Maison >interface Web >js tutoriel >jQuery implémente la fonction de couche infinie récursive
jQuery implémente la fonction de couche infinie récursive
- 亚连original
- 2018-06-09 14:51:371678parcourir
Cet article présente principalement la fonction de recherche zTree - requête par mot-clé - informations relatives aux couches infinies récursives. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
. Harcelant
Il y a deux jours, un ami m'a dit qu'il voulait une fonction de recherche ztree, et je l'ai giflé : cette méthode n'est-elle pas assez utilisée par d'innombrables prédécesseurs ? Je suis allé le chercher moi-même, j'étais très occupé ~ Puis je me suis accroupi en silence et j'ai écrit la méthode de recherche zTree. Pourquoi? Parce que j'ai dit : "Il est impossible de le trouver. Beaucoup de gens ont dû le faire un nombre incalculable de fois. Si vous ne le trouvez pas, je vous l'écrirai et vous demanderai de déjeuner." Cependant, j'ai cherché longtemps. le temps et je ne l'ai pas trouvé (les larmes, mon plan, mon déjeuner ~). La plupart d'entre eux utilisent getNodesByParamFuzzy() ou la mise en évidence dans l'API. Cependant, des amis ont dit que les exigences ne sont pas remplies : 1. Si la correspondance échoue, le nœud parent est également masqué 2. Les règles de correspondance peuvent être personnalisées, c'est-à-dire qu'elles peuvent faire correspondre les noms et les attributs... (Quoi qu'il en soit, qu'est-ce que c'est ? Je veux, ce n'est pas épicé, Xiaosheng Avec un sourire sur mon visage, mais dans mon cœur... alors je l'écrirai pour toi ~), entrez le texte ci-dessous :
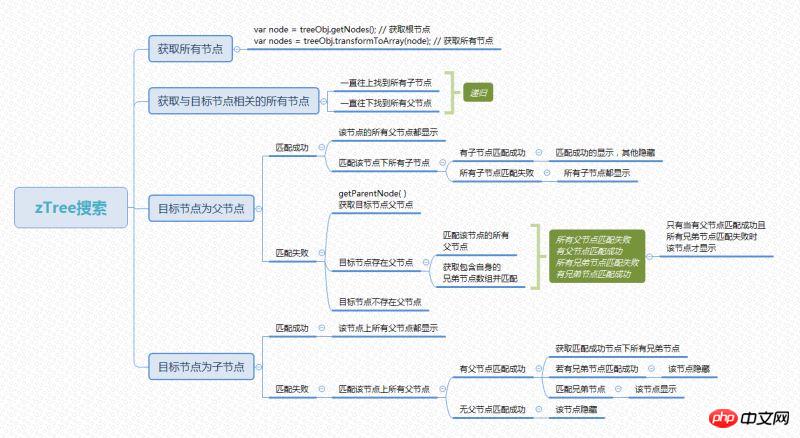
Carte mentale

La fonction de recherche générale ne correspond qu'aux mots-clés dans la « plage établie (nom pratique) ». range : par exemple, une bibliothèque de textes, une liste déroulante, en d'autres termes, la taille de notre ensemble d'objets correspondants a été déterminée. Cependant, cela n'est pas réalisable sur ztree. Pourquoi ? Quand j'ai réfléchi à la logique d'implémentation de la fonction de recherche ztree, j'ai demandé : alors, le niveau de cet arbre est-il fixe ? Ou vous ne savez pas combien de couches il y a ? Mon frère m'a regardé et a souri d'un air entendu : Vous écrivez en couches infinies ~ Le mollet de Xiaosheng a tremblé. . Parce que le niveau de l'arborescence est incertain, la plage de recherche est incertaine. Par exemple : le nœud cible correspond avec succès. Si ce nœud est un nœud enfant, alors son nœud parent doit également être affiché, puis le nœud parent de son nœud parent. être également affiché, puis le nœud parent du nœud parent de son nœud parent... Orz... Il semble que cela ne finira jamais... Il n'y a pas d'autre moyen que de : récurer pour trouver tous les nœuds parents et nœuds enfants du nœud cible.
Points clés de la logique
Dans la carte mentale ci-dessus, j'ai énuméré grossièrement la logique, dans quelles circonstances le nœud cible est affiché, et Quoi C'est un point clé sur lequel nous devons être clairs. Examinons de plus près l'existence du nœud cible : le développement de la fonction de recherche a été clairement compris dans l'esprit. La seule chose qui reste est la méthode de mise en œuvre. , ce n'est pas du tout un problème ~ (Xiaosheng pense secrètement que ce qui est vraiment inquiétant, c'est que le processus de la fonction n'est pas clair. Quant à la méthode d'implémentation, vous la connaissez tous. N'est-ce pas ? 0.0..)

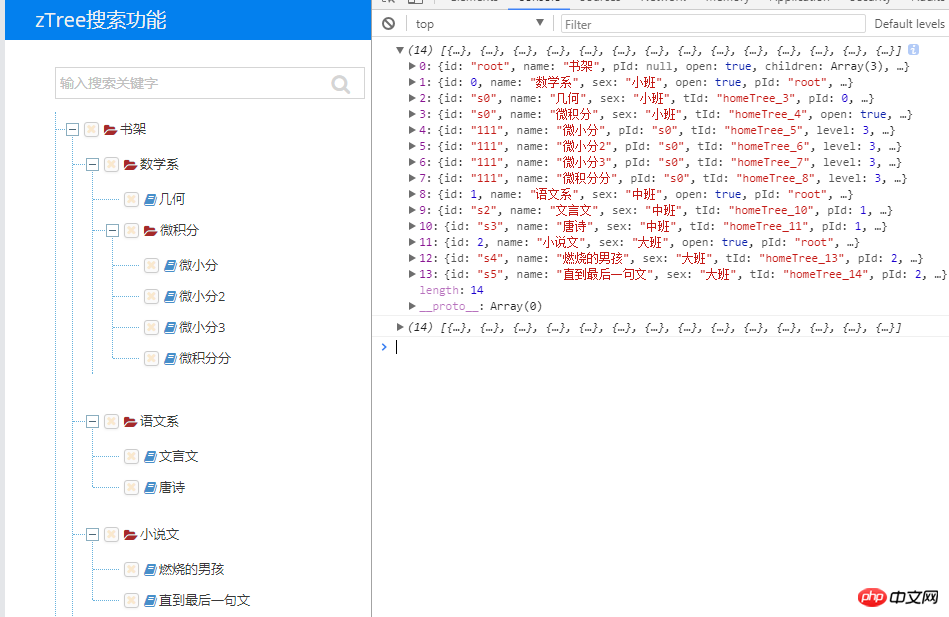
Pour compléter les différentes méthodes du processus ci-dessus, nous devons connaître une série d'attributs de nœuds d'arbre, nous savons tous qu'il existe un artefact comme l'API. Cependant, l'une des caractéristiques de l'API est qu'elle est complète (si complète que lorsque nous voulons trouver avec précision un certain attribut ou une certaine méthode, nous pouvons avoir du mal à chercher). Ce que nous voulons ici, c'est comment le faire. récupérons-nous rapidement Pour les attributs ou méthodes souhaités, nous imprimons le nœud d'arbre défini sur la console : En regardant l'image : nous pouvons voir tous les nœuds, y compris l'identifiant, le nom et d'autres attributs
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
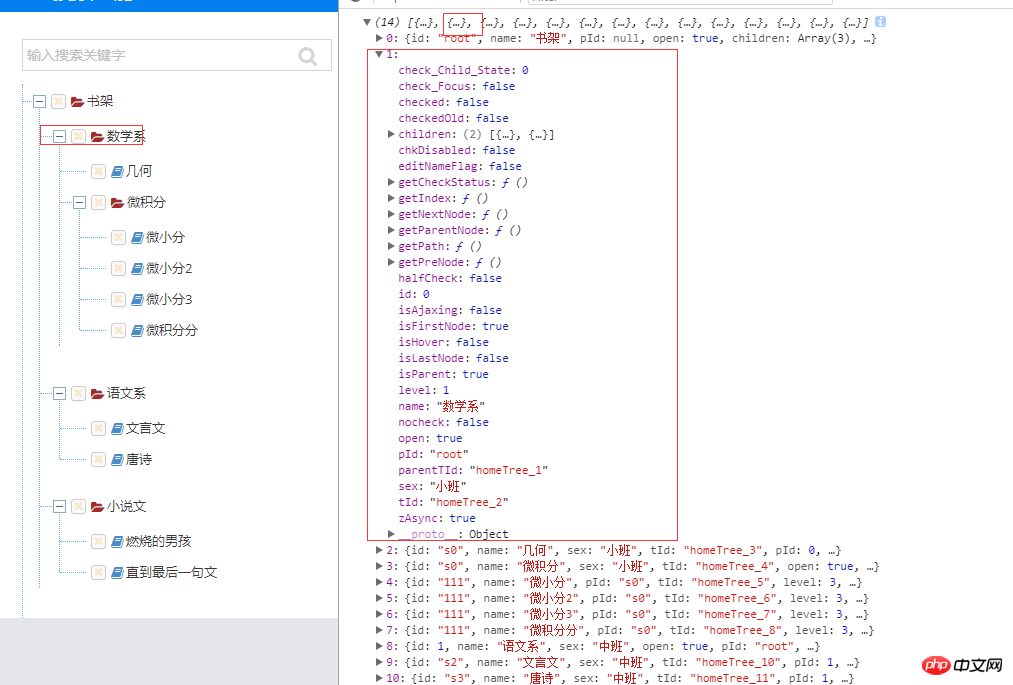
console.log(nodes);En regardant à nouveau l'image : nous pouvons voir divers attributs de n'importe quel nœud, y compris la collection de nœuds enfants que nous voulons, l'attribut du nœud parent isParent, l'identifiant du nœud tId, le parent node id parentTid.. .

Tout est prêt, commençons
Jetons un coup d'œil aux méthodes pertinentes De nombreux petits détails doivent être découverts. pendant le processus de codage réel, elles sont affichées ici pour plus de commodité. Répertoriez directement les méthodes. 
Obtenez de manière récursive la collection de nœuds parents du nœud cible :
Obtenez de manière récursive la collection de nœuds enfants du nœud cible :// 地区搜索 var parentArray = []; var childArray = [];
Il est recommandé d'extraire la partie du nœud correspondant et d'écrire une méthode distincte pour faciliter l'expansion des règles de correspondance. Ici, nous supposons qu'en plus de faire correspondre le nom, nous devons également faire correspondre l'attributentity_code du nœud. :
// 递归获取目标节点所有父节点
function getParentsNode(treeNode){
var thisParentNode = treeNode.getParentNode(); //得到该节点的父节点
if( thisParentNode != null ){ // 父节点存在
parentArray.push(thisParentNode); // 储存至数组
getParentsNode(thisParentNode); // 重调
}else{
return false;
}
} Méthode de correspondance de nœud réussie :
// 递归获取目标节点所有子节点
function getChildrenNode(treeNode){
var thisIsParent = treeNode.isParent; // 获取目标节点 isParent 属性,判断是否为父节点
if( thisIsParent == true ){
var thisChildrenNode = treeNode.children; // 得到该节点的子节点集合
for(var i=0;i<thisChildrenNode.length;i++){
childArray.push(thisChildrenNode[i]); // 将该子节点加入数组中
getChildrenNode(thisChildrenNode[i]); // 重调
}
}else{
return false;
}
} Méthode d'échec de correspondance de nœud :
//匹配节点
function matchNode(treeNode,num){
var inputArea = $("input[name='searchArea']");
var name = treeNode.name;
var entityCode = treeNode.entity_code|| '';
var val = inputArea.val(); // 获取检索值
var numName = name.indexOf(val);
var numCode = entityCode.indexOf(val);
var num = -1;
if( numName != -1 || numCode !=-1 ){
num = 1;
}
if( numName == -1 && numCode == -1 ){
num = -1;
}
return num;
} Échec de correspondance de nœud cible Le nœud cible a à la fois des nœuds parents et nœuds enfants :
// 节点匹配成功
function checkTrueArray(arr,treeNode){
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
for(var n=0;n<arr.length;n++){
var thisNodeId = arr[n].tId;
var thisNodeLi = $("#"+thisNodeId);
thisLi.show();
thisNodeLi.show();
}
} Définir la méthode de recherche :
// 节点匹配失败
function checkFalseArray(arr,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
var thisParent = treeNode.getParentNode(); // 获取目标节点父节点
if( thisParent != null ){ // 有父节点
var thisBrotherArr = treeNode.getParentNode().children; // 得到包含自身的兄弟数组
for(var m=0;m<arr.length;m++){ // 匹配父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]);
}
}
var resultLength = result.length;
for( var m=0;m<thisBrotherArr.length;m++ ){ // 匹配兄弟节点
var num = matchNode(thisBrotherArr[m]);
if( num != -1 ){
result2.push(thisBrotherArr[m]);
}
}
var resultLength2 = result2.length;
// 对于自身匹配失败的节点,要显示必须满足有父节点匹配成功,且兄弟级节点都匹配失败
if( (resultLength == 0 && resultLength2 == 0) || resultLength2 != 0 ){
thisLi.hide();
}
if( resultLength !=0 && resultLength2 == 0 ){
thisLi.show();
}
}else{
thisLi.hide();
}
} Appeler la méthode de recherche :
// 目标节点匹配失败 目标节点即有父节点又有子节点
function checkAllArray(arr,arr2,treeNode){
var result = [];
var result2 = [];
var thisTid = treeNode.tId;
var thisLi = $("#"+thisTid);
var val = inputArea.val(); // 获取检索值
for(var m=0;m<arr.length;m++){ // 匹配子节点或父节点
var num = matchNode(arr[m]);
if( num != -1 ){
result.push(arr[m]); // 匹配成功储存至数组
}
}
var resultLength = result.length; // 获取匹配成功后返回的数组长度
for(var m=0;m<arr2.length;m++){ // 匹配子节点或父节点
var num = matchNode(arr2[m]);
if( num != -1 ){
result2.push(arr2[m]); // 匹配成功储存至数组
}
}
var resultLength2 = result2.length; // 获取匹配成功后返回的数组长度
if( resultLength == 0 && resultLength2 == 0 ){ // 子节点和父节点都匹配失败
thisLi.hide();
}else{
thisLi.show(); // 有一种匹配成功或都匹配成功
}
} Regardez l'effet (il y a un problème avec le ordinateur ps, j'ai donc utilisé Meituxiuxiu pour assembler l'image~囧...) :
function searchArea(treeId, treeNode){ // 定义搜索方法
var inputArea = $("input[name='searchArea']");
var val = inputArea.val(); // 获取检索值
var treeObj=$.fn.zTree.getZTreeObj("homeTree"); // 设置根节点
var node = treeObj.getNodes(); // 获取根节点
var nodes = treeObj.transformToArray(node); // 获取所有节点
console.log(nodes);
for(var i=0;i<nodes.length;i++){
var thisNodePid = nodes[i].pId;
var thisParentNode =
parentArray = [];
childArray = [];
getParentsNode(nodes[i]); // 获取目标节点所有父节点 返回数组
getChildrenNode(nodes[i]); // 获取目标节点所有子节点 返回数组
var num = matchNode(nodes[i]);
if( nodes[i].isParent == false ){
if( num != -1 ){
checkTrueArray(parentArray,nodes[i]);
}else{
checkFalseArray(parentArray,nodes[i]);
}
}
if( nodes[i].isParent == true ){
if( num != -1 ){
checkTrueArray(parentArray,nodes[i]);
checkTrueArray(childArray,nodes[i]);
}else{
checkAllArray(parentArray,childArray,nodes[i]);
}
}
}
}
Conclusion
Théoriquement, il devrait pouvoir supporter un nombre illimité de couches. J'ai essayé jusqu'à quatre couches et là. n'a posé aucun problème. , aucun autre test n'a été effectué, les lecteurs intéressés peuvent l'essayer, et ceux qui ont besoin d'une démo peuvent laisser un message, apprendre les uns des autres et progresser ensemble
Ce qui précède est ce que j'ai compilé. pour tout le monde. J’espère que cela sera utile à tout le monde à l’avenir.
Articles connexes :
Comment réparer l'en-tête et la première colonne dans Vue
Comment utiliser le composant d'annotation d'image dans jquery. picsign
Comment empaqueter l'application framework koa2 via webpack Que dois-je faire ?
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

