Maison >interface Web >js tutoriel >Comment construire helloWorld en utilisant vue-cli dans vue
Comment construire helloWorld en utilisant vue-cli dans vue
- 亚连original
- 2018-06-11 17:13:262066parcourir
Cet article présente principalement l'utilisation du modèle vue-cli officiellement fourni par vue pour créer un cas helloWorld. Les amis qui en ont besoin peuvent s'y référer
Environnement d'installation.
Installez node.js et configurez les variables d'environnement
Installez l'image Taobao, npm install -g cnpm --registry=https : //registry.npm.taobao.org
Installer webpack, cnpm install webpack -g
Installer l'échafaudage npm install vue-cli -g
Créer un projet
Trouver un dossier sur le disque dur pour le projet, saisir le répertoire dans le terminal, chemin du répertoire cd
Créez un projet basé sur le modèle, vue init webpack-simple nom du projet

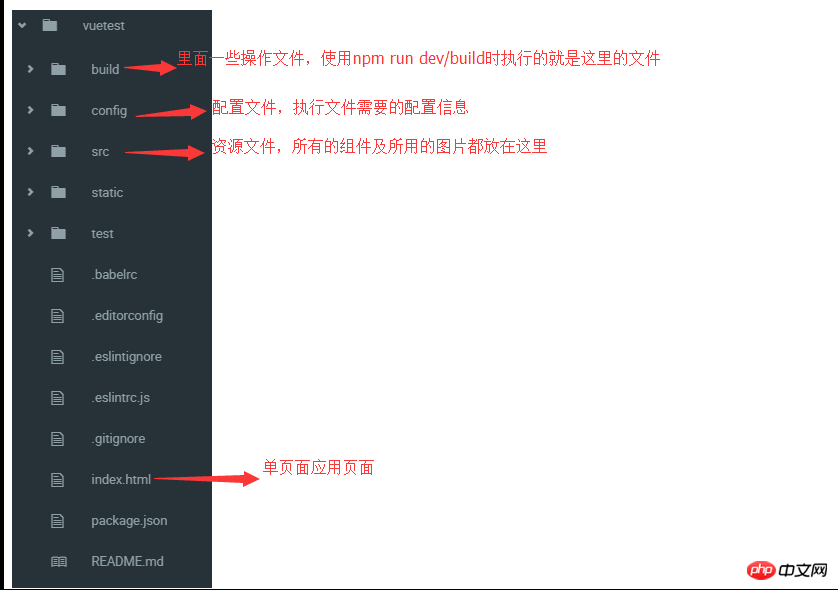
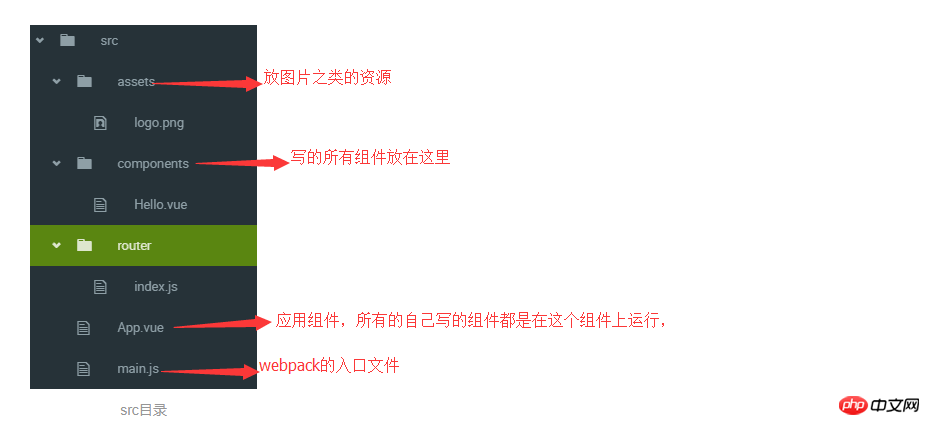
Interprétation du modèle


cd dans le répertoire du projet créé
Installez les dépendances du projet, npm install, n'utilisez pas cnpm install pour installer (cela entraînera beaucoup de problèmes bibliothèques dépendantes manquantes plus tard)
Installez le module de routage vue vue-router et le module de requête réseau vue-resource, cnpm installez vue-router vue-resource --save
Démarrez le projet npm run dev , après le démarrage, entrez http://localhost:8080 dans le navigateur, et vous verrez l'interface initiale
Ce qui précède est ce que J'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment implémenter la liste déroulante dynamique lors de la recherche Baidu dans angulaireJs-$http
Comment implémenter dans le tableau angulairejs Déterminer si un certain élément est contenu
Comment utiliser la méthode de poussée des objets json dans le tableau dans angulaire
Comment pour augmenter la table dans angulairejs La méthode de tr
À propos de l'explication en détail de l'utilisation de take dans redux-saga
Utilisation d'Elememt-UI dans Vue pour construire le backend de gestion (tutoriel détaillé)
Quelles sont les méthodes d'utilisation de isPlainObject() dans jQuery ?
Explication détaillée du contenu lié à la fonction js
Explication détaillée des points de connaissance du mode strict JS ?
Comment ajouter et supprimer dynamiquement des données dans AngularJS ?
Comment ajouter et supprimer dynamiquement des méthodes div dans angulaireJS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

