Maison >interface Web >js tutoriel >Concernant le plug-in d'aperçu d'image zx-image-view, il prend en charge les opérations liées à la rotation, à la mise à l'échelle et au déplacement.
Concernant le plug-in d'aperçu d'image zx-image-view, il prend en charge les opérations liées à la rotation, à la mise à l'échelle et au déplacement.
- jackloveoriginal
- 2018-06-11 17:58:503922parcourir
Plug-in d'aperçu d'image, prend en charge la commutation, la rotation, la mise à l'échelle, le déplacement d'image...
Prise en charge du navigateur : IE10+, (IE9 ne prend pas en charge la fonction de rotation)
Adresse du code source : https://github .com/zx1984/image-view
Adresse de démonstration : https://zx1984.github.io/image-view/dist/
Fonctionnement du clavier par défaut
Touches directionnelles : Gauche
leftDroiterightBasculer entre les images avant et arrière, HautupBasdownRotation dans le sens des aiguilles d'une montre et dans le sens inverse des aiguilles d'une montreDéfilement de la souris : Zoom
Remarque : prend en charge la configuration des boutons personnalisés, voir la description des paramètres pour plus de détails.
#Aperçu du rendu



Adresse de démonstration : https://zx1984 .github.io/image-view/dist/
Utiliser utiliser
npm
npm install zx-image-view --save-dev# 或npm i zx-image-view -D
ES6+
import { ZxImageView } from 'zx-image-view'Navigateur
<p id="imgList">
<img src="/static/imghwm/default1.png" data-src="a.jpg" class="lazy" data-index="0" alt="Concernant le plug-in d'aperçu d'image zx-image-view, il prend en charge les opérations liées à la rotation, à la mise à l'échelle et au déplacement." >
<img src="/static/imghwm/default1.png" data-src="b.jpg" class="lazy" data-index="1" alt="Concernant le plug-in d'aperçu d'image zx-image-view, il prend en charge les opérations liées à la rotation, à la mise à l'échelle et au déplacement." >
<img src="/static/imghwm/default1.png" data-src="c.jpg" class="lazy" data-index="2" alt="Concernant le plug-in d'aperçu d'image zx-image-view, il prend en charge les opérations liées à la rotation, à la mise à l'échelle et au déplacement." >
<img src="/static/imghwm/default1.png" data-src="d.jpg" class="lazy" data-index="3" alt="Concernant le plug-in d'aperçu d'image zx-image-view, il prend en charge les opérations liées à la rotation, à la mise à l'échelle et au déplacement." ></p><script src="dist/js/zx-image-view.min.js"></script><script>
// 初始化参数
var options = { // 见参数说明处
}; // 图片数组1
var imgArray1 = [ 'http://xxx.com/a.jpg', 'http://xxx.com/b.jpg', 'http://xxx.com/c.jpg', 'http://xxx.com/d.jpg'
]; // 图片数组2
var imgArray2 = [
{
url: 'http://xxx.com/a.jpg', // 初始化旋转角度
angle: 90
},
{
url: 'http://xxx.com/b.jpg',
angle: 0
},
{
url: 'http://xxx.com/c.jpg',
angle: 180
},
{
url: 'http://xxx.com/d.jpg'
angle: 90
}
];</script>En utilisant la méthode 1
var ziv1 = new ZxImageView(options, imgArray1);// 点击缩略图,查看大图var $el = document.getElementById('imgList');
$el.addEventListener('click', function (e) {
if (this.nodeName === 'IMG') { // 获取图片索引
var index = this.getAttribute('data-index'); // 查看图片
ziv1.view(index);
}
})En utilisant la méthode 2
var ziv2 = new ZxImageView(imgArray2);
En utilisant la méthode 3
var ziv3 = new ZxImageView(); ziv3.init(imgArray2);
En utilisant la méthode 4
var ziv4 = new ZxImageView();// 业务场景,针对后台管理列表页,每条数据(动态)有多张图片,需独立预览,不需要多次实例化ZxImageView// 查看imgArray2第3张图片ziv4.view(2, imgArray2);
Développement et débogage
npm run start# http://localhost:9000/
Options des paramètres
| 参数 | 类型 | 说明 |
|---|---|---|
| backgroundOpacity | Floor | 背景遮罩(黑色)透明度,取值0-1,默认值0.6
|
| iconfont | String | iconfont图标字体css样式url地址(样式名见附录iconfont说明) |
| keyboard | Object | 键盘按钮(前/后一张、缩放、旋转、关闭)配置 |
| movable | Boolean | 移动图片,默认值true
|
| paginationable | Boolean | 分页mouseover切换图片,默认值true
|
| rotatable | Boolean | 旋转图片,默认值true
|
| scalable | Boolean | 缩放图片,默认值true
|
| showClose | Boolean | 显示关闭预览窗口按钮,默认值true
|
| showPagination | Boolean | 显示分页栏,默认值true
|
| showSwitchArrow | Boolean | 显示左右切换箭头按钮,默认值true
|
| showToolbar | Boolean | 显示工具栏,默认值false
|
options.keyboard
| 参数 | 类型 | 可选键名 | 说明 |
|---|---|---|---|
| close | String | 关闭图片查看器 | |
| next | String | 任意键 | 下一张 |
| prev | String | 任意键或mousewheel
|
上一张;为mousewheel时,next无效 |
| rotate | String或Array | 任意键或mousewheel
|
图片旋转 |
| scale | String或Array | 任意键或mousewheel
|
图片缩放 |
注意:参数中只能包含有且一个mousewheel配置;任何配置均不支持组合键。
keyboard参数可选属性见页尾–附录
// 初始化参数let _config = { // 分页mouseover切换图片
paginationable: true, // 显示关闭按钮
showClose: true, // 显示上一张/下一张箭头
showSwitchArrow: true, // 显示分页导航栏
showPagination: true, // 缩放
scalable: true, // 旋转
rotatable: true, // 移动
movable: true, // 键盘配置
keyboard: {
prev: 'a',
next: 'd',
rotate: ['up', 'down'],
scale: 'mousewheel'
}
}new ZxImageView(_config);方法 methods
destroy() 销毁当前图片查看dom对象
init(imageArray, index) 初始化图片数据
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| imageArray | Array | 是 | 图片url数组 |
| index | Number | 否 | imageArray的索引,默认显示的第index + 1张图片;默认为0; 如果index > imageArray.length将被忽略 |
* view(index, angle, imageArray) 查看第index + 1张图片
| 参数 | 类型 | 必须 | 说明 |
|---|---|---|---|
| index | Number | 是 | imageArray的索引,显示的第index + 1张图片 |
| angle | Number | 否 | 图片旋转角度,90的整数倍 |
| imageArray | Array | 否 | 图片url数组,将更新初始化的图片数组 |
Annexe
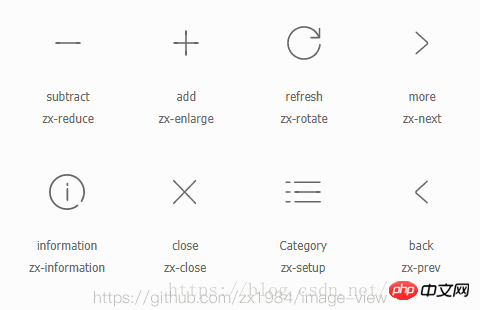
Description du nom du style de police
Style de police .zx, style d'icône comme indiqué ci-dessous :

http://www.iconfont.cn/
Prise en charge des attributs facultatifs du nom du bouton du clavier personnalisé/paramètre du clavier
| 属性 | 键名/说明 |
|---|---|
| escape | Esc键 |
| 主键盘 | |
| backquote |
~ 键 |
| digit1 |
1(!) 键 |
| digit2 |
2(@) 键 |
| digit3 |
3(#) 键 |
| digit4 |
4($) 键 |
| digit5 |
5(%) 键 |
| digit6 |
6(^) 键 |
| digit7 |
7(&) 键 |
| digit8 |
8(*) 键 |
| digit9 |
9(() 键 |
| digit0 |
0()) 键 |
| equal |
=(+) 键 |
| minus |
-(-) 键 |
| a-z |
A至Z键 |
| bracketLeft |
[({) 键 |
| bracketRight |
](}) 键 |
| semicolon |
;(:) 键 |
| quote |
'(") 键 |
| backslash |
反斜线 键 |
| period |
,(>) 键 |
| comma | .( 键 |
| slash |
/(?) 键 |
| space | 空格键 |
| 数字键盘 | |
| numpad0 | 0 |
| numpad1 | 1 |
| numpad2 | 2 |
| numpad3 | 3 |
| numpad4 | 4 |
| numpad5 | 5 |
| numpad6 | 6 |
| numpad7 | 7 |
| numpad8 | 8 |
| numpad9 | 9 |
| numpadpide |
/分或除 |
| numpadMultiply |
*乘 |
| numpadSubtract |
-减 |
| numpadAdd |
+加 |
| numpadDecimal |
.小数点 |
| 编辑键区 | |
| insert | Insert 键 |
| home | Home 键 |
| end | End 键 |
| pageUp | PageUp 键 |
| pageDown | PageDown |
| delete | Delete 键 |
| left | 方向键左(ArrowLeft) |
| right | 方向键右(ArrowRight) |
| up | 方向键上(ArrowUp) |
| down | 方向键下(ArrowDown) |
| 鼠标滚动 | 说明 |
|---|---|
| mousewheel | 鼠标滚动键 |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

