Maison >interface Web >js tutoriel >Comment implémenter les favoris en utilisant vue
Comment implémenter les favoris en utilisant vue
- 亚连original
- 2018-06-11 13:56:105002parcourir
Cet article présente principalement laravel5.3 vue pour implémenter la fonction favoris. Cet article vous le présente en détail à travers un exemple de code. Les amis qui en ont besoin peuvent s'y référer
L'article suivant présentera laravel5. .3 pour vous. vue implémente la fonction favoris. Le code spécifique est le suivant :
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"bootstrap-sass": "^3.3.7",
"gulp": "^3.9.1",
"jquery": "^3.1.0",
"laravel-elixir": "^6.0.0-14",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.2",
"lodash": "^4.16.2",
"vue": "^2.0.1",
"vue-resource": "^1.0.3"
}
}1.0.2 Modifier gulpfile.js
Modifier le fichier requis d'origine. ('laravel-elixir-vue'); modifié pour require('laravel-elixir-vue-2');
const elixir = require('laravel-elixir');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
mix.sass('app.scss')
.webpack('app.js');
});1.0.3 Ressource/assets/js/app.js modifié
Changez l'el: 'body' d'origine en el: '#app'
const app = new Vue({
el: '#app'
});1.1 Installer le module npm
(si cette opération n'a pas été effectué auparavant)
npm install

1.2 Création de modèles et migration
Nous avons besoin d'un modèle utilisateur (inclus avec laravel), d'un Modèle de publication et modèle favori ainsi que les fichiers de migration respectifs. Parce que nous avons déjà créé un modèle Post, il nous suffit de créer un modèle Favoris.
php artisan make:model App\Models\Favorite -m

Cela créera un modèle Favoris
et un fichier de migration.
1.3 Modifier la méthode up de la table de migration des publications et des favoris
Ajouter un champ user_id après le champ id à la table des publications
php artisan make:migration add_userId_to_posts_table --table=posts
Modifier la base de données/migrations/2018_01_18_145843_add_userId_to_posts_table .php
public function up()
{
Schema::table('posts', function (Blueprint $table) {
$table->integer('user_id')->unsigned()->after('id');
});
}
database/migrations/2018_01_18_142146_create_favorites_table.php
public function up()
{
Schema::create('favorites', function (Blueprint $table) {
$table->increments('id');
$table->integer('user_id')->unsigned();
$table->integer('post_id')->unsigned();
$table->timestamps();
});
}Le tableau des favoris contient deux colonnes :
user_id L'ID utilisateur de l'article collecté.
post_id L'ID de la publication collectée.
Ensuite, effectuez la migration de la table
php artisan migrate
1.4 Authentification de l'utilisateur
Parce que nous l'avons déjà créé auparavant, donc là il n'est pas nécessaire de le recréer ici.
Si vous n'avez pas créé de module d'authentification utilisateur, vous devez exécuter php artisan make:auth
2 Complétez la fonction favoris
Modifier routes/web.php
2.1 Créer un routeur
Auth::routes();
Route::post('favorite/{post}', 'ArticleController@favoritePost');
Route::post('unfavorite/{post}', 'ArticleController@unFavoritePost');
Route::get('my_favorites', 'UsersController@myFavorites')->middleware('auth');2.2 Relation plusieurs-à-plusieurs entre les articles et les utilisateurs
Puisque les utilisateurs peuvent ajouter de nombreux articles sont marqués comme favoris, et un article peut être marqué comme favori par de nombreux utilisateurs, de sorte que la relation entre les utilisateurs et les articles les plus favoris sera une relation plusieurs-à-plusieurs. Pour définir cette relation, ouvrez le modèle utilisateur et ajoutez un favoris() app/User.php
Notez que l'espace de noms du modèle de publication est AppModelsPost, alors assurez-vous d'introduire use AppModelsPost;
public function favorites()
{
return $this->belongsToMany(Post::class, 'favorites', 'user_id', 'post_id')->withTimeStamps();
} dans l'en-tête Le deuxième paramètre est le nom du tableau croisé dynamique (favori). Le troisième paramètre est le nom de la clé étrangère (user_id) du modèle pour définir la relation (User), et le quatrième paramètre est le nom de la clé étrangère (post_id) du modèle (Post) à ajouter. Notez que nous lions withTimeStamps() à appartiennentToMany(). Cela permettra lorsqu'une ligne est insérée ou mise à jour, les colonnes d'horodatage (create_at et update_at) du tableau croisé dynamique seront affectées.
2.3 Créer un contrôleur d'article
Parce que nous l'avons déjà créé, il n'est pas nécessaire de le créer ici.
Si vous ne l'avez pas créé auparavant, veuillez exécuter php artisan make:controller ArticleController
2.4 Ajoutez favoritePost et unFavoritePost deux méthodes dans le contrôleur d'article
Notez que l'en-tête doit être introduit, utilisez IlluminateSupportFacadesAuth ;
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\Post;
use Illuminate\Support\Facades\Auth;
class ArticleController extends Controller
{
public function index()
{
$data = Post::paginate(5);
return view('home.article.index', compact('data'));
}
public function show($id)
{
$data = Post::find($id);
return view('home.article.list', compact('data'));
}
public function favoritePost(Post $post)
{
Auth::user()->favorites()->attach($post->id);
return back();
}
public function unFavoritePost(Post $post)
{
Auth::user()->favorites()->detach($post->id);
return back();
}
}2.5 Intégrer le module axios
•Installer axios
npm install axios --save
•Introduire les ressources/actifs du module axios js/ bootstrap.js est ajouté à la fin
import axios from 'axios'; window.axios = axios;
2.6 Créer un composant favoris
// resources/assets/js/components/Favorite.vue
<template>
<span>
<a href="#" rel="external nofollow" rel="external nofollow" v-if="isFavorited" @click.prevent="unFavorite(post)">
<i class="fa fa-heart"></i>
</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-else @click.prevent="favorite(post)">
<i class="fa fa-heart-o"></i>
</a>
</span>
</template>
<script>
export default {
props: ['post', 'favorited'],
data: function() {
return {
isFavorited: '',
}
},
mounted() {
this.isFavorited = this.isFavorite ? true : false;
},
computed: {
isFavorite() {
return this.favorited;
},
},
methods: {
favorite(post) {
axios.post('/favorite/'+post)
.then(response => this.isFavorited = true)
.catch(response => console.log(response.data));
},
unFavorite(post) {
axios.post('/unfavorite/'+post)
.then(response => this.isFavorited = false)
.catch(response => console.log(response.data));
}
}
}
</script>2.7 Introduire les composants dans la vue
Avant d'utiliser le composant view, nous introduisons d'abord le fichier de police resource/views/layouts/app.blade.php dans l'en-tête
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css" />
et ajoutons mes favoris dans app.blade Lien .php
// 加在logout-form之后
<form id="logout-form" action="{{ url('/logout') }}" method="POST" style="display: none;">
{{ csrf_field() }}
</form>
<a href="{{ url('my_favorites') }}" rel="external nofollow" >我的收藏夹</a>Utiliser le composant
// resources/views/home/article/index.blade.php
if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $list->id }}
:favorited={{ $list->favorited() ? 'true' : 'false' }}
></favorite>
</p>endif
Ensuite, nous devons créer favorited() Ouvrez app/Models/Post.php et ajoutez favorited( ) méthode
Remarque pour référencer l'espace de noms dans l'en-tête, utilisez AppModelsFavorite ; utilisez IlluminateSupportFacadesAuth ;
public function favorited()
{
return (bool) Favorite::where('user_id', Auth::id())
->where('post_id', $this->id)
->first();
}2.8 Utiliser les composants
Introduire le favori. vue composant resources/assets /js/app.js
Vue.component('favorite', require('./components/Favorite.vue'));
Compile
npm run dev

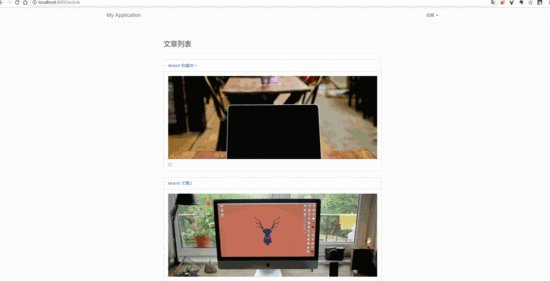
Rendu

3. Compléter mes favoris
3.1 Créer un contrôleur utilisateur
php artisan make:controller UsersController
Modifier
app/Http/Controllers/UsersController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class UsersController extends Controller
{
public function myFavorites()
{
$myFavorites = Auth::user()->favorites;
return view('users.my_favorites', compact('myFavorites'));
}
}Ajoutez le fichier de vue
// resources/views/users/my_favorites.blade.php
extends('layouts.app')
@section('content')
<p class="container">
<p class="row">
<p class="col-md-8 col-md-offset-2">
<p class="page-header">
<h3>My Favorites</h3>
</p>
@forelse ($myFavorites as $myFavorite)
<p class="panel panel-default">
<p class="panel-heading">
<a href="/article/{{ $myFavorite->id }}" rel="external nofollow" >
{{ $myFavorite->title }}
</a>
</p>
<p class="panel-body" style="max-height:300px;overflow:hidden;">
<img src="/uploads/{!! ($myFavorite->cover)[0] !!}" style="max-width:100%;overflow:hidden;" alt="">
</p>
@if (Auth::check())
<p class="panel-footer">
<favorite
:post={{ $myFavorite->id }}
:favorited={{ $myFavorite->favorited() ? 'true' : 'false' }}
></favorite>
</p>
@endif
</p>
@empty
<p>You have no favorite posts.</p>
@endforelse
</p>
</p>
</p>
@endsectionPuis ajoutez à nouveau une route au répertoire racine routes/web.php
Route::get('/', 'ArticleController@index');

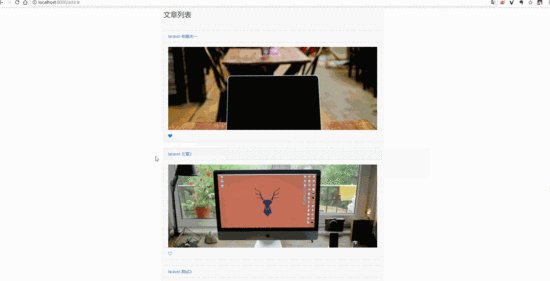
Le rendu final
est ce que j'ai compilé pour vous. J'espère qu'il vous sera utile à l'avenir.
Articles connexes :
Comment traiter des tableaux via v-for dans vue
En référence à bmob js-sdk dans VUE (tutoriel détaillé)
Faut-il ajouter new lors de la création d'objets en js ?
Quelles sont les utilisations du html-webpack-plugin ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

