Maison >interface Web >tutoriel HTML >Comment utiliser JS pour exécuter directement du code HTML
Comment utiliser JS pour exécuter directement du code HTML
- 不言original
- 2018-06-09 16:53:375187parcourir
Cet article présente principalement la méthode JS pour exécuter directement du code html, impliquant des techniques d'implémentation liées au fonctionnement des fenêtres javascript. Les amis dans le besoin peuvent s'y référer
L'exemple de cet article décrit la méthode JS pour exécutez directement le code HTML. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
1. Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'/>
<title>直接运行 html 代码</title>
</head>
<body>
<textarea style='width:300px;height:200px;' id='txtCode'></textarea><br/>
<input type='button' value='直接运行' id='btnRun'/>
<script>
document.getElementById('btnRun').onclick = function(){
var runHtml = document.getElementById('txtCode').value;
if(runHtml){
var win = window.open('', '运行窗口');
win.document.open();
win.document.write(runHtml);
win.document.close();
}
else{
alert('请输入!');
}
}
</script>
</body>
</html>
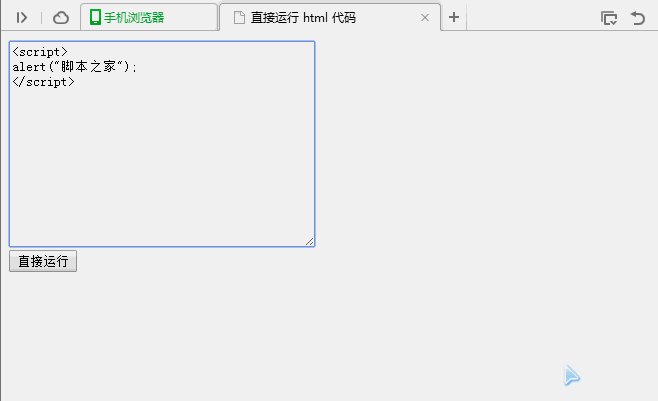
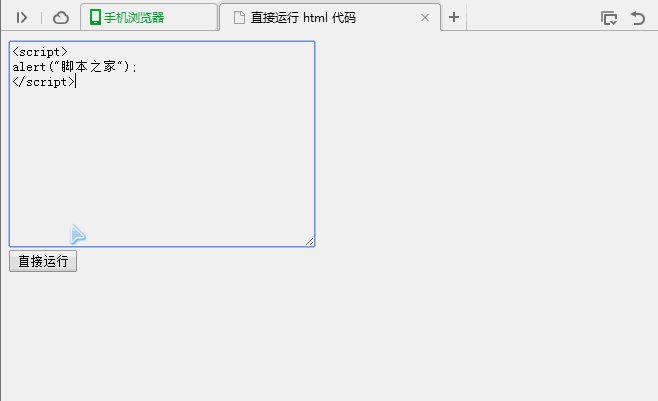
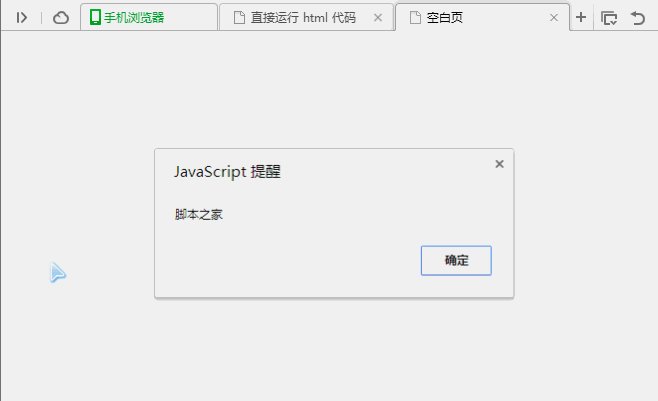
2. Le diagramme des effets est le suivant :

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez prêter attention à. le site PHP chinois !
Recommandations associées :
Utilisation de Requirejs en HTML pour l'analyse du développement modulaire
HTML5 et jQuery réalisent une fonction de correspondance intelligente de recherche
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

