Maison >interface Web >tutoriel HTML >Conseils pour définir les bordures des tableaux HTML
Conseils pour définir les bordures des tableaux HTML
- 不言original
- 2018-06-09 15:46:112510parcourir
Ce qui suit vous apportera quelques conseils sur la façon de définir les bordures des tableaux HTML. Le contenu est assez bon, j'aimerais le partager avec vous maintenant et le donner comme référence
Pour de nombreuses personnes qui débutent en HTML, table f5d188ed2c074f8b944552db028f98a1 le contrôle des bordures de table, De nombreux débutants ne le comprennent pas très bien.
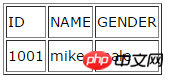
Généralement quand on utilise un tableau, on lui donne toujours un attribut border, tel que : e250a3f15cdd83cbdbae9ebf57168797, l'effet est le suivant :

Pour de nombreuses personnes qui débutent en HTML, table f5d188ed2c074f8b944552db028f98a1 est la balise la plus couramment utilisée, mais de nombreux débutants ne comprennent pas le contrôle des bordures de tableau.
Généralement quand on utilise un tableau, on lui donne toujours un attribut border, tel que : e250a3f15cdd83cbdbae9ebf57168797, l'effet est le suivant :

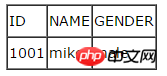
Cependant, il semble que la largeur ne soit toujours pas celle que nous avions imaginée : seulement un pixel de large. En fait, ce que vous voyez sur l'image ci-dessus fait en réalité deux pixels de large. Pourquoi ? entre b6c5a531a458a2e790c1fd6421739d1c Causé par un chevauchement. Modifiez simplement l'attribut border-collapse du tableau,
c'est-à-dire
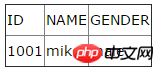
<table border="1px" cellspacing="0px" >

puis ajoutez une couleur au tableau,
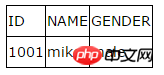
<table border="1px" bordercolor="#000000" cellspacing="0px" >

Ce qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Adaptez l'image d'arrière-plan à la taille du navigateur en HTML
Exemple détaillé d'interaction de mots HTML en PHP Comment transférer
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

