Maison >interface Web >js tutoriel >Présentation du rapport d'erreurs de fichiers dans bootstrap+jquery (tutoriel détaillé)
Présentation du rapport d'erreurs de fichiers dans bootstrap+jquery (tutoriel détaillé)
- 亚连original
- 2018-06-11 11:29:562192parcourir
Cet article présente principalement les problèmes d'erreur courants lors de l'introduction de fichiers dans le projet bootstrap+jquery. Ci-dessous, je vais vous présenter quelques erreurs et solutions d'erreurs. Les amis dans le besoin peuvent se référer à
pour créer un projet. Il y a divers bugs dans la console. En fait, il n'y a pas lieu de paniquer. Il n'y a finalement que quelques types d'erreurs. Chaque fois que je rencontre une erreur pendant le développement, je suis doué pour la résumer la prochaine fois. , je serai confiant et saurai ce que c'est. La situation est claire. Voici quelques erreurs résumées au cours du processus de développement et leurs solutions.
Erreur 1 : Uncaught ReferenceError : $ n'est pas défini
Uncaught ReferenceError: $ is not defined Uncaught ReferenceError: jQuery is not defined

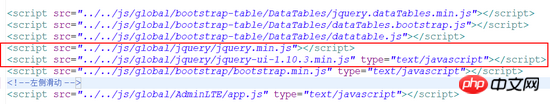
Raison de l'erreur : fichier L'ordre de chargement est erroné. L'ordre des fichiers jQuery doit être devant

Méthode : Écrire les fichiers jQuery devant tous les fichiers de script

Erreur 2 : Problème avec le chemin relatif et le chemin absolu de la page jsp :
Chemin normal : ../../ en html , passez à jsp La page ne trouve pas le chemin, et cela ressemble à ceci :

À ce stade, il vous suffit d'ajouter ce code au fichier :

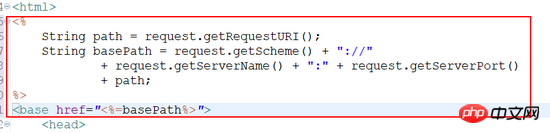
Solution : Insérez le code suivant entre 100db36a723c770d327fc0aef2ce13b1 et 93f0f5c25f18dab9d176bd4f6de5d30e
<% String path = request.getRequestURI(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path; %> <base href="<%=basePath%>" rel="external nofollow" >
Erreur 3 : Type d'erreur non détecté : $ (. ..).tooltip n'est pas une fonction
Uncaught TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (app.js:42) at l (jquery.min.js:4) at Object.fireWith [as resolveWith] (jquery.min.js:4) at Function.ready (jquery.min.js:4) at HTMLDocument.S (jquery.min.js:4)

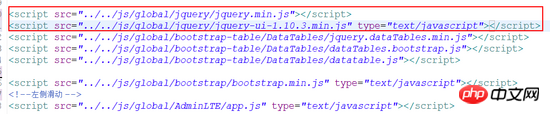
Raison : Comprend deux versions différentes de jQuery UI. Cela peut provoquer des conflits. Essayez de supprimer
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
Solution :
Edit :
<script>
jQuery( document ).ready(function( $ ) {
$('.hasTooltip').tooltip();
});
</script>Utilisez-le comme ça, j'ai résolu mon problème !
Erreur quatre : Uncaught TypeError : $(...).sortable n'est pas une fonction
Uncaught TypeError: $(...).sortable is not a function at HTMLDocument.<anonymous> (dashboard.js:12) at l (VM552 jquery.min.js:4) at Object.fireWith [as resolveWith] (VM552 jquery.min.js:4) at Function.ready (VM552 jquery.min.js:4) at HTMLDocument.S (VM552 jquery.min.js:4)
Erreur cinq : bootstrap.min.js:7 Erreur non détectée : Bootstrap nécessite jQuery
bootstrap.min.js:7 Uncaught Error: Bootstrap requires jQuery at bootstrap.min.js:7

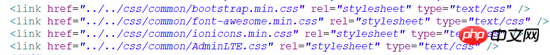
Solution : Solution : Changer jquery min. js est référencé avant le fichier bootstrap.min.js, et le fichier bootstrap.min.css est référencé avant et après les deux fichiers (testé plusieurs fois).
Ce qui précède est ce que j'ai compilé pour vous. J'espère que cela vous sera utile à l'avenir.
Articles associés :
Principe de liaison de données bidirectionnelle AngularJS (tutoriel détaillé)
Stockage de données associé et acquisition de valeur dans l'applet WeChat Question
Comment implémenter le style simplifié dans Vue (tutoriel détaillé)
Comment créer des composants globaux personnalisés Vue ?
Comment implémenter le développement multipage dans vue2.0
Comment implémenter la fonction de code de vérification du glisser à l'aide de jQuery et vue
Introduction détaillée à plusieurs spécifications de codage JavaScript (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

