Maison >interface Web >js tutoriel >Comparaison de l'utilisation de l'express et du koa (tutoriel détaillé)
Comparaison de l'utilisation de l'express et du koa (tutoriel détaillé)
- 亚连original
- 2018-06-09 16:01:571421parcourir
Beaucoup de gens demandent s'ils doivent utiliser Koa ou express, c'est pourquoi l'article suivant vous donnera une autre comparaison des informations pertinentes sur express et koa. Grâce à la comparaison, vous pouvez faire un meilleur choix L'article utilise un exemple de code L'introduction. est très détaillé, les amis dans le besoin peuvent s'y référer et me suivre pour apprendre ensemble.
Avant-propos
En ce qui concerne le développement Node.js, je dois mentionner les deux frameworks populaires express et koa. Express existe depuis longtemps. Il s'agit d'un framework de développement Web simple et flexible, facile à utiliser et puissant. Koa est relativement plus jeune. Il s'agit d'un framework de développement agile redéveloppé par l'équipe originale du framework Express basé sur les nouvelles fonctionnalités d'ES6. Il est désormais très populaire et a un grand potentiel pour rattraper Express.
Express et koa sont tous deux des frameworks de développement côté serveur. L'objectif du développement côté serveur est l'encapsulation et le traitement des deux objets HTTP Request et HTTP Response, la maintenance du cycle de vie des applications et le traitement des vues.
Express est principalement basé sur le framework middleware Connect, riche en fonctions et facile à utiliser. Le framework lui-même encapsule un grand nombre de fonctions pratiques, telles que le routage, le traitement des vues, etc. Koa est principalement basé sur le framework co middleware. Le framework lui-même n'intègre pas beaucoup de fonctions, ce qui nécessite que les utilisateurs aient besoin d'un middleware pour les résoudre. Cependant, grâce à son mécanisme middleware basé sur la fonctionnalité du générateur ES6, il résout les problèmes longtemps critiqués. « l'enfer des rappels » et les problèmes de gestion des erreurs gênants sont très populaires parmi les développeurs.
En fait, j'ai déjà écrit une comparaison entre express et koa, mais plus tard, j'ai découvert qu'il contenait de nombreuses erreurs. J'ai donc pensé à corriger les erreurs précédentes, en particulier la comparaison de la partie middleware.
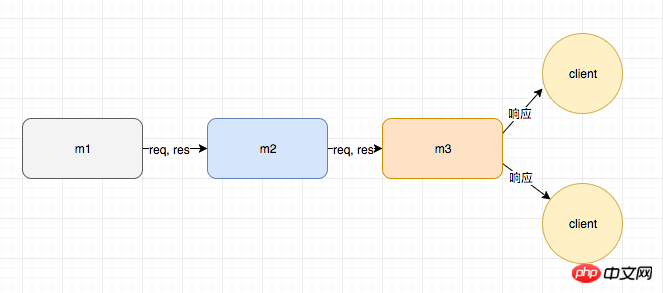
Express ici est remplacé par un connect plus simpleProcessus d'exécution de connectHabituellement, nous disons que le modèle middleware de connect est linéaire, que est Il est exécuté un par un, comme indiqué ci-dessous :

const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)Lorsque nous accédons à http://127.0.0.1:8080, la console s'imprimera comme suit : m1 m2 m3 m2 end m1 endCe résultat semble être similaire à notre modèle ci-dessus. Il y a un léger écart. N'est-ce pas linéaire ?Pourquoi le code suivant continuera-t-il à s'exécuter ? Bien sûr, nous avons déjà conclu cela si cela vous intéresse, vous pouvez regarder de plus près les résultats maintenant. , le modèle middleware de connect. Le pseudocode est le suivant :
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
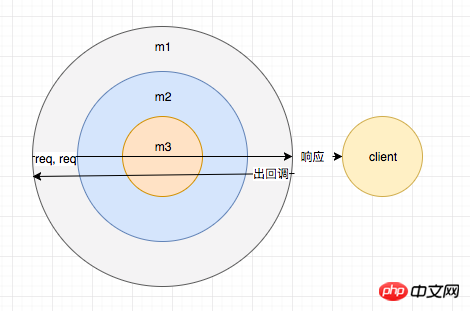
})Vous pouvez voir qu'il y a des rappels imbriqués couche par couche. Simplifions le code sur lequel nous avions quelques doutes auparavant : Millions Ne vous laissez pas dérouter par le rappel ci-dessus, c'est une fonction de rappel très simple, tout est expliqué clairement : même après res.end, notre code doit encore continuer. On peut dire que le middleware de connect. est en fait une forme d'oignon, mais comme il s'agit d'un code de synchronisation, nous ne le faisons généralement pas, nous pouvons donc reproduire le modèle middleware de connect ci-dessus : http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})
 <.>
<.>
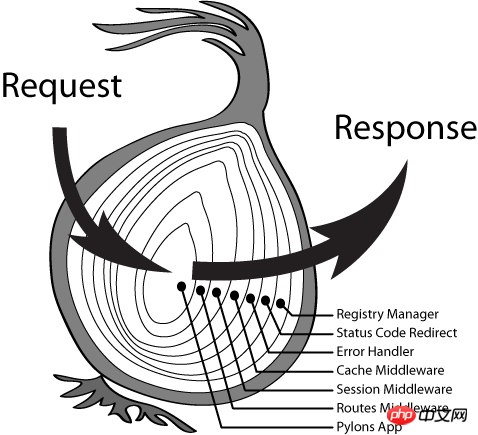
De même, lorsque nous analysons le code source de Koa, nous avons également mentionné le modèle middleware de Koa : En forme d'oignon
Prenons comme exemple le code suivant : 
Accédez au service, sortie :
const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)emm Cela ne semble pas être différent de connect . J'ai déjà lu un article et j'en ai eu un après avoir expérimenté ici. La conclusion selon laquelle il n'y a pas de différence entre les modèles middleware de koa et express est déroutante, même pour moi. Bien sûr, il y a une différence. La conclusion sera discutée plus tard. . Voici le modèle simplifié du middleware koa :
m1 m2 m3 m2 end m1 end
Nous savons que la fonction de async/await est de "synchroniser" les opérations asynchrones (il semble que oui, mais ce n'est pas le cas, mais nous ne le faisons pas). besoin de s'en soucier), alors la Promesse ici est naturellement « synchronisée », ce qui signifie que tout dans
est asynchrone. Toutes les opérations peuvent être « synchronisées ».Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})console.log(m3 end)
Avant d'arriver à la conclusion, nous pouvons y réfléchir, puisque le middleware de connect est également en forme d'oignon, alors il ne semble y avoir rien de mal à utiliser le même que koa, alors laissez-moi imaginer que notre service doit avoir un utilisateur dans la base de données, disons que c'est getUser. Bien sûr, getUser est asynchrone. Jetons un coup d'œil respectivement à connect et à koa :
.Bien sûr, cela ne semble faire aucune différence. Alors donnons directement une conclusion (retenons-nous) : le middleware de connect est synchrone et n'attendra pas d'autres opérations asynchrones, tandis que koa peut « attendre » une opération asynchrone. . Bien sûr, il n'y a pas de problème si vous attendez.
// connect
app.use(function (req, res) {
getUser(user => res.end(user))
})
// Koa
app.use(async (ctx) => {
const user = await getUser()
ctx.body = user
})Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde à l'avenir. Articles connexes :
Classe de cache encapsulée implémentée en tant que cache via Redis dans nodejs
Utilisation du cryptage de mot de passe bcryptjs dans Express
Utiliser l'icône via Element dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

