Maison >interface Web >js tutoriel >Comment implémenter la communication dans vue2.0 ?
Comment implémenter la communication dans vue2.0 ?
- 亚连original
- 2018-06-11 17:39:331759parcourir
Cet article présente principalement le code d'implémentation de la communication du composant frère vue2.0 (niveau homologue). Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
1, Préliminaires
Jetons un coup d'œil aux deux premiers articles :
Le composant parent est transmis au composant enfant
Le sous-composant est transmis au parent composant
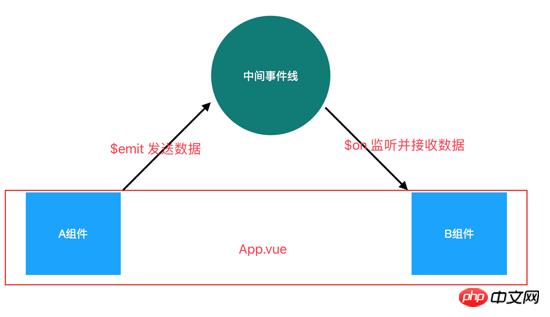
Regarde la photo, regarde la photo, regarde la photo ! ! !

Compréhension personnelle :
C'est évidemment comme si le frère cadet appelait le frère aîné dans la vie. Les deux parties ont besoin de téléphones portables et de tours de transmission de signaux.
Brother=> Composant A
Brother=>Composant B
Brother's Mobile phone=> $emit envoie des données
Téléphone portable du frère=> $on surveille et reçoit des données
Tour de transmission du signal=> Ligne d'événement intermédiaire
App.vue => Inutile de dire que tout le monde sait que c'est la terre
2 .Code
2.1. Créez une nouvelle ligne d'événement intermédiaire ligature.js sous src/asstes (notez le suffixe .js)
import Vue from 'Vue' export default new Vue;
2.2. A.vue sous src/components
<template>
<p>
<h2>A组件</h2>
<button v-on:click="spot">点一下就传</button>
</p>
</template>
<script>
import bus from '../assets/ligature';
export default {
methods: {
spot: function() {
//监听A组件中的spot,并发送数据
bus.$emit("spot", ' 没想到吧!!我是A组件')
}
}
}
</script>2.3. Créez un nouveau B.vue dans src/components
<template>
<p>
<h2>B组件</h2>
<p>结果:{{msg}}</p>
</p>
</template>
<script>
import bus from "../assets/ligature";
export default {
data() {
return {
msg: "这TMD是默认值除非你点一下上面的按钮"
};
},
mounted() {
var _this = this;
//监听A组件中的spot,并接受数据
bus.$on("spot", function(msg) {
_this.msg = msg;
});
}
};
</script>
<style>
p{
font-size: 20px;
color: darkcyan;
}
</style>2.4. Modifiez App.vue (Terre), enregistrez ces deux composants. , et ajoutez ces deux composants Balises
<template>
<p id="app">
<A/>
<hr>
<B/>
</p>
</template>
<script>
import A from './components/A'
import B from './components/B'
export default {
name: 'App',
components: {
A,
B
}
}
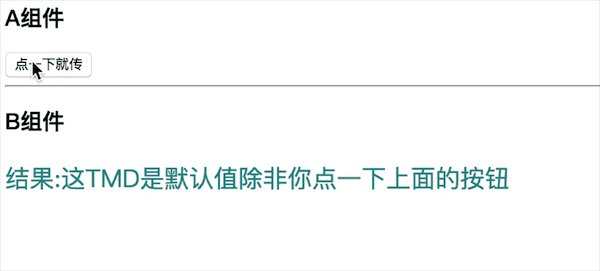
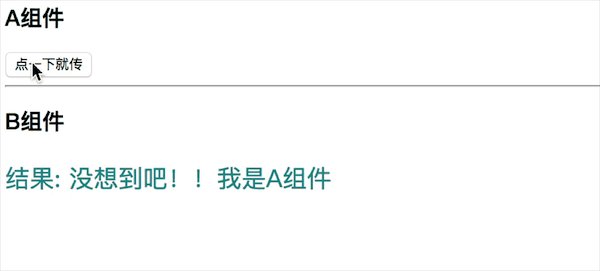
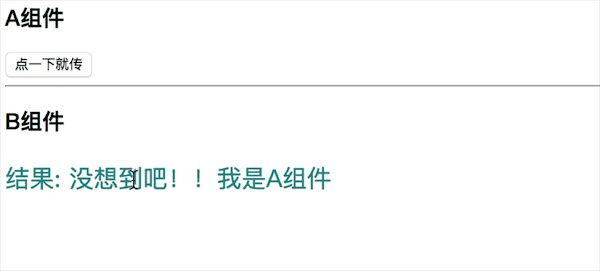
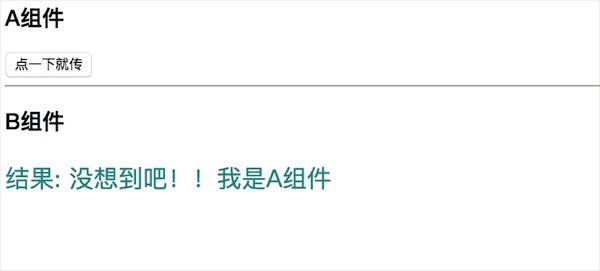
</script>3. Effets

Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile pour. tout le monde dans le futur.
Articles associés :
Détails sur l'optimisation des performances des composants React Expliquez
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

