Maison >interface Web >js tutoriel >Utilisez Ajax et Jquery pour implémenter la liaison secondaire des listes déroulantes
Utilisez Ajax et Jquery pour implémenter la liaison secondaire des listes déroulantes
- 亚连original
- 2018-06-09 14:56:462736parcourir
Je vais maintenant partager avec vous un exemple d'utilisation d'Ajax et de Jquery pour coopérer avec la base de données afin de réaliser la liaison secondaire de la liste déroulante. Elle a une bonne valeur de référence et j'espère qu'elle sera utile à tout le monde.
Nous devons d'abord créer une base de données et y insérer des données
Deux tables sont nécessaires :
province : Table de province
ville : Table de ville
comme indiqué :

puis créez celles qui sont pertinentes en Java La classe d'entité lui correspond

Ensuite, on peut commencer à faire des opérations jdbc
public class ConnectionFactory {
private static String driver;
private static String url;
private static String user;
private static String password;
static {
Properties prop = new Properties();
//读取文件
try {
InputStream in = ConnectionFactory.class.getResourceAsStream("./jdbc.properties");
prop.load(in);
driver = prop.getProperty("jdbc.driver");
url = prop.getProperty("jdbc.url");
user = prop.getProperty("jdbc.user");
password = prop.getProperty("jdbc.password");
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 获取连接对象
* @return
*/
public static Connection getConnection(){
Connection conn = null;
try {
Class.forName(driver);
conn = DriverManager.getConnection(url, user, password);
} catch (Exception e) {
throw new RuntimeException(e);
}
return conn;
}
/**
* 关闭资源
* @param conn
* @param pstmt
* @param stmt
* @param rs
*/
public static void close(Connection conn,PreparedStatement pstmt,Statement stmt,ResultSet rs){
try {
if (conn != null) {
conn.close();
}
if (pstmt != null) {
pstmt.close();
}
if (stmt != null) {
stmt.close();
}
if (rs != null) {
rs.close();
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
}On peut d'abord l'obtenir quand la page est chargée Pour informations sur toutes les provinces, l'instruction SQL est la suivante
Connection conn = null;
PreparedStatement pstmt = null;
Province province2 = null;
@Override
public ArrayList<Province> findAllPro() {
ResultSet rs = null;
ArrayList<Province> pros = null;
try {
String sql = "select id,place from province";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
pros = new ArrayList<Province>();
rs = pstmt.executeQuery();
while(rs.next()){
Province province = new Province();
province.setId(rs.getInt(1));
province.setPlace(rs.getString(2));
pros.add(province);
}
} catch (SQLException e) {
throw new RuntimeException(e);
}
return pros;
}Mettez les données trouvées en arrière-plan et créez une classe SelectedServlet pour recevoir les informations demandées sur toutes les provinces
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
//创建一个Place对象
ArrayList<Province> pros= new Place().findAllPro();
PrintWriter out = response.getWriter();
//将集合直接转换为Json对象
out.write(JSONArray.fromObject(pros).toString());Collections sera utilisé ici pour convertir les objets Json. Nous devons importer les packages suivants

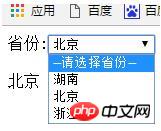
Ensuite, nous commençons à écrire la première page :
<body>
省份:<select id="province">
<option>--请选择省份--</option>
</select>
城市:<select id="city">
<option>--请选择城市--</option>
</select>
<br/><br/>
<span></span>
</body>et ensuite jQuery Le code est le suivant : (La version de jQuery que j'ai importée étant relativement faible, la méthode utilisée est getJSON au lieu de getJson)
$.getJSON("SelectedServlet",function(data,textStatus){
var provinces = data;
var res = "";
for(var i =0;i<provinces.length;i++){
<span style="white-space:pre"> </span>res += "<option>"+provinces[i].place+"</option>";
}
$("#province").append(res);
});De cette façon, les données peuvent être obtenues au chargement de la page

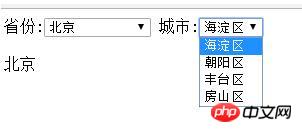
Ensuite, nous ferons le lien. Tout d'abord, ajoutez un événement de changement à la liste déroulante, puis obtenez les informations sélectionnées et envoyez les informations sélectionnées à un autre CityServlet <.>
//下拉框改变时触发的事件
$("#province").change(function(){
var seled = $("option:selected").html();
$("span").html(seled);
$.getJSON("CityServlet",{
"province":encodeURI(encodeURI(seled))
},function(data){
$("#city").html("");
var citys = data;
var res = "";
for(var i = 0;i<citys.length;i++){
res += "<option>"+citys[i].place+"</option>";
}
$("#city").append(res);
});
}); serveur Les informations obtenues sont interrogées via des instructions SQL. Le code SQL est le suivant : public ArrayList<City> findAllCityByPro(String name) {
ResultSet rs = null;
ArrayList<City> citys = null;
try {
//通过名字获得所有值
String sql = "select c.city_place from city c ,"
+ "province p where c.province_id = "
+ " (select id from province where place = '"+ name +"') "
+ " and c.province_id = p.id";
conn = ConnectionFactory.getConnection();
pstmt = conn.prepareStatement(sql);
citys = new ArrayList<City>();
System.out.println(sql);
rs = pstmt.executeQuery();
while(rs.next()){
City city = new City();
city.setPlace(rs.getString(1));
citys.add(city);
}
System.out.println(citys);
} catch (SQLException e) {
e.printStackTrace();
}
return citys;
} Envoyez les données interrogées en arrière-plan. Après avoir reçu les données, l'arrière-plan est converti. dans un objet Json et l'envoie à la réception, puis la réception peut directement obtenir les données via des événements sans avoir à accéder à différentes pages. Il s'agit d'Ajax (Javascript et XML asynchrones), . protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setContentType("application/json;charset=utf-8");
response.setCharacterEncoding("utf-8");
request.setCharacterEncoding("utf-8");
// String proName = "浙江";
String proName = URLDecoder.decode(URLDecoder.decode(request.getParameter("province"), "utf-8"),
"utf-8");
ArrayList<City> citys= new Place().findAllCityByPro(proName);
PrintWriter out = response.getWriter();
out.write(JSONArray.fromObject(citys).toString());
}Quant au code pour afficher la page, il a également été écrit plus tôt. L'effet de
dans l'instruction jQuery est le suivant :

Comment résoudre le problème du désalignement de la barre de défilement niceScroll dans jQuery
Comment implémenter l'interface de recherche Baidu dans JS
Comment implémenter la fonction boule double couleur en JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

