Maison >interface Web >js tutoriel >Quelles sont les méthodes de débogage des scripts js ?
Quelles sont les méthodes de débogage des scripts js ?
- 亚连original
- 2018-06-11 14:38:241656parcourir
Cet article présente principalement la méthode de débogage des scripts js dynamiques dans le navigateur. L'article vous propose deux méthodes de débogage, qui sont très bonnes et ont une valeur de référence. Les amis dans le besoin peuvent se référer aux deux premières
. Tianla a modifié le code frontal de l'entreprise et a constaté que dans l'option sources des outils de développement, le script js que je voulais déboguer n'était pas répertorié. Plus tard, j'ai observé que le script était introduit dynamiquement dans la page, ce qui peut expliquer pourquoi. n'est pas affiché. Mais si vous ne pouvez pas déboguer les points d'arrêt, le simple fait d'imprimer des journaux sera vraiment fatigant et l'efficacité est trop faible. J'ai essayé de rechercher sur Internet, et il existe deux façons de le résoudre :
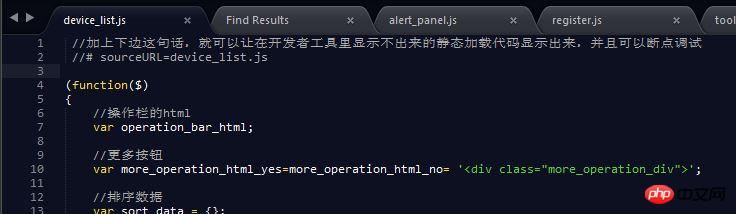
. 1. Ajoutez-le au script //# sourceURL=xxxxxxxxx.js, nommez-le vous-même, vous pouvez utiliser directement le nom du fichier, comme indiqué ci-dessous :

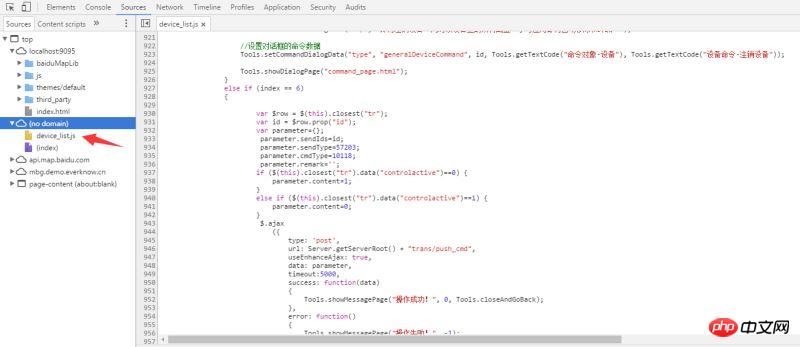
Ensuite, ouvrez le page contenant ce js dans la page Web, vous pouvez donc le voir dans les outils de développement. Vous pouvez arrêter les points et déboguer normalement comme un js ordinaire

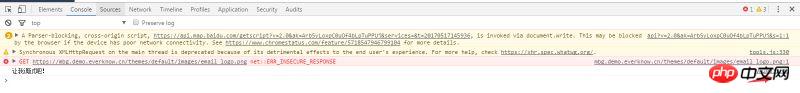
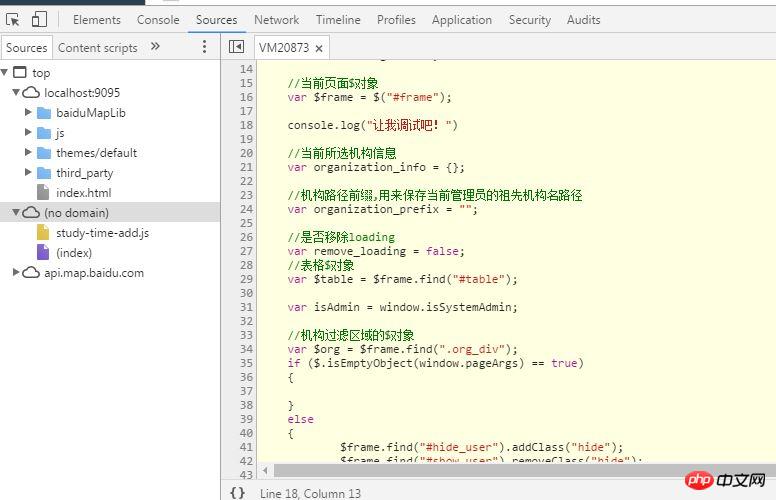
2. pour utiliser console.log("Laissez-moi le déboguer ! ") Imprimez le journal après avoir vu la sortie dans la console du navigateur, cliquez sur le lien ci-dessous pour accéder au script dynamique. Le nom est généralement vmXXX, comme indiqué ci-dessous :


Ce qui précède est ce que j'ai compilé pour tout le monde, j'espère qu'il sera utile à tout le monde. tout le monde dans le futur.
Articles associés :
Présentation détaillée de plusieurs spécifications de codage JavaScript (tutoriel détaillé)
Présentation du fichier d'entrée de code source dans vue dans detail (Tutoriel détaillé)
Comment implémenter le retour du scroller à la page en vue et mémoriser la position de défilement
Comment traiter la copie profonde dans vue
Comment lire et écrire des cookies en JavaScript
Comment télécharger plusieurs fichiers dans le mini programme WeChat
Expliquez l'objet Object en détail dans JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

