Maison >interface Web >js tutoriel >React divise le code de la page et se charge à la demande
React divise le code de la page et se charge à la demande
- php中世界最好的语言original
- 2018-06-11 15:30:361863parcourir
Cette fois, je vais vous expliquer ce à quoi il faut faire attention lors de l'utilisation de React pour diviser le code d'une page et le charger à la demande. Voici un cas pratique, jetons un coup d'œil.
Bien que j'aie effectué des optimisations liées à React, telles que le chargement à la demande, la séparation des dll et le rendu côté serveur, je n'ai jamais commencé avec le fractionnement du code de routage hier, je ne l'ai pas testé avec succès. développement local, et je l'ai refait aujourd'hui. Il a été déployé dans l'environnement en ligne. Je vais l'enregistrer aujourd'hui.
Modifier la configuration
Environnement de développement : webpack@v3, réagir-router@v4
Dépendances d'installation :
$ yarn add babel-plugin-syntax-dynamic-import -dev
Modifier le fichier .babelrc : ajouter "syntax-dynamic-import" dans les plugins
Modifier le code du projet
Installer les dépendances :
$ yarn add react-loadable
selon La documentation React-Loadable suggère que nous devons fournir un composant de chargement lors du chargement d'une nouvelle page, et également fournir une invite différente pour le chargement et l'état du délai d'attente :
import React from 'react';
import { Icon } from 'antd';
const Loading = ({ pastDelay, timedOut, error }) => {
if (pastDelay) {
return <p><Icon type="loading" /></p>;
} else if (timedOut) {
return <p>Taking a long time...</p>;
} else if (error) {
return <p>Error!</p>;
}
return null;
};
Modifiez la méthode d'importation du composant de page :
import React from 'react';
import Loadable from 'react-loadable';
import { Route, Switch } from 'react-router-dom';
const Home = Loadable({
loader: () => import('../Home'),
loading: Loading,
timeout: 10000
});
const EditArticle = Loadable({
loader: () => import('../EditArticle'),
loading: Loading,
timeout: 10000
});
...
<Switch>
<Route exact path="/home" component={Home} />
<Route path="/editarticle" component={EditArticle} />
</Switch> Ensuite, les résultats du packaging sépareront les codes de chaque page :

Dans la page, il suffit de charger l'application du fichier d'entrée. js, et d'autres scripts accéderont à la page correspondante seront chargés via ce fichier.
Résultats de la vérification
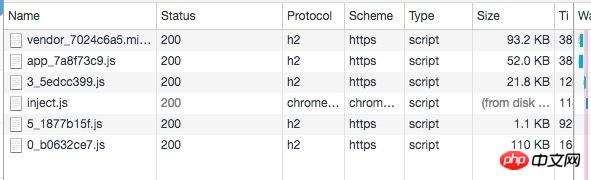
Après avoir téléchargé les ressources statiques sur cdn, chargez app.css et app.js dans la page Après l'exécution, l'accès à chaque page les chargera. séquence. Script correspondant, le résultat est le suivant :

Comme vous pouvez le constater, le script de page chargé lors de l'accès à la première page ne fait que 21,8 Ko après compression gzip ! ! ! Bien sûr, cela est également lié à la complexité de la page, mais par rapport au chargement de tous les scripts, cette optimisation est particulièrement évidente pour les utilisateurs ayant un accès très ciblé.
Un autre avantage de cette procédure est que lorsque nous modifions uniquement le code métier de certaines pages du projet, le code des autres pages reste inchangé, donc à ce moment-là, d'autres pages utilisent le cache client. été fait.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment publier l'application vue+todo-list
Résumé JS de la suppression des méthodes de nœud d'objet DOM
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

