Maison >interface Web >js tutoriel >Comment utiliser js pour invoquer une application dans WeChat ?
Comment utiliser js pour invoquer une application dans WeChat ?
- 亚连original
- 2018-06-09 17:03:351946parcourir
Cet article présente principalement la solution permettant à js d'évoquer des applications dans WeChat, Weibo, QQ et Safari. Les amis qui en ont besoin peuvent s'y référer.
Contexte
Récemment, j'ai utilisé js pour appeler des applications dans WeChat, QQ et Weibo, j'ai déjà utilisé des fonctions similaires, mais c'était difficile et je. Je n'ai pas pris en compte la situation. C'est trop complet, et c'était il y a longtemps. De nombreuses technologies sont désormais obsolètes. Il existe désormais des technologies d'éveil offrant une meilleure expérience et des fonctions plus complètes. à travers Cet article partage avec vous un plan d'évocation complet et le plus récent, j'espère qu'il vous sera utile.
Cible
Les utilisateurs cliquent pour ouvrir l'application ou le bouton de téléchargement (ce bouton peut se trouver sur une page d'entrée de téléchargement, la bannière supérieure ou inférieure de diverses pages de partage), si l'utilisateur a installé l'application, il accédera à la page native correspondante en fonction de l'entreprise ; si l'utilisateur n'a pas installé l'application, il accédera à l'AppStore ou à l'App Market pour télécharger notre application.
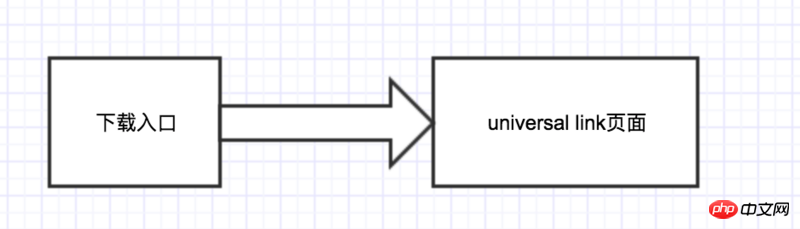
Un processus complet

Tout d'abord, toutes les entrées de téléchargement/rappel sont des sauts directs, qui devraient ressembler à ceci :
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
Ou comme ceci :
window.location.href = 'https://applink-party.mtime.cn/mtlf'
Tous les jugements commerciaux sont faits dans mtlf cette page. Cela présente deux avantages :
Plusieurs entreprises partagent du code. Dans une équipe, l'entreprise de chacun peut avoir une bannière de téléchargement. Il n'y a pas de moyen plus simple d'appeler que de se localiser vers une URL. Vous pouvez utiliser universal link pour parler brièvement de universal link
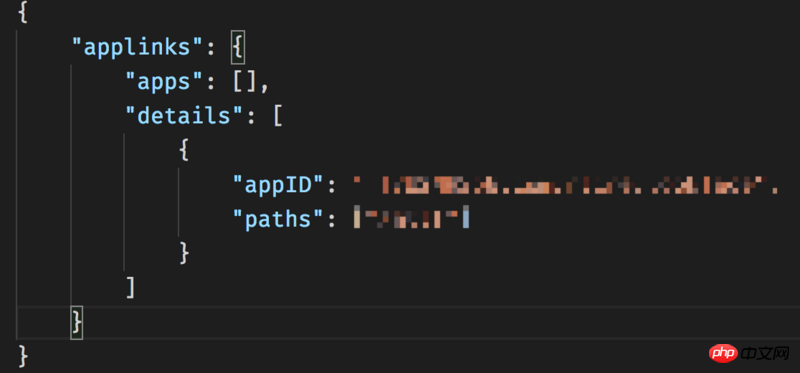
. Avant iOS9, appelez The. La méthode est la même que celle d'Android maintenant. Ils utilisent tous scheme pour évoquer. Il y a un petit problème avec cette méthode, à chaque fois qu'elle est évoquée, une invite sera donnée : s'il faut ouvrir l'application xx. l'utilisateur une étape de plus en termes d'expérience de fonctionnement. universal link sautera directement sans s'arrêter sur la page. La condition est d'ajouter un fichier apple-app-site-association.json dans le répertoire racine de notre projet. Le contenu à l'intérieur est à peu près le suivant :

Ensuite, configurez l'arrière-plan de l'application iOS et vous pourrez la réveiller directement !
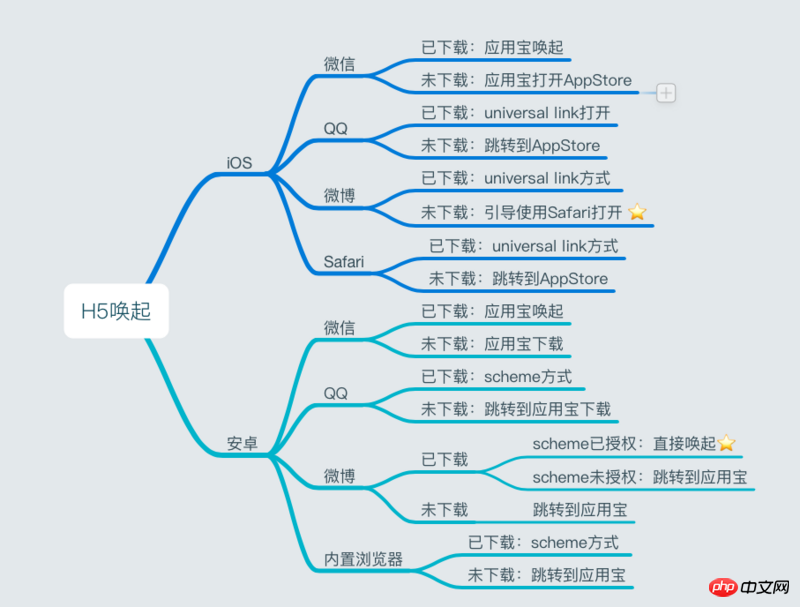
Solutions d'évocation WeChat, Weibo, QQ et Safari sur diverses plateformes

Après une longue période d'expérimentation, nous avons résumé le succès de cette évocation dans diverses situations /À évoquez les solutions qui ont échoué, nous en parlerons une à une ensuite.
WeChat est le canal de partage le plus important, mais nous ne pouvons pas faire grand-chose. Auparavant, WeChat sous iOS prenait en charge la méthode d'évocation universal link, mais depuis le 8 janvier 2018, WeChat a bloqué cela ! ! ! Quelle que soit la raison pour laquelle WeChat bloque iOS, la méthode d'excitation la plus pratique, tout ce que nous pouvons faire est de nous adapter. Ainsi, désormais, qu'il s'agisse d'iOS ou d'Android, notre méthode de traitement est la même : accéder directement à l'App Store. L'App Store iOS vous guidera pour trouver AppStore, et l'App Store Android ouvrira directement l'application (à condition que vous l'ayez téléchargée)
Remarque : WeChat a également bloqué le lien itunes, il n'y a donc aucun moyen pour sauter directementAppStore, vous ne pouvez utiliser que l'application pour construire ce pont.
Weibo prend actuellement en charge l'évocation universal link, il suffit de considérer la situation de non-téléchargement.
Sous iOS, Weibo ne prend pas en charge l'ouverture de liens vers des trésors d'applications, nous devons donc guider les utilisateurs pour qu'ils utilisent Safari pour l'ouvrir, comme ceci :

Sous la plateforme Andriod, utiliser scheme de cette manière n'activera pas l'application. Cependant, il existe des exceptions. Il en va de même pour scheme, qui peut être activé par les avis d'adultes et NetEase Cloud Music. essayez-le vous-même si vous avez le temps. , nous pouvons donc en déduire que Weibo sous la plate-forme Android a également une liste blanche similaire à WeChat. Ceux de la liste blanche peuvent être évoqués en utilisant scheme, tout comme WeChat le fait sur JD.com, JD. com utilise scheme dans WeChat 🎜>Façon d'évoquer.
ainsi, que ce soit iOS ou Andriod, notre solution est de guider directement les utilisateurs pour l'ouvrir à l'aide de leur navigateur local.
QQ iOS平台下,QQ目前还支持universal link唤起,要是没有安装,QQ下也支持直接打开itunes链接,比较其他应用,QQ支持是最好的。 Andriod平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。 Safari
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
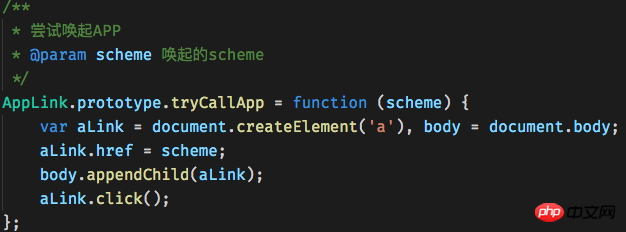
踩坑 在iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错判断是不是Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断 关于Scheme唤起,之前有很多方案,比如:使用iframe、3499910bf9dac5ae3c52d5ede7383485标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:

关于测试
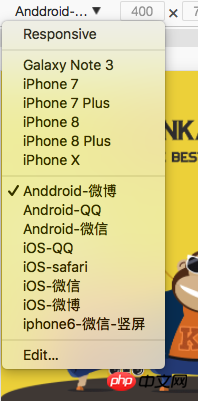
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
iOS-微信
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
Andriod-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
Andriod-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
Andriod-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

