Maison >interface Web >js tutoriel >Effets de mouvement JS
Effets de mouvement JS
- 亚连original
- 2018-06-09 16:12:281730parcourir
Cet article présente principalement le cadre de mouvement parfait des effets spéciaux de mouvement JS et analyse les techniques de fonctionnement associées de JavaScript pour la détection et le jugement des attributs d'élément en mouvement sous forme d'exemples. Les amis dans le besoin peuvent se référer aux exemples de cet article.
Décrit le cadre de mouvement des effets spéciaux de mouvement JS. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants :
Comme mentionné dans l'article précédent "JS Motion Special Effects Simultaneous Movement", il y a toujours un problème dans notre cadre de mouvement. Quel est le problème ? Faisons quelques ajustements au programme dans l'article précédent
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
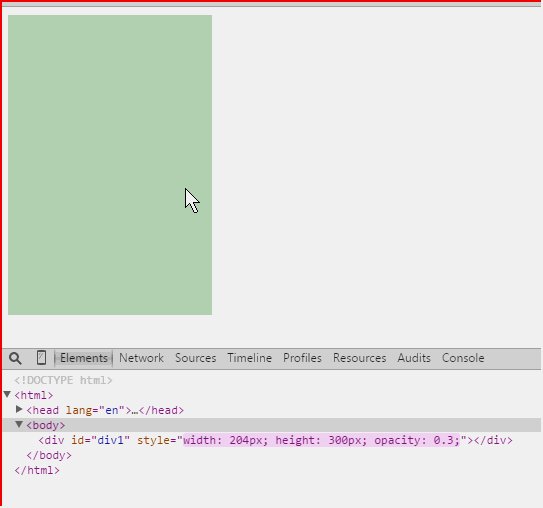
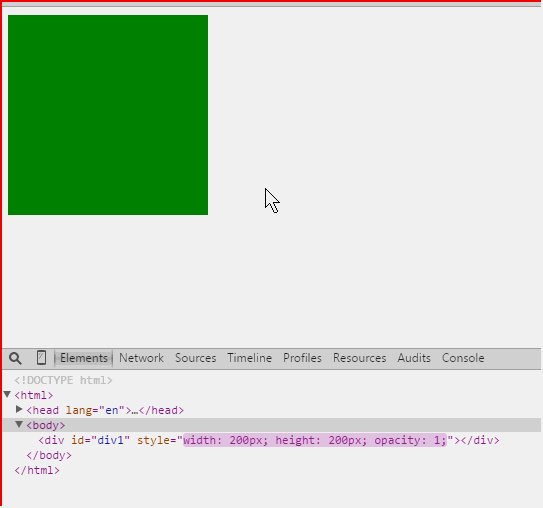
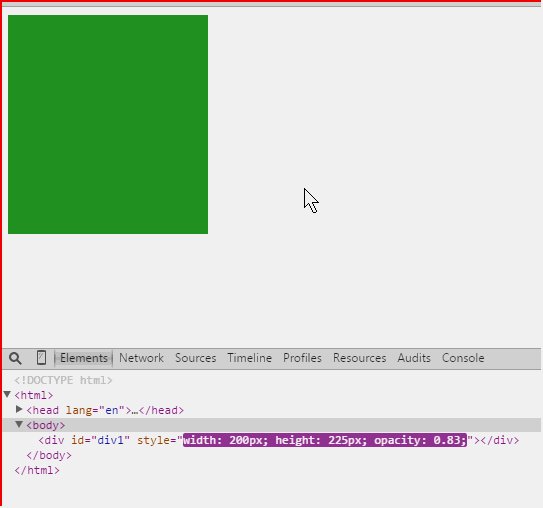
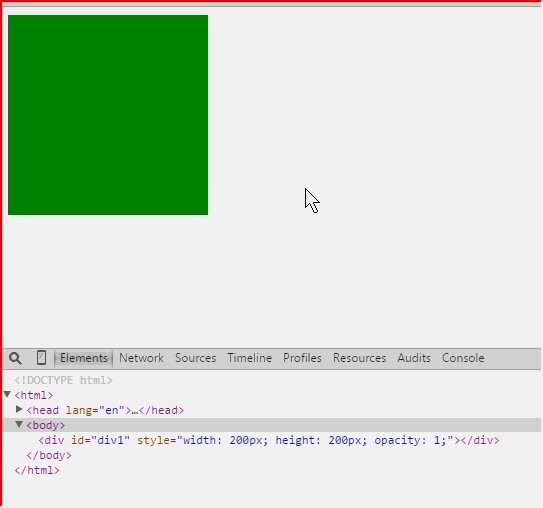
startMove(op,{width:204,height:300,opacity:30});
}Lorsque la souris est déplacée, changeons la largeur non pas à 300, mais à 204, et voyons quels changements il y aura ? ?

Comme on peut le voir sur l'image, lorsque la souris entre, seule la largeur atteint la valeur attendue de 204 , alors que la hauteur Ni la valeur cible ni l'opacité n'ont atteint la valeur cible (la valeur cible est 300 et 0,3), pourquoi ? ? Cela est dû au problème suivant
if(objAttr == json[attr]){
clearInterval(obj.timer);
if(fn){
fn();
}
}L'instruction if détermine uniquement quand objAttr est égal à la valeur cible et efface le timer (c'est-à-direTant qu'un attribut atteint la valeur cible, il entre si, efface le minuteur), il ne détermine pas que "tous les mouvements" ont atteint la valeur cible ; la largeur atteint rapidement la valeur cible de 200 à 204, tandis que la hauteur et l'opacité est encore à mi-chemin ; mais comme la largeur a atteint la valeur cible, nous entrons l'instruction if pour effacer le minuteur. La largeur, la hauteur et l'opacité utilisent un minuteur, donc à ce moment, la hauteur et l'opacité sont. gelé à mi-chemin et ne peut jamais atteindre la valeur cible.
Comment résoudre ça ? ? ?
1. Lorsque entre dans la minuterie , définissez un indicateur var et utilisez-le pour détecter si tous les mouvements ont atteint la valeur cible
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var flag = true;// 一进入定时器设置标志位
},30);
}
var flag = true;// 表示所有的运动都到达目标值
var flag = false;// 表示有的运动没有到达目标值2. Ensuite, dans la déclaration pour détecter si le mouvement s'est arrêté, rend un jugement
if(objAttr != json[attr]){// 判断是否所有的运动都达到目标值
// 进入if语句,说明至少有一个 运动未到达目标值
flag = false;
}pour...dans chaque attribut. loop Effectuer des modifications (largeur, hauteur, opacité...), tant qu'un changement d'attribut n'atteint pas la valeur cible, la valeur du flag flag est fausse puis dans l'intégralité de... en... boucle Jugez en externe la valeur du drapeau. Si cela est toujours vrai, cela signifie que "tous les mouvements" ont atteint la valeur cible. À ce moment, le chronomètre peut être effacé.
for(attr in json){
}
if(flag){// 再次判断flag的值
clearInterval(obj.timer);
if(fn){
fn();
}
}La minuterie est toutes les 30 millisecondes. Exécutez une fois. Chaque fois que vous entrez, réglez d'abord, puis exécutez vers le bas. À chaque fois, vous devez juger var flag =true
. tant qu'il y a un mouvement qui n'atteint pas la valeur cible, il entrera dans l'exécution de l'instruction if et définira le drapeau sur faux. Lorsque la minuterie est exécutée pour la dernière fois, il s'avère que tous les attributs ont atteint la valeur cible. valeur cible. À ce stade, l'instruction if n'est plus vraie et il n'y a aucune chance de définir l'indicateur sur false, donc la dernière fois que l'indicateur de minuterie est entré est toujours vrai ; alors les conditions de if(objAttr != json[attr]){ ... } sont remplies, puis entre dans l'if(flag){ ... } exécution. if(flag){ ... }

Code de test complet :
La partie Hhtm et la partie CSS sont exactement les mêmes que l'article précédent. Le code js est le suivant<script>
window.onload = function(){
var op = document.getElementById('p1');
op.onmouseover = function () {
//startMove(op,{width:300,height:300,opacity:30});
startMove(op,{width:204,height:300,opacity:30});
}
op.onmouseout = function () {
startMove(op,{width:200,height:200,opacity:100});
}
}
function getStyle(obj,attr){
return getComputedStyle ? getComputedStyle(obj,false)[attr] : obj.currentStyle[attr];
}
function startMove(obj,json,fn) {
clearInterval(obj.timer);
obj.timer = setInterval(function () {
var bStop = true;
for(attr in json){
// 1. 取得当前的值(可以是widht,height,opacity等的值)
var objAttr = 0;
if(attr == "opacity"){
objAttr = Math.round(parseFloat(getStyle(obj,attr))*100);
}else{
objAttr = parseInt(getStyle(obj,attr));
}
// 2.计算运动速度
var iSpeed = (json[attr] -objAttr)/10;
iSpeed = iSpeed>0 ?Math.ceil(iSpeed):Math.floor(iSpeed);
// 3. 检测所有运动是否到达目标
if(objAttr != json[attr]){
bStop = false;
}
if(attr == "opacity"){
obj.style.filter = 'alpha(opacity:'+(objAttr+iSpeed)+')';
obj.style.opacity = (objAttr+iSpeed)/100;
}else{
obj.style[attr] = objAttr+iSpeed+'px';// 需要又.属性名的形式改成[]
}
}
if(bStop){ // 表示所有运动都到达目标值
clearInterval(obj.timer);
if(fn){
fn();
}
}
},30);
}
</script>Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
Utilisation de vue pour implémenter la méthode de définition d'itinéraire secondaire
Implémentation de plusieurs implémentations de routage dans Vue-Router2.X
Interprétation détaillée des composants contrôlés par réaction et des composants non contrôlés
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

