释,看起来是很晦涩的,具体什么意思呢:
首先我们从以上解释知道该匿名参数对象有个很好听的名字叫属性描述符,属性描述符又分成两大块:数据描述符以及存取描述符(其实只是一个外号,给指定的属性集合起个外号)。
数据描述符包括两个属性 : value 属性以及 writable 属性,第一个属性用来声明当前欲修饰的属性的值,第二个属性用来声明当前对象是否可写即是否可以修改
存取描述符就包括 get 与 set 属性用来声明欲修饰的象属性的 getter 及 setter
属性描述符内部,数据描述符与存取描述符只能存在其中之一,但是不论使用哪个描述符都可以同时设置 configurable 属性以及enumerable 属性。configurable属性用来声明欲修饰的属性是否能够配置,仅有当其值为 true 时,被修饰的属性才有可能能够被删除,或者重新配置。enumerable 属性用来声明欲修饰属性是否可以被枚举。
知道了什么是属性描述符,我们就可以开始着手创建一些对象并开始配置其属性
创建属性不可配置不可枚举的对象
//使用默认值配置
(function () {
var obj = {};//声明一个空对象
Object.defineProperty(obj,"key",{
value:"static"
//没有设置 enumerable 使用默认值 false
//没有 configurable 使用默认值 false
//没有 writable 使用默认值 false
});
console.log(obj.key); //输出 “static”
obj.key = "new" //尝试修改其值,修改将失败,因为 writable 为 false
console.log(obj.key); //输出 “static”
obj.a = 1;//动态添加一个属性
for(var item in obj){ //遍历所有 obj 的可枚举属性
console.log(item);
}//只输出一个 “a” 因为 “key”的 enumerable为 false
})();//显示配置 等价于上面
(function () {
var obj = {};
Object.defineProperty(obj,"key",{
enumerable : false,
configurable : false,
writable : false,
value : "static"
})
})();//等价配置
(function () {
var o = {};
o.a = 1;
//等价于
Object.defineProperty(o,"a",{value : 1,
writable : true,
configurable : true,
enumerable : true});
Object.defineProperty(o,"a",{value :1});
//等价于
Object.defineProperty(o,"a",{value : 1,
writable : false,
configurable : false,
enumerable : false});
})();Enumerable 特性
属性特性 enumerable 决定属性是否能被 for...in 循环或 Object.keys 方法遍历得到
(function () {
var o = {};
Object.defineProperty(o,"a",{value :1,enumerable :true});
Object.defineProperty(o,"b",{value :2,enumerable :false});
Object.defineProperty(o,"c",{value :2});//enumerable default to false
o.d = 4;//如果直接赋值的方式创建对象的属性,则这个属性的 enumerable 为 true
for(var item in o){ //遍历所有可枚举属性包括继承的属性
console.log(item);
}
console.log(Object.keys(o));//获取 o 对象的所有可遍历属性不包括继承的属性
console.log(o.propertyIsEnumerable('a'));//true
console.log(o.propertyIsEnumerable('b'));//false
console.log(o.propertyIsEnumerable('c'));//false
})();输出结果如下:

Configurable 特性
(function () {
var o = {};
Object.defineProperty(o,"a",{get: function () {return 1;},
configurable : false} );
//enumerable 默认为 false,
//value 默认为 undefined,
//writable 默认为 false,
//set 默认为 undefined
//抛出异常,因为最开始定义了 configurable 为 false,故后期无法对其进行再配置
Object.defineProperty(o,"a",{configurable : true} );
//抛出异常,因为最开始定义了 configurable 为 false,故后期无法对其进行再配置,enumerable 的原值为 false
Object.defineProperty(o,"a",{enumerable : true} );
//抛出异常,因为最开始定义了 configurable 为 false,set的原值为 undefined
Object.defineProperty(o,"a",{set : function(val){}} );
//抛出异常,因为最开始定义了 configurable 为 false,故无法进行覆盖,尽管想用一样的来覆盖
Object.defineProperty(o,"a",{get : function(){return 1}});
//抛出异常,因为最开始定义了 configurable 为 false,故无法将其进行重新配置把属性描述符从存取描述符改为数据描述符
Object.defineProperty(o,"a",{value : 12});
console.log(o.a);//输出1
delete o.a; //想要删除属性,将失败
console.log(o.a);//输出1
})();提高及扩展
1.属性描述符中容易被误导的地方之 writable 与 configurable
(function () {
var o = {};
Object.defineProperties(o,{
"a": {
value:1,
writable:true,//可写
configurable:false//不可配置
//enumerable 默认为 false 不可枚举
},
"b":{
get :function(){
return this.a;
},
configurable:false
}
});
console.log(o.a); //1
o.a = 2; //修改值成功,writable 为 true
console.log(o.a); //2
Object.defineProperty(o,"a",{value:3});//同样为修改值成功
console.log(o.a); //3
//将其属性 b 的属性描述符从存取描述符重新配置为数据描述符
Object.defineProperty(o,"b",{value:3});//抛出异常,因为 configurable 为 false
})();2.通过上面的学习,我们都知道传递属性描述符参数时,是定义一个匿名的对象,里面包含属性描述符内容,若每定义一次便要创建一个匿名对象传入,将会造成内存浪费。故优化如下:
(function () {
var obj = {};
//回收同一对象,即减少内存浪费
function withValue(value){
var d = withValue.d ||(
withValue.d = {
enumerable : false,
configurable : false,
writable : false,
value :null
}
);
d.value = value;
return d;
}
Object.defineProperty(obj,"key",withValue("static"))
})();相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

