Maison >interface Web >js tutoriel >Comment utiliser réagir+redux
Comment utiliser réagir+redux
- php中世界最好的语言original
- 2018-06-11 11:55:532498parcourir
Cette fois, je vais vous montrer comment utiliser React+redux et quelles sont les précautions d'utilisation de React+redux. Ce qui suit est un cas pratique, jetons un coup d'œil.
Les étudiants qui ont utilisé React connaissent tous l'existence de Redux. Redux est un entrepôt frontal utilisé pour stocker des données et un cadre pour ajouter, supprimer, modifier et vérifier l'entrepôt. Il n'est pas seulement applicable pour réagir. , également utilisé dans d'autres frameworks front-end. Quiconque a étudié le code source de Redux pense que le code source est très sophistiqué, et cet article de blog présentera le traitement du middleware dans Redux.
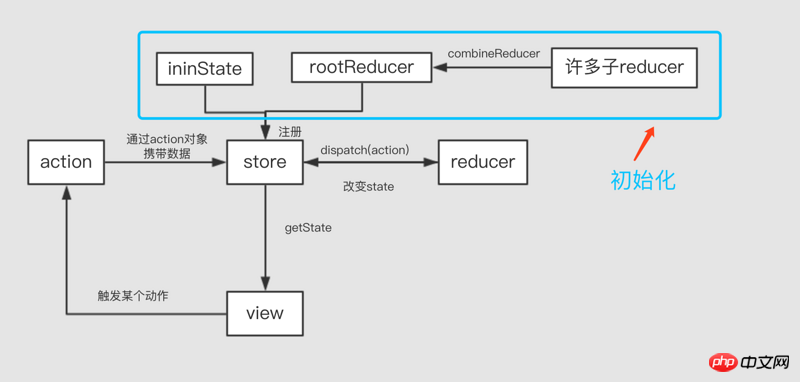
Avant de parler du middleware redux, utilisons deux images pour présenter brièvement les principes de base de redux :

L'image montre le processus de base de redux I. n'entrerai pas dans les détails ici.
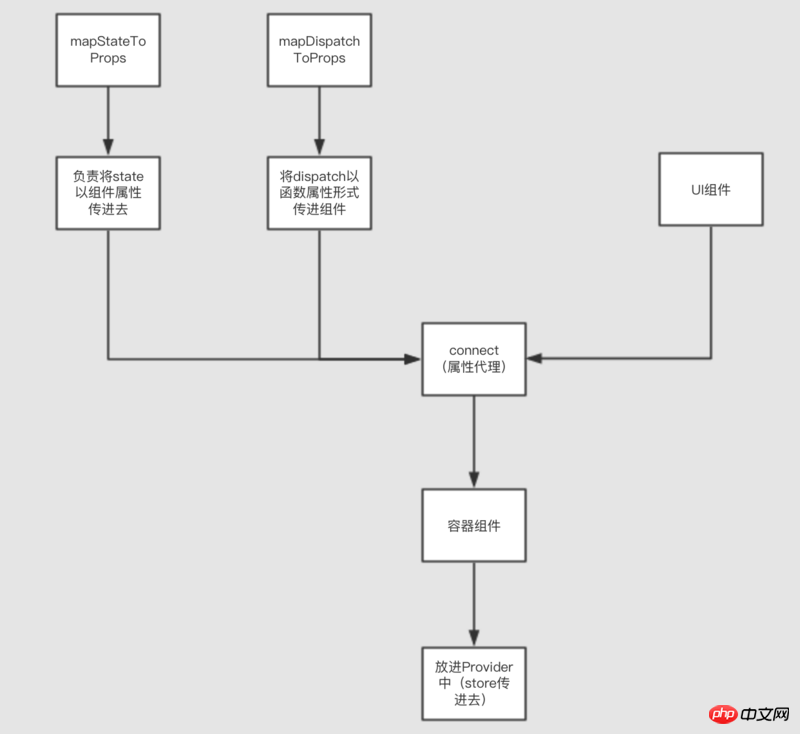
Généralement, dans React, non seulement Redux est utilisé, mais aussi React-redux :

React-redux ne sera pas détaillé ici.
Middleware Redux
Dans des circonstances normales, Redux n'a pas la capacité de gérer les requêtes asynchrones. Young Communication renforce la répartition en indirect ou en ajoutant un middleware. a des capacités asynchrones ;
De manière générale, il existe deux façons pour Redux de gérer l'asynchrone : la méthode indirecte et la méthode middleware
Méthode indirecte :
La méthode indirecte consiste à personnaliser le comportement asynchrone et à conserver la fonction de synchronisation de répartition.
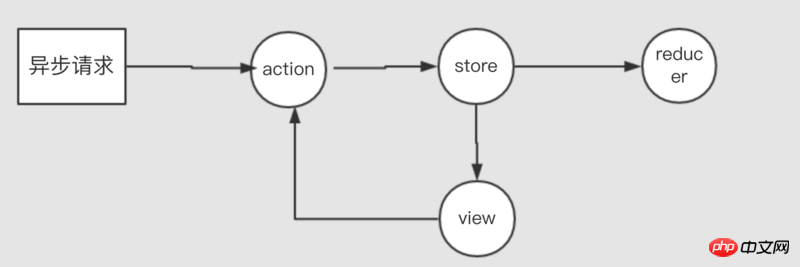
Idée : les résultats renvoyés de manière asynchrone sont intégrés à l'action, puis synchronisés avec la réduction via la répartition, puis l'état est modifié

démo :
request.get(API)
.then(d => {
store.dispatch(type: xxx, playload: d)
})Cette méthode ne détruit pas le mécanisme de synchronisation de dispatch. Elle utilise le dispatch pour synchroniser les données avec l'état. Cependant, l'inconvénient est que chaque appel écrira un long paragraphe.
Méthode middleware
La partie centrale de la méthode middleware est la fonction d'ordre élevé applyMiddleWare fournie par redux, qui renvoie un tout nouvel objet de magasin via plusieurs couches d'appels . La seule différence entre le nouvel objet store et l'objet d'origine est que dispatch a la fonction asynchrone Code source :const applyMiddleWare = (...middlewares) => createStore => (reducer, initState) =>{
const store = createStore(reducer, initState);
const _dispatch = store.dispatch;
const MiddleWareAPI = {
getState: store.getState,
dispatch: action => _dispatch(action) 1)
};
const chain = [];
chain = middlewares.map(middleware => {middleware(MiddleWareAPI)}); 2)
let dispatch = compose(...chain)(store.dispatch); 3)
return {
dispatch,
...store
}
}Il ne s'agit que d'une douzaine de lignes de code ; contient beaucoup Le blogueur a choisi trois des endroits pour analyser les subtilités : 1) MiddleWareAPI est principalement inséré dans le middleware, et enfin inséré dans l'action, afin que l'action puisse avoir la capacité de répartition, et pourquoi anonyme Les fonctions sont utilisées ici ? La raison principale est de garder le magasin dans MiddleWareAPI.dispatch cohérent avec le magasin finalement renvoyé par applyMiddleWare. Il convient de noter que MiddleWareAPI.dispatch ne change pas vraiment l'état. Cela peut être compris comme une action et un pont. entre les middlewares. 2) Le changement consiste à insérer MiddleWareAPI dans tous les middleware, puis à renvoyer une fonction, et la forme du middleware sera mentionnée plus tard. 3) C'est le point le plus subtil. Compose injectera le tableau de chaînes de droite à gauche dans le middleware précédent, tandis que store.dispatch l'injectera dans le middleware le plus à droite. En fait, composer peut être compris ici comme une fonction de réduction. par exemple :
M = [M1,M2,M3] ----> M1(M2(M3(store.dispatch)));À partir de là, vous pouvez réellement savoir à quoi ressemble le middleware : Forme de base du middleware :
const MiddleWare = store => next => action => {
...
}Explication des paramètres :
- store : en fait MiddleWareAPI ;
- suivant : Il y a deux situations ici si le middleware est modifié dans le tableau middlewares le plus à droite. côté, puis ensuite est store.dispatch ; sinon c'est la valeur de retour d'un middleware sur la gauche adjacente (la fonction de fermeture est la fonction action => {}
- action) ; Il peut s'agir d'une fonction ou d'un objet contenant une promesse ;
next(非最右边的中间件):其实就是相邻前一个中间件返回的函数(action => {...});这里的action就是上一级中间件next(action)中的action,第一个中间件的action就是项目中store.dispatch(action)中的action。
中间件中的store.dispatch:其实就是用来塞进action的,这里就理解为action和中间件通信的渠道吧。
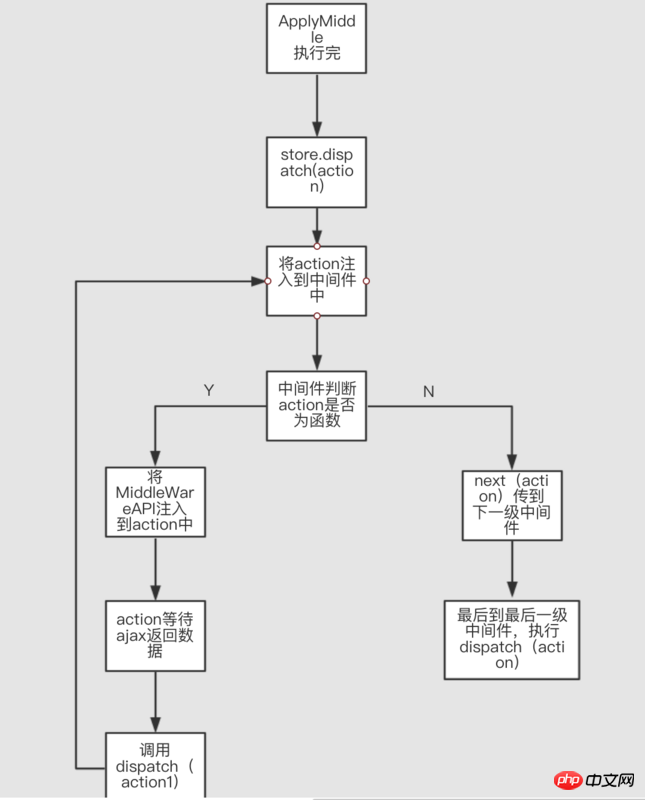
流程图:

demo:
export const MiddleForTest = store => next => action => {
if (typeof action === 'function') {
action(store);
} else {
next(action);
}
};
export const MiddleForTestTwo = store => next => action => {
next(action);
};
export function AjaxAction(store) {
setTimeout(function () {
store.dispatch({
type: 'up',
playload: '异步信息'
})
}, 1000)
}
store.dispatch(AjaxAction);
说道这里应该会对中间件有个大致的认识,接下来介绍一下常用的中间件以及自己写一个中间件。
redux-thunk:主要是适用于action是一个函数的情况,它是对原有的中间件模式再封装多一层,原则上是支持promise为主的action函数;
export function AjaxThunk (url, type) {
return dispatch => {
Ajax(url)
.then(d => {
dispatch({
type,
playload: d
})
})
}
}
store.dispatch(AjaxThunk(url1, 'add'));
redux-promise:主要就是针对action对象,action对象是一个promise的异步请求函数:
它的大概实现思路是:
const promiseAction = store => next => action => {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
}
}
action = {
type: 'xxx',
playload: Ajax(url)
}
自定义中间件:很多时候网上的redux中间件可能不太符合项目中的需要,所以这时候可以自己写一套适合项目的中间件,以下指示本博主的一个demo,形式不唯一:
export const PromiseWares = store => next => action => {
next({type: 'right', playload: 'loading'});
if (typeof action === 'function') {
const {dispatch} = store;
action(dispatch);
} else {
const {type, playload} = action;
if (playload && typeof playload.then === 'function') {
playload.then(result => {
store.dispatch({type, playload: result});
}).catch(e => {})
} else {
next(action);
next({type: 'right', playload: 'noLoading'});
}
}
};
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

