Maison >interface Web >js tutoriel >Problèmes liés à l'échec des requêtes inter-domaines dans VUE Mobile Music WEBAPP
Problèmes liés à l'échec des requêtes inter-domaines dans VUE Mobile Music WEBAPP
- 亚连original
- 2018-06-11 16:56:372234parcourir
Cet article présente principalement la solution à l'échec des requêtes inter-domaines basées sur la WEBAPP VUE mobile music. Les amis dans le besoin peuvent s'y référer
Après avoir étudié le cours "VUE2.0 Mobile Music" par un. vue expert Lors du développement de l'application, j'ai rencontré quelques problèmes dus à la version de vue
C'en est un, et il a fallu beaucoup de temps pour le résoudre
Bien que j'aie résolu ce problème, Je comprends encore beaucoup de choses. Ce n'est pas tout à fait en place, voici les détails :
Système Windows, vue version 2.9.1
La structure du projet est la suivante :

Vous pouvez le savoir ici La version est différente. Je n'ai pas le fichier dev-server Selon la configuration de Huang Daniu, une erreur 404 sera signalée.
Aller directement à la solution
Allez d'abord dans le répertoire de configuration Configurez le fichier index.js comme suit

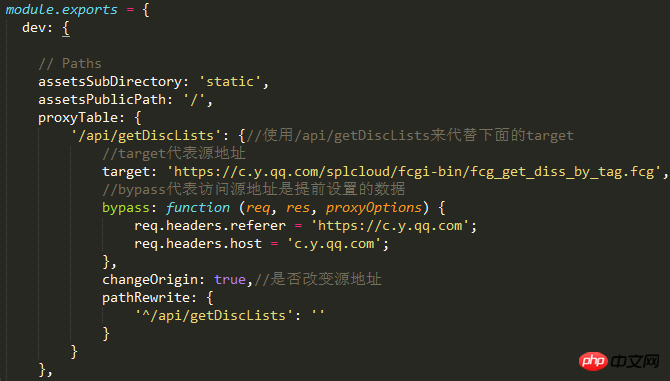
puis configurez-le dans webpack.dev.conf comme suit

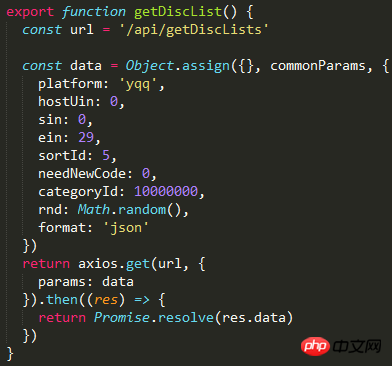
Bien sûr, vous souhaitez appeler Les données doivent être configurées dans la logique de réponse. Écrivez ce qui suit dans recommendation.js


Comment implémenter la boîte de dialogue dans vue
Comment implémenter la barre de progression dynamique dans D3.js
Implémentation de la boîte modale dans Vue (méthode d'écriture générale)
Comment créer un environnement webApp dans Vue.js 2.0 et développement Cordova
Quelques problèmes avec WeChat JSSDK lors de la demande de différentes pages via ajax ?
Interprétation détaillée des connaissances du minuteur Node
Analyse détaillée de la fonction Générateur dans Es6
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

