Maison >interface Web >js tutoriel >Comment intégrer le code zTree dans Angular
Comment intégrer le code zTree dans Angular
- 亚连original
- 2018-06-09 17:20:273020parcourir
Cet article présente principalement l'exemple de code d'Angular intégrant zTree. Maintenant, je le partage avec vous et le donne comme référence.
1 Préparation des prérequis
1.1 Créer un nouveau projet angulaire4
Article de blog de référence : cliquez pour accéder à

1.2 Accédez au site officiel de zTree pour télécharger zTree
Site officiel de zTree : cliquez pour accéder à

2 étapes de programmation

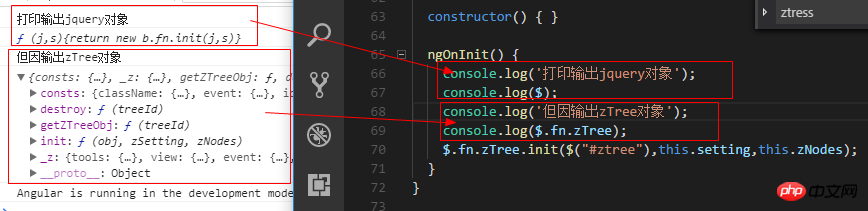
Comme le montre l'impression de l'objet zTree, l'objet zTree utilise la méthode init pour implémenter la structure zTree ; >
Paramètre 1 : un objet nœud DOM avec une balise ulParamètre 2 : Objet de configuration de baseParamètre 3 : Tableau d'informations sur le titre2.1 Introduire les js et css dans index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>TestZtree</title> <base href="/" rel="external nofollow" > <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/zTree/css/demo.css" rel="external nofollow" > <script src="./assets/zTree/js/jquery-1.4.4.min.js"></script> <script src="./assets/zTree/js/jquery.ztree.core.js"></script> </head> <body> <app-root></app-root> </body> </html>2.2 Déclarer l'objet jquery dans le fichier TS
declare var $ : any;2.3 Écrire le code dans le fichier TS

import { Component, OnInit } from '@angular/core';
declare var $ : any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent implements OnInit {
// setting = {
// view: {
// showLine: true,
// showIcon: true,
// fontCss: this.getFont
// },
// data: {
// simpleData: {
// enable: true,
// idKey: 'id',
// pIdKey: 'pId'
// }
// },
// callback: {
// onClick: this.onCzTreeOnClick
// }
// };
// zNodes = [
// {id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
// {id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
// {id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园', url: 'http://www.cnblogs.com/NeverCtrl-C/'},
// {id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
// {id: 12, pId: 1, name: '1.2 二级标题'},
// {id: 2, pId: 0, name: '2 一级标题'}
// ]
// getFont(treeId, node) {
// return node.font ? node.font : {};
// }
// onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
// alert(treeNode.name);
// }
setting = {
data: {
simpleData: {
enable: true
}
}
};
zNodes = [
{id: 1, pId: 0, name: '1 一级标题'},
{id: 11, pId: 1, name: '1.1 二级标题'},
{id: 111, pId: 11, name: '1.1.1 三级标题'},
{id: 112, pId: 11, name: '1.1.2 三级标题'},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
];
constructor() { }
ngOnInit() {
console.log($);
console.log($.fn.zTree);
$.fn.zTree.init($("#ztree"),this.setting,this.zNodes);
}
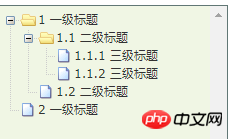
} 2.4 Ecriture du code dans le composant HTML <ul id="ztree" class="ztree"><ul></ul>2.5 Affichage des effets

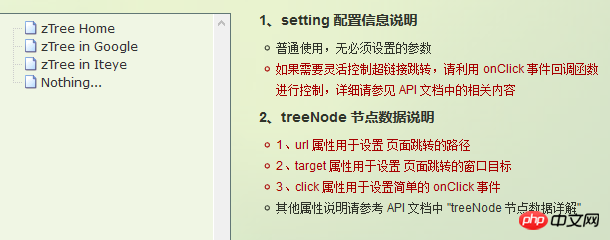
3 Fonctions de base de zTree
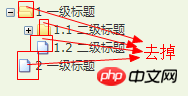
3.1 Ne pas afficher les lignes de connexion
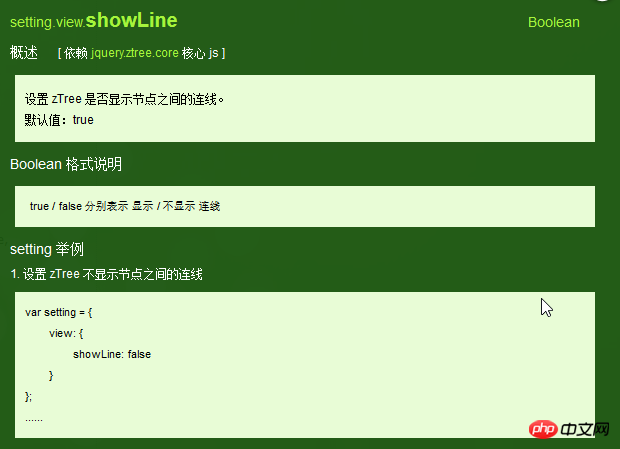
3.1.1 Documentation officielleNe pas afficher les lignes de connexion entre les titres
3.1.2 Étapes de programmation
Spécifiez la valeur de l'attribut showLine comme false dans l'objet de configuration de base
setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false
}
};3.2 Ne pas afficher les icônes de nœud
3.2.1 Document officielSupprimer l'icône devant le nœud

setting = {
data: {
simpleData: {
enable: true
}
},
view: {
showLine: false,
showIcon: false
}
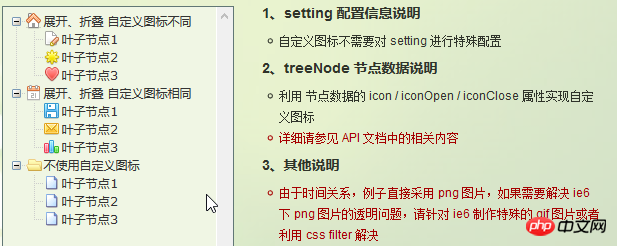
};3.3 Personnalisation l'icône du nœud
3.3.1 Document officielChanger l'icône du nœud

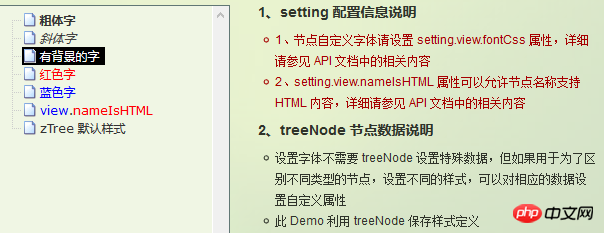
3.4 Police personnalisée
. 3.4.1 Document officielChanger le style de la police du nœud


3.5 Lien hypertexte
3.5.1 Document officielCliquer sur le titre du nœud passera automatiquement à l'url correspondanteRemarque 01 : L'attribut click ne peut effectuer que l'opération d'événement de clic la plus simple. Équivalent à onclick="...". Si l'opération est plus complexe, utilisez la fonction de rappel d'événement onClick.
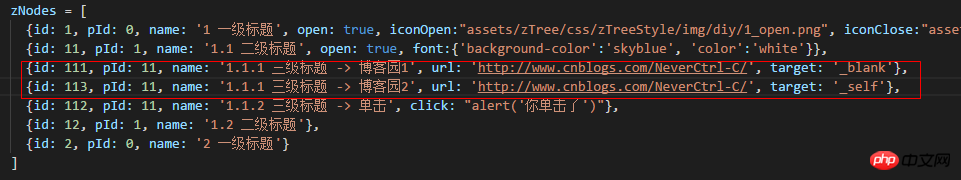
3.5.2 Étapes de programmation
Définissez les attributs d'URL et de clic pour les données du nœud treeNode Conseils 01 : Lors de la définition de l'attribut de clic, la valeur de l'attribut doit être un simple événement onClick Astuce 02 : Lors de la définition de l'attribut cible, les valeurs d'attribut incluent _blank et _self_blank -> ; Utilisez-en un Ouvrir dans une nouvelle fenêtre _self -> Ouvrir dans la fenêtre d'origine
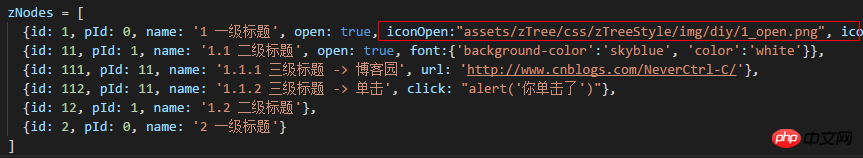
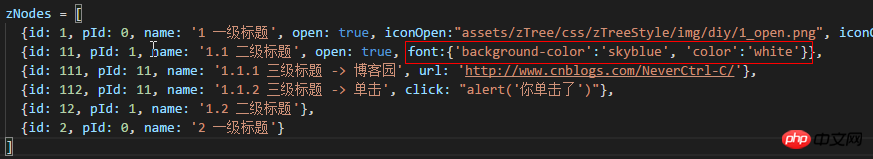
zNodes = [
{id: 1, pId: 0, name: '1 一级标题', open: true, iconOpen:"assets/zTree/css/zTreeStyle/img/diy/1_open.png", iconClose:"assets/zTree/css/zTreeStyle/img/diy/1_close.png"},
{id: 11, pId: 1, name: '1.1 二级标题', open: true, font:{'background-color':'skyblue', 'color':'white'}},
{id: 111, pId: 11, name: '1.1.1 三级标题 -> 博客园1', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_blank'},
{id: 113, pId: 11, name: '1.1.1 三级标题 -> 博客园2', url: 'http://www.cnblogs.com/NeverCtrl-C/', target: '_self'},
{id: 112, pId: 11, name: '1.1.2 三级标题 -> 单击', click: "alert('你单击了')"},
{id: 12, pId: 1, name: '1.2 二级标题'},
{id: 2, pId: 0, name: '2 一级标题'}
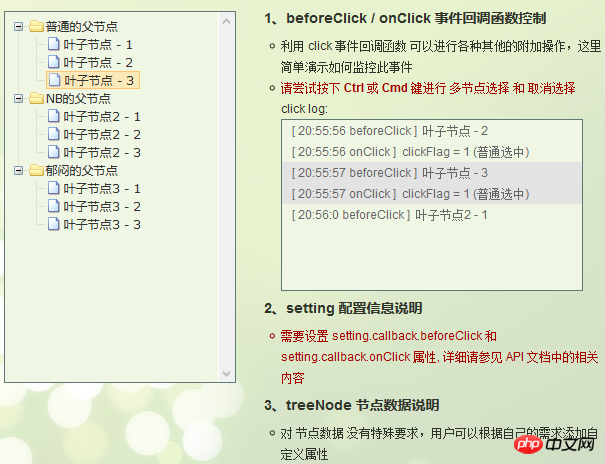
]3.6 Cliquez sur le contrôle
3.6.1 Document officiel
Déclenchez la méthode correspondante lorsque vous cliquez sur le titre du nœudAstuce 01 : Vous pouvez utiliser cette utilisation pour implémenter le saut d'itinéraire angulaire
3.6.2 Étapes de programmation
设置基本配置对象的onClick属性
技巧01:onClick属性值是一个方法的引用,我们需要自己编写这个方法
setting = {
view: {
showLine: true,
showIcon: true,
fontCss: this.getFont
},
data: {
simpleData: {
enable: true,
idKey: 'id',
pIdKey: 'pId'
}
},
callback: {
onClick: this.onCzTreeOnClick
}
};
编写onClick触发方法
onCzTreeOnClick(event, treeId, treeNode, clickFlag) {
alert(treeNode.name);
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在Webpack中路径压缩图片上传尺寸获取的问题(详细教程)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

