Maison >interface Web >js tutoriel >Quelques problèmes courants avec Nuxt.js (tutoriel détaillé)
Quelques problèmes courants avec Nuxt.js (tutoriel détaillé)
- 亚连original
- 2018-06-11 15:36:485049parcourir
Cet article présente principalement le résumé et le partage des pièges de Nuxt.js. Maintenant, je le partage avec vous et vous donne une référence.
Problèmes de construction
1. Comment introduire les fichiers js dans le head ?
Contexte : Dans le 944a495fc331bdd9a9f9d58629f2d5e3, 3f1c4e4b6b16bbbd69b2ee476dc4f83a le composant Processeur, après avoir ajouté le processeur, la console signale une erreur.
<style lang="sass"> .red color: red </style>La solution à ce problème est très simple, il suffit d'installer ces dépendances.
npm install --save-dev node-sass sass-loaderMais le processus de résolution n'a pas été très fluide. Lors de la lecture du document chinois, j'ai ignoré le numéro de version et j'ai suivi les invites ci-dessus. J'ai constaté que cela ne pouvait pas réussir. Après divers débogages, j'ai finalement trouvé. la solution. J'ai découvert plus tard que le numéro de version du document chinois était trop faible. Si vous avez besoin de visualiser le document, assurez-vous de lire la dernière version du document anglais !
3. Comment utiliser px2rem
Contexte : En CSS, écrivez px, via le chargeur px2rem, convertissez px en remDans le passé Dans le projet, il est implémenté via le chargeur px2rem, mais dans le projet Nuxt.js, l'ajout du chargeur css est encore très laborieux car vue-loader est impliqué. J'ai pensé à une autre solution, qui peut être traitée en utilisant postcss. La configuration peut être ajoutée dans le fichier nuxt.config.js ou dans le fichier postcss.conf.js.build: {
postcss: [
require('postcss-px2rem')({
remUnit: 75 // 转换基本单位
})
]
},4. Comment étendre la configuration du webpack
Contexte : ajouter un alias au répertoire utils Je viens de mentionner, Nuxt.js a une configuration Webpack intégrée, si vous souhaitez étendre la configuration, vous pouvez l'ajouter dans le fichier nuxt.config.js. En même temps, vous pouvez également imprimer les informations de configuration contenues dans ce fichier.extend (config, ctx) {
console.log('webpack config:', config)
if (ctx.isClient) {
// 添加 alias 配置
Object.assign(config.resolve.alias, {
'utils': path.resolve(__dirname, 'utils')
})
}
}5. Comment ajouter un plugin vue
Contexte : j'ai moi-même encapsulé un plugin vue toast Puisque le processus d'instanciation de vue n'est pas exposé, je ne le fais pas. Je ne sais pas comment l'ajouter. Quand est-il temps de l'injecter ? Vous pouvez ajouter la configuration des plugins dans nuxt.config.js afin que les plugins soient chargés et importés avant l'initialisation de l'application Nuxt.js.module.exports = {
plugins: ['~plugins/toast']
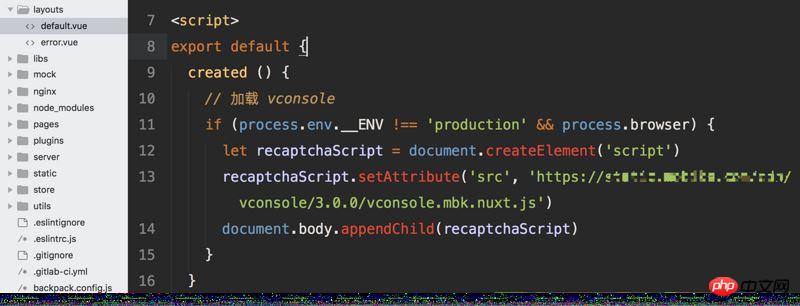
}~plugins/toast.js fichier : import Vue from 'vue' import toast from '../utils/toast' import '../assets/css/toast.css' Vue.use(toast)6. Comment modifier la variable d'environnement NODE_ENVContexte : Dans le projet, définissez 3 NODE_ENV valeur pour correspondre aux différentes versions. développement, développement local ; version préliminaire, production, version en ligne. Parmi eux, la version préliminaire a plus de vconsole que la version de production.
// package.json
"scripts": {
"buildDev": "cross-env NODE_ENV=release nuxt build && backpack build",
"startDev": "cross-env NODE_ENV=release PORT=3000 node build/main.js"
},Print process.env.NODE_ENV est toujours en production. J'ai trouvé la réponse dans le code source du sac à dos. Lors de l'exécution de la commande backpack build, process.env.NODE_ENV sera modifié en production, et il est codé en dur et non configurable...Sans choix, nous ne pouvons ajouter que l'attribut __ENV sous process.env, qui représente NODE_ENV

env: {
__ENV: process.env.__ENV
}Problèmes de développement
1. L'objet Fenêtre ou Document n'est pas défini ?
Contexte : lors de l'introduction de plug-ins tiers ou de l'écriture d'une fenêtre directement dans le code, la console vous avertira que la fenêtre n'est pas définie.La raison de ce problème est que le serveur de nœuds n'a pas d'objet fenêtre ou document. La solution consiste à utiliser process.browser pour distinguer l'environnement.
if (process.browser) {
// 引入第三方插件
require('***')
// 或者修改window对象下某一属性
window.mbk = {}
}J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir. Articles connexes :
Utiliser AnglarJs pour implémenter le chargement pull-up
Comment utiliser vue.js pour implémenter la méthode de modification sélectionnée
Comment empêcher les événements de clic de bouillonner dans vue
Cliquez sur le bouton Vue.js pour afficher/masquer le contenu
Comment modifier l'affichage et le masquage de l'élément actuel dans vue
Ionic implémente le compte à rebours du code de vérification
Comment implémenter composant parent cliquez pour déclencher le composant enfant dans vue Event
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

