Maison >interface Web >js tutoriel >Comment utiliser le plug-in loupe d'image dans vue2.x ?
Comment utiliser le plug-in loupe d'image dans vue2.x ?
- 亚连original
- 2018-06-11 10:51:303016parcourir
Cet article présente principalement l'utilisation du plug-in de loupe d'image e-commerce basé sur vue2.x. Maintenant, je le partage avec vous et le donne comme référence.
Récemment, je travaillais sur un site de commerce électronique. Il était nécessaire de placer la souris sur l'image principale pour afficher l'effet de loupe de l'image, comme sur la page de détails du produit Taobao. aucun plug-in vue approprié, alors j'en ai masturbé un moi-même et j'ai voulu le partager. C'est la première fois que Xiaobai partage, tous les maîtres ne devraient pas rire.
vue-piczoom
Composant de loupe d'image pour Vue.js 2.x
Plug-in de loupe d'image de commerce électronique basé sur vue2.x
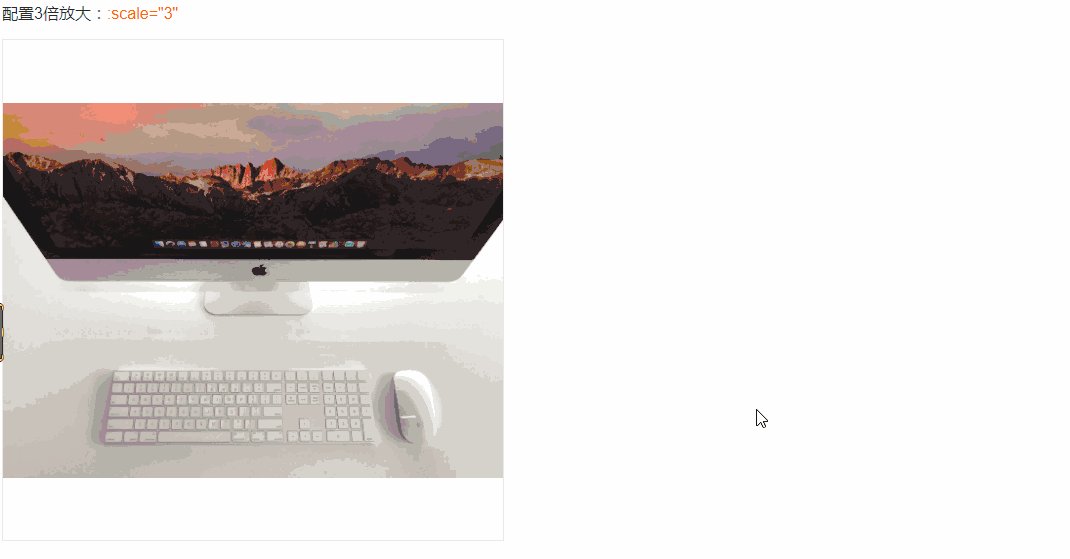
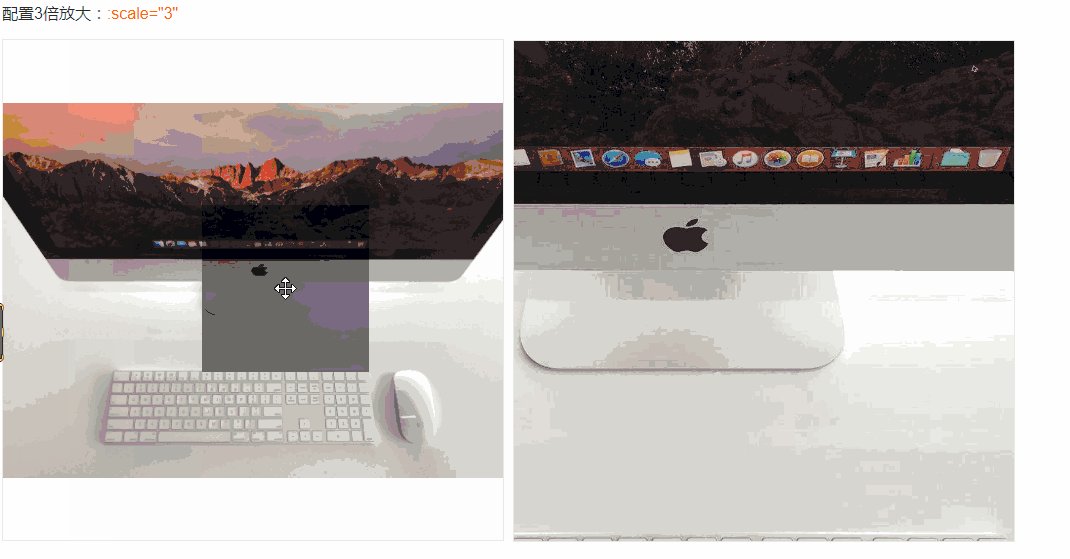
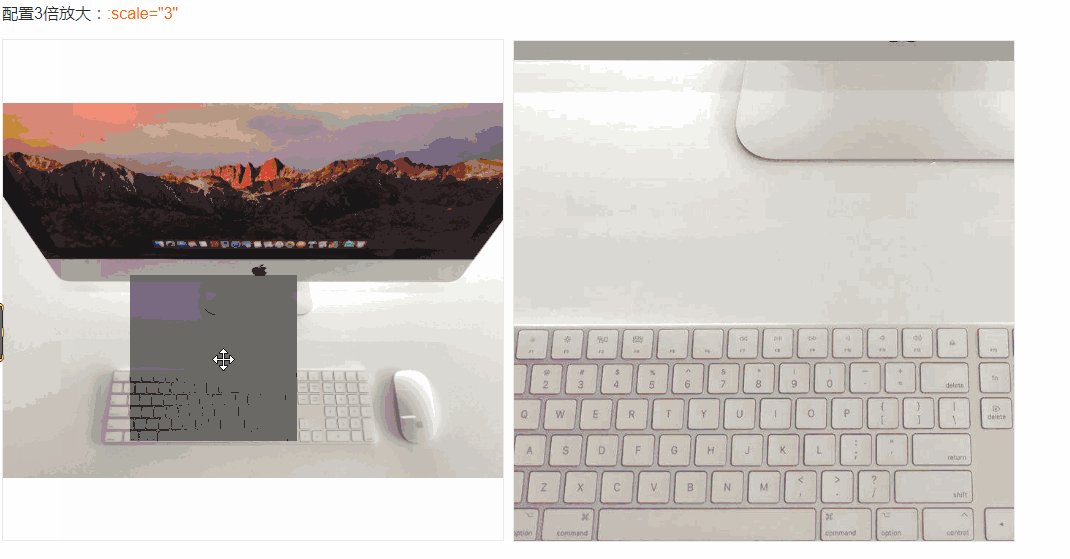
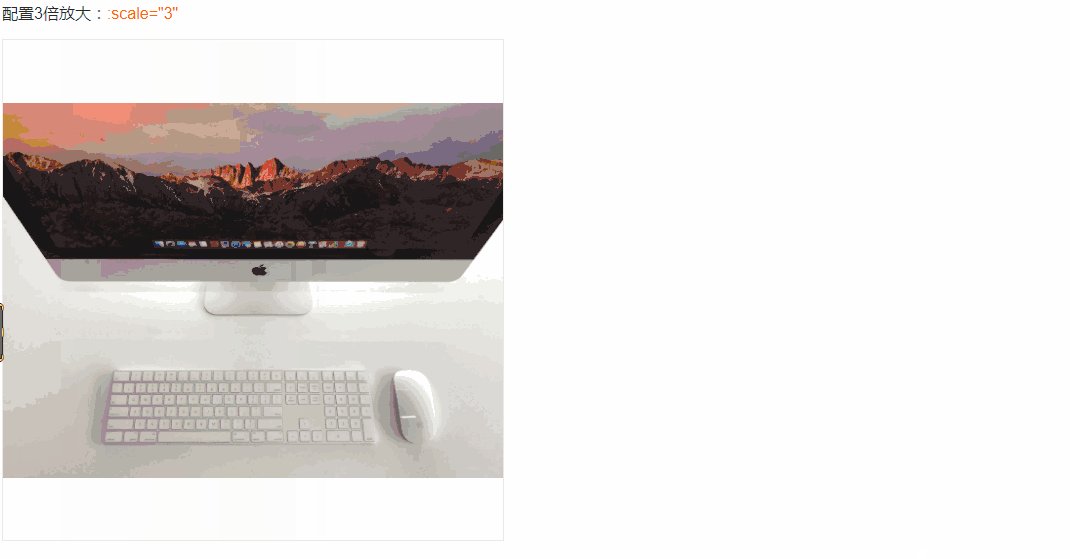
Capture d'écran de l'animation GIF

Étapes d'utilisation de la configuration de construction
# 安装 install npm install vue-piczoom --save
utilisation
-- script
import PicZoom from 'vue-piczoom'
export default {
name: 'App',
components: {
PicZoom
}
}--html
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Configuration
| props | describe | default |
|---|---|---|
| url | 图片地址 | string required |
| big-url | 大图地址 | string null |
| scale | 图片放大倍数 | number 2.5 |
| scroll | 放大时页面是否可滚动 | boolean fasle |
Suggérer des notes
La hauteur et la largeur par défaut du composant sont de 100 %, il est donc recommandé d'inclure le composant dans un conteneur avec une hauteur et une largeur fixes. Par exemple :
<pic-zoom url="static/imac2.jpg" :scale="3"></pic-zoom>
Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir.
Articles connexes :
Dans Vue2.5 via Table et Comment le composant Pagination implémente-t-il la fonction de pagination ?
Comment intégrer Bootstrap 4 dans Laravel ?
Comment obtenir la valeur de l'option dans la balise select dans jquery
Comment ajouter dynamiquement une option à sélectionner à l'aide de js (tutoriel détaillé)
Connexion à MySQL dans nodejs (tutoriel détaillé)
Comment obtenir un effet de défilement transparent à l'aide de vue.js
Utilisez le routage dans vue pour implémenter l'actualisation de la page
jQuery pour implémenter la fonction de couche infinie récursive
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

