Maison >interface Web >js tutoriel >Comment utiliser jquery pour modifier le style d'arrière-plan en cliquant sur un lien
Comment utiliser jquery pour modifier le style d'arrière-plan en cliquant sur un lien
- 亚连original
- 2018-06-11 14:52:262476parcourir
Ci-dessous, je vais partager avec vous une méthode jquery pour réaliser un clic sur un lien et afficher la couleur d'arrière-plan d'un lien après un saut. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
J'ai rencontré ce problème lorsque je travaillais sur un projet. Logiquement, tant que quelqu'un sait utiliser les modèles, de tels problèmes de bas niveau ne devraient pas se produire. Ensuite, il n'y a pas de modèle dans mon parcours, et mes compétences en js et jquery sont au niveau de l'école primaire, donc cela m'a aussi dérangé pendant près d'un après-midi. Permettez-moi de le résumer ici et de le partager avec vous. Partager me rend heureuse ! ! !
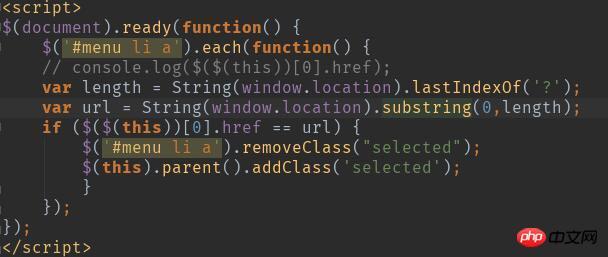
1. Veuillez regarder le code et laissez-moi l'analyser

1. , le menu me représente la liste des menus, la balise a est le lien cliqué. L'idée générale est d'obtenir d'abord l'objet du lien a, puis de boucler et d'obtenir d'abord la valeur href du lien a.
2. Récupérez la valeur de l'url de la page après le saut. Comparez simplement
3. Veuillez noter ici, imprimez-le vous-même et voyez comment obtenir les valeurs à des fins de comparaison.
4. Après comparaison, les URL sont les mêmes. Supprimez l'attribut de classe de l'objet a avant de cliquer et ajoutez des styles au lien a actuel.
2. Processus de mise en œuvre
La chose la plus effrayante à propos des blogs est que l'analyse est aussi féroce qu'un tigre et que le fonctionnement réel est 0/5, alors ici Analysons quelques étapes :

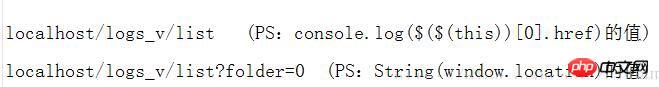
Il s'agit du processus de débogage et de comparaison.
Ce qui précède est la valeur href du lien obtenu a. Il convient de noter ici que, comme il est dans un état de boucle, il existe de nombreuses valeurs href d'un lien.
Ce qui suit est la valeur de l'URL pour obtenir la page. Comme le montre l'image, les deux ne sont pas égaux. Il y a une légère différence, mais l'impact n'est pas grand.
3. Interception des chaînes par jquery
var length = String(window.location).lastIndexOf('?'); var url = String(window.location).substring(0,length);
1. Le lastIndexof de jquery renvoie la position où le symbole est apparu pour la dernière fois. Nombres.
Pouvons-nous obtenir l'URL à partir de ceci ? Position d'apparition
2. la sous-chaîne est une fonction qui intercepte une chaîne. Ce que nous voulons dire ici, c'est intercepter à partir du 0ème bit, et la longueur interceptée est la valeur de longueur.
3. Une fois l'interception réussie :
if ($($(this))[0].href == url) {
$('#menu li a').removeClass("selected");
$(this).parent().addClass('selected');
}Comparez les URL et ajoutez des styles s'ils sont égaux.
4. Effet de réalisation

C'est le rendu. Lorsque vous cliquez sur la colonne « Classification des appareils », la page saute et s'affiche en rose après le saut, indiquant que la page actuelle est cette page.
fin.
Enfin, je ne peux vraiment pas utiliser cet éditeur de démarques, je l'ai écrit plusieurs fois, mais la mise en page est toujours aussi mauvaise. . . Je ne sais pas comment l'utiliser, je ne sais pas comment l'utiliser TOT
Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Comment utiliser l'applet WeChat pour implémenter l'effet de zone de saisie du numéro MUI
Comment utiliser vue pour implémenter les statistiques Baidu
Comment implémenter la fonction d'aperçu d'image dans l'applet WeChat
Comment utiliser jquery pour implémenter l'effet accordéon
Dans Comment utiliser le sélecteur de liaison à trois niveaux dans le mini programme WeChat
Comment utiliser le plug-in de défilement numérique dans le mini programme WeChat
dans le mini programme WeChat Comment obtenir un effet de chapiteau de texte
Quelles sont les compétences d'application de nomenclature en JS
Comment implémenter la notification de message défilant dans l'applet WeChat
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

