Maison >interface Web >js tutoriel >Comment implémenter Watch pour détecter automatiquement les changements de données dans Vue
Comment implémenter Watch pour détecter automatiquement les changements de données dans Vue
- 亚连original
- 2018-06-11 17:34:013863parcourir
Cet article présente principalement la méthode de vue watch détectant automatiquement les changements de données et le rendu en temps réel. Maintenant, je le partage avec vous et le donne comme référence.
Cet article présente la méthode de vue watch détectant automatiquement les changements de données et le rendu en temps réel. J'aimerais le partager avec vous. Les détails sont les suivants :
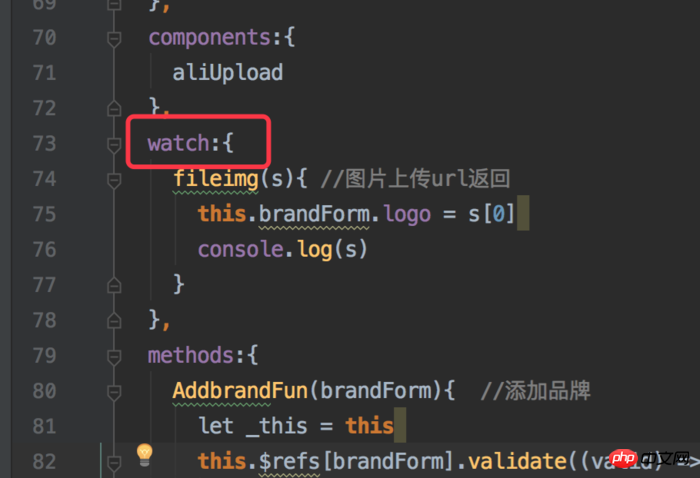
Confirmez d'abord que watch est. un objet et doit être utilisé comme un objet.
Les objets ont des clés et des valeurs. Touche
: C'est le gars que vous voulez surveiller, comme $route, c'est pour surveiller les changements de routage. Ou une variable dans les données.
La valeur peut être une fonction : c'est la fonction qui doit être exécutée lorsque la chose que vous surveillez change. Cette fonction a deux paramètres formels, le premier est la valeur actuelle et le second est la valeur modifiée.
La valeur peut également être un nom de fonction : mais ce nom de fonction doit être placé entre guillemets simples.
La troisième situation est terrible.
La valeur est un objet contenant des options : il existe trois options.
Le premier gestionnaire : sa valeur est une fonction de rappel. C'est-à-dire la fonction qui doit être exécutée lorsque des modifications sont détectées.
La seconde est profonde : sa valeur est vraie ou fausse ; confirmez s'il faut surveiller en profondeur. (En général, les changements dans les valeurs des attributs d'objet ne peuvent pas être surveillés pendant la surveillance, mais les changements dans les valeurs du tableau peuvent être entendus.)
Le troisième est immédiat : sa valeur est vraie ou false; confirmer S'il faut exécuter la fonction de gestionnaire avec la valeur initiale actuelle.
watch instance

Comme mentionné la dernière fois, vous pouvez utiliser this.$set ou vm.set pour le modifier dynamiquement, qui a été restituée. Les données sur la page (ajoutées, supprimées) sont recalculées et restituées.
Parfois, vous devrez modifier dynamiquement certaines données ou valeurs, puis effectuer d'autres opérations de traitement (telles que : afficher, masquer, ajouter, supprimer) en fonction de la valeur que vous avez modifiée, comme l'exemple de code suivant :
Voici un exemple de Tab :
Créez une nouvelle page de composant Tab dans le projet vue
<template>
{{index}}
<p>
<p @click="showFun(0)">Tab1</p>
<p @click="showFun(1)">Tab2</p>
<p @click="showFun(2)">Tab3</p>
</p>
<p>
<p v-if="index == 0">cont1</p>
<p v-if="index == 1">cont1</p>
<p v-if="index == 2">cont1</p>
</p>
</template>
<script>
export default {
data(){
return {
index: 0 // 索引
}
},
watch:{ // 实时检测
index(idx){ //实时监听index的变化
console.log(idx) //在这里你可以再根据idx的值,做出其它的操作
}
},
methods:{
showFun(idx){
this.index = idx
}
}
}
</script>watch vous permet de personnaliser un écouteur Cette méthode est la très utile lorsque vous devez effectuer des opérations asynchrones ou coûteuses lorsque les données changent
Je vais vous donner un autre exemple de recherche :
<template>
<input v-model="value" /> // 搜索框
</template>
<script>
export default {
data(){
return {
value: '' // 值
}
},
watch:{
value(val){ // 实时监听数据变化
this.wat_fun(val)
}
},
methods:{
wat_fun(val){ // 这里可以调用搜索api接口
console.log(val)
}
}
}
</script>Ce qui précède est ce que j'ai compilé pour tout le monde, je j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment utiliser la fonction de recadrage et de téléchargement d'images de vue dans js dans cropper
Comment utiliser cropperjs dans la méthode vue (tutoriel détaillé)
Expliquer le code source de FastClick en détail (Tutoriel détaillé)
Comment implémenter la pagination du contenu d'une table à l'aide de vue et element-ui
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

