Maison >interface Web >tutoriel HTML >Une explication des bases du HTML
Une explication des bases du HTML
- jackloveoriginal
- 2018-06-11 18:04:581884parcourir
1. Utilisation simple des balises de cadre
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>框架集标签</title>
</head>
<frameset cols="25%,*">
<frame src="left.html" />
<frame src="right.html" />
</frameset></html>Résultats en cours d'exécution :

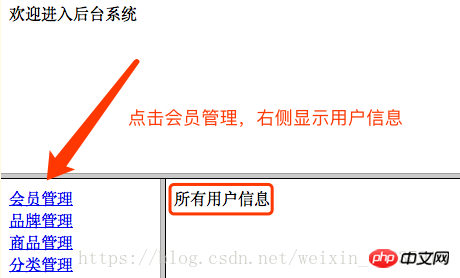
2. Application de balise de cadre
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>网站后台系统显示页面</title>
</head>
<frameset rows="20%,*">
<frame src="top.html"/>
<frameset cols="20%,*">
<frame src="left.html" />
<frame name = "right" />
</frameset>
</frameset></html>left.html :
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<a href="right.html" target="right">会员管理</a><br />
<a href="#">品牌管理</a><br />
<a href="#">商品管理</a><br />
<a href="#">分类管理</a><br />
<body>
</body></html>right.html :
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
所有用户信息 </body></html>Résultat d'exécution : 
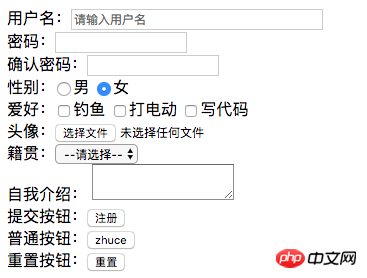
Formulaire HTML
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<body>
<form action="#" method="get">
用户名:<input type="text" name="username" placeholder="请输入用户名" size="40px" maxlength="6"/><br />
密码:<input type="password" name="password"/><br />
确认密码:<input type="password" name="repassword"/><br />
性别:<input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女" checked="checked"/>女<br />
爱好:<input type="checkbox" name="hobby" value="钓鱼"/>钓鱼 <input type="checkbox" name="hobby" value="打电动"/>打电动 <input type="checkbox" name="hobby" value="写代码"/>写代码<br />
头像:<input type="file" name="file"/><br />
籍贯:<select name="province">
<option>--请选择--</option>
<option value="北京">北京</option>
<option value="上海" selected="selected">上海</option>
<option value="广州">广州</option>
</select><br />
自我介绍: <textarea name="自我介绍"></textarea><br />
提交按钮:<input type="submit" value="注册"/><br />
普通按钮:<input type="button" value="zhuce"/><br />
重置按钮:<input type="reset" />
</form>
</body></html> Résultats en cours : 
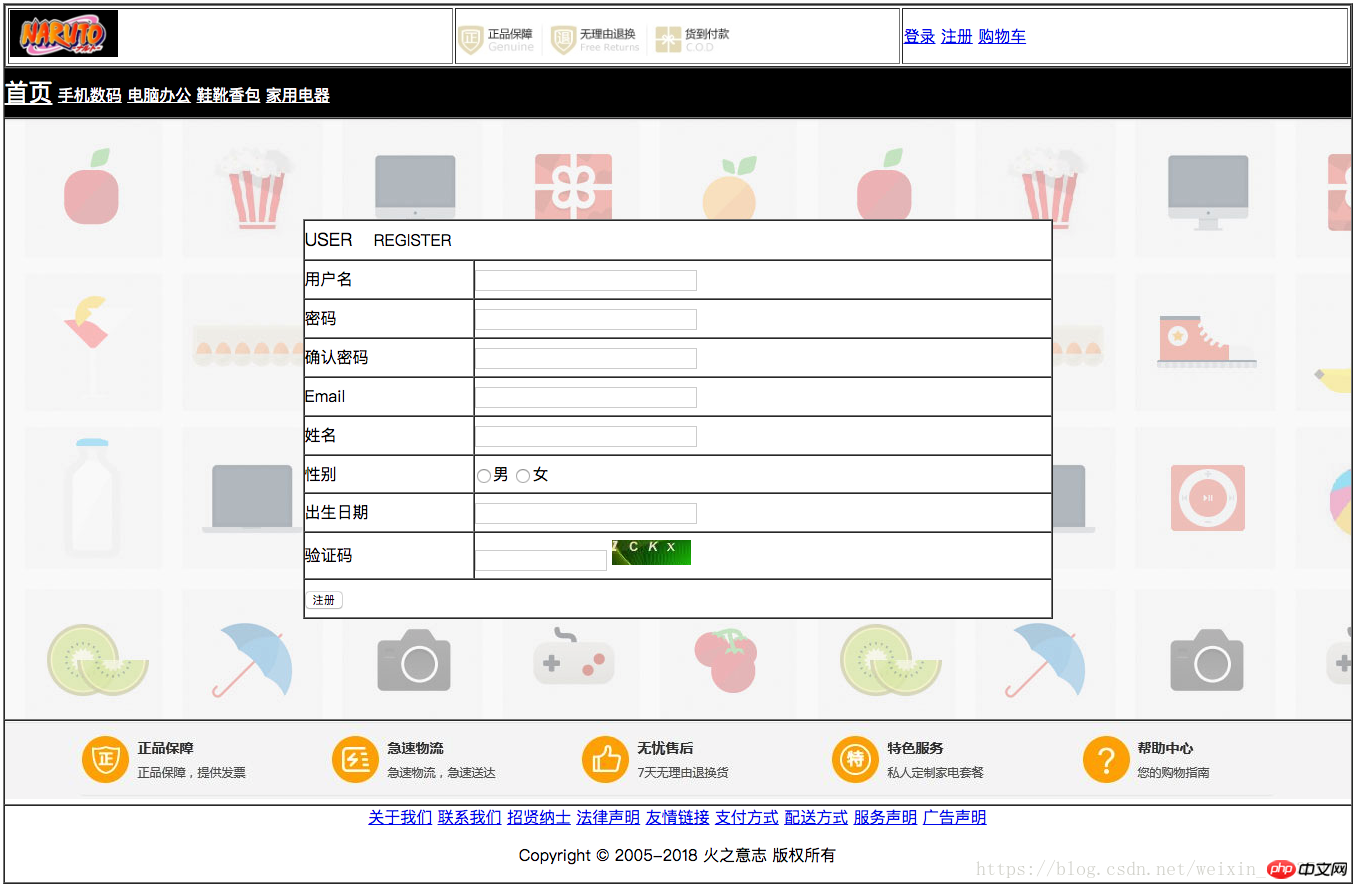
4. Page d'enregistrement des cas
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<table border="1px" align="center" width="1300px" cellpadding="0px" cellspacing="0px">
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="/static/imghwm/default1.png" data-src="../img/logo2.png" class="lazy" height="47px"/ alt="Une explication des bases du HTML" >
</td>
<td width="33.3%">
<img src="/static/imghwm/default1.png" data-src="../img/header.png" class="lazy" height="47px"/ alt="Une explication des bases du HTML" >
</td>
<td width="33.3%">
<a href="#">登录</a>
<a href="#">注册</a>
<a href="#">购物车</a>
</td>
</tr>
</table>
</td>
</tr>
<tr height="50px">
<td bgcolor="black">
<a href="#"><font size="5" color="white">首页</font></a>
<a href="#"><font color="white">手机数码</font></a>
<a href="#"><font color="white">电脑办公</font></a>
<a href="#"><font color="white">鞋靴香包</font></a>
<a href="#"><font color="white">家用电器</font></a>
</td>
</tr>
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<form action="#" method="get">
<table border="1px" width="750px" height="400px" align="center" cellpadding="0px" cellspacing="0px" bgcolor="white">
<tr height="40">
<td colspan="2">
<font size="4">USER</font>   REGISTER </td>
</tr>
<tr>
<td>
用户名 </td>
<td>
<input type="text" name="user" size="35px"/>
</td>
</tr>
<tr>
<td>
密码 </td>
<td>
<input type="password" name="password" size="35px"/>
</td>
</tr>
<tr>
<td>
确认密码 </td>
<td><input type="password" name="repassword" size="35px"/></td>
</tr>
<tr>
<td>
Email </td>
<td><input type="text" name="email" size="35px"/></td>
</tr>
<tr>
<td>姓名</td>
<td><input type="text" name="username" size="35px"/></td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="radio" name="sex" value="男"/>男 <input type="radio" name="sex" value="女"/>女 </td>
</tr>
<tr>
<td>出生日期</td>
<td>
<input type="text" name="birthday" size="35px"/>
</td>
</tr>
<tr>
<td>验证码</td>
<td>
<input type="text" name="yzm"/>
<img src="/static/imghwm/default1.png" data-src="../img/yanzhengma.png" class="lazy" / alt="Une explication des bases du HTML" >
</td>
</tr>
<tr>
<td colspan="2">
<input type="submit" value="注册"/>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<img src="/static/imghwm/default1.png" data-src="../img/footer.jpg" class="lazy" / alt="Une explication des bases du HTML" >
</td>
</tr>
<tr>
<td align="center">
<a href="#">关于我们</a>
<a href="#">联系我们</a>
<a href="#">招贤纳士</a>
<a href="#">法律声明</a>
<a href="#">友情链接</a>
<a href="#">支付方式</a>
<a href="#">配送方式</a>
<a href="#">服务声明</a>
<a href="#">广告声明</a>
<p>
Copyright © 2005-2018 火之意志 版权所有
</p>
</td>
</tr>
</table>
</form>
</body></html>Résultats en cours :  Cet article explique
Cet article explique
Expliquer la première leçon des bases du développement du mini-programme WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

