Maison >interface Web >js tutoriel >Implémenter la zone de saisie de synchronisation du contenu du menu déroulant dans JS
Implémenter la zone de saisie de synchronisation du contenu du menu déroulant dans JS
- 亚连original
- 2018-06-09 17:51:102434parcourir
Ci-dessous, je vais partager avec vous un exemple d'implémentation JS consistant à cliquer sur le menu déroulant pour synchroniser le contenu sélectionné avec la zone de saisie. Il a une bonne valeur de référence et j'espère que cela sera utile à tout le monde.
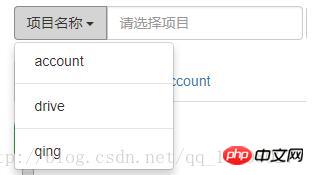
Récemment, le blogueur apprenait Flask tout en écrivant une plate-forme de test et a rencontré un scénario courant comme indiqué ci-dessous

Il y a un groupe de zones de saisie ici, il y a 3 options dans le menu déroulant et une zone de saisie. Le code est écrit en bootstrap. Le code est également publié pour tout le monde
<p class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
项目名称
<span class="caret"></span>
</button>
<ul id="project" class="dropdown-menu">
<li value="account"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >account</a></li>
<li class="pider"></li>
<li value="drive"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >drive</a></li>
<li class="pider"></li>
<li value="qing"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >qing</a></li>
</ul>
</p>Mon but est lorsque je clique sur quelque chose dans ce drop. -down menu Lors de la sélection d'une option, la valeur peut être automatiquement obtenue et renseignée dans l'entrée. Cela évite à l'utilisateur d'avoir à taper manuellement dans la version précédente lorsqu'il n'y avait qu'une seule entrée. Comment faire la synchronisation ? Bien sûr, vous devez utiliser js pour surveiller, ce qui est relativement simple.
$("#project").on("click", "li", function(){
$("#proname").val($(this).text());
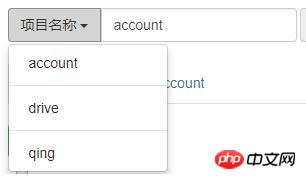
});La signification de ce code est de surveiller l'événement click de ul. L'objet est l'élément li ci-dessous, lorsque l'on clique sur li, le texte dans li est obtenu et attribué à la valeur de l'entrée. zone de saisie. L’effet obtenu est celui indiqué ci-dessous.

J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment utiliser le proxy de requête cli et les problèmes d'empaquetage de projet dans vue
Bus global event center en vue (tutoriel détaillé)
Interprétation détaillée des changements dans le Problème de détection des séries angulaires
Implémentation de la boîte modale dans vue (méthode d'écriture générale)
Comment implémenter la barre de progression dynamique dans D3.js
Comment implémenter la boîte de dialogue contextuelle dans vue
Boîte de dialogue associée événement de fermeture el-dialog dans l'élément ui (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

