Maison >interface Web >js tutoriel >Comment déployer le cas nginx avec vue.js (avec code)
Comment déployer le cas nginx avec vue.js (avec code)
- php中世界最好的语言original
- 2018-06-11 13:50:181768parcourir
Cette fois, je vais vous présenter un cas de déploiement de nginx avec vue.js (avec code). Quelles sont les précautions à prendre pour déployer nginx avec vue.js ? Ce qui suit est un cas pratique, jetons un coup d'œil ? .
nginx est un serveur HTTP et proxy inverse hautes performances. Par conséquent, il est souvent utilisé comme serveur de ressources statiques et comme serveur proxy inverse back-end. Cet article enregistre principalement l'utilisation de nginx pour déployer des projets frontaux construits à l'aide de vue. Le projet est construit sur la base de vue-cli, l'échafaudage officiel de vue.
L'environnement de développement est mis en place.
2. Compilez et déployez
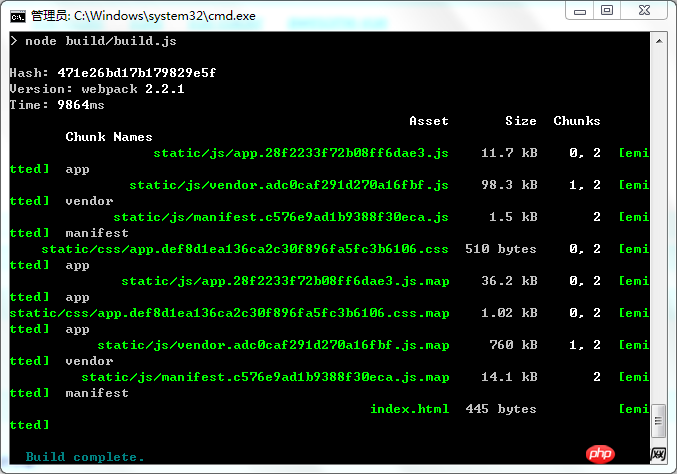
1. Entrez la commande de démonstration npm run build dans le chemin du projet

La compilation est terminée. Plus tard, vous constaterez qu'il existe un dossier dist supplémentaire sous le dossier demo, qui contient les fichiers compilés.
2. Téléchargez nginx en ligne, téléchargez l'adresse http://nginx.org/en/download.html et décompressez le fichier nginx téléchargé.
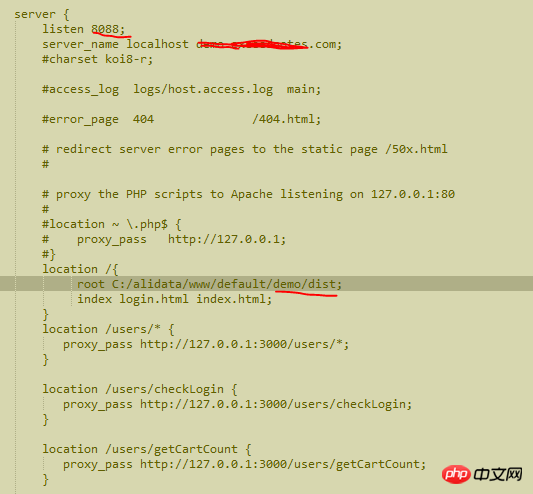
3. Configurez le déploiement, modifiez nginx.conf sous nginx/conf, modifiez comme suit
 [/code][
[/code][
4. Dans la fenêtre de commande, cd pour entrer dans le répertoire d'installation de nginx et entrez start nginx pour démarrer nginx.
Accédez ensuite à http://127.0.0.1:8088/ ou http://nom de domaine:8088/ via le navigateur
5. Commande nginx stop : nginx -s quit
Commande de redémarrage nginx : nginx -s reload
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Les projets de terminaux mobiles sont automatiquement convertis en rem
Code réel du projet Vue+Sortable
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

