Maison >développement back-end >tutoriel php >Fonction de paiement WeChat de Thinkphp
Fonction de paiement WeChat de Thinkphp
- 不言original
- 2018-06-09 14:33:031687parcourir
Cet article présente principalement les informations pertinentes sur Thinkphp intégrant la fonction de paiement WeChat. Il est très bon et a une valeur de référence. Les amis dans le besoin peuvent s'y référer
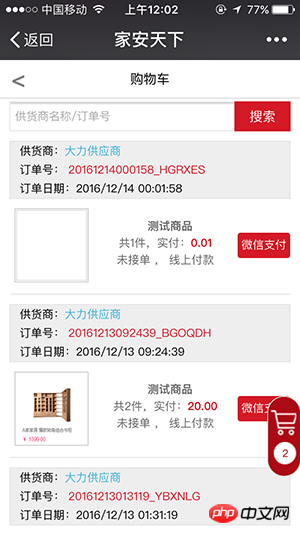
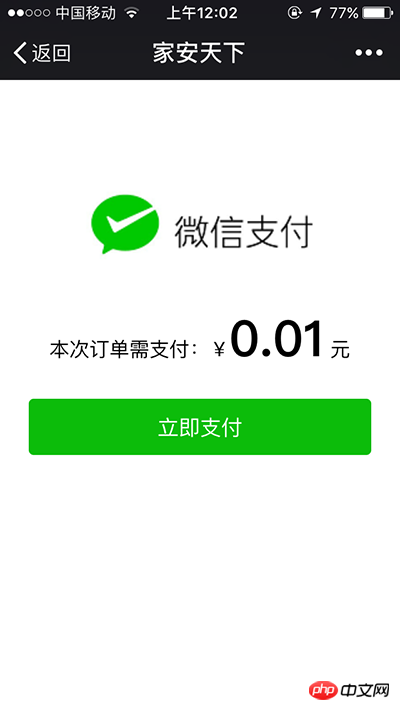
Tout d'abord, les rendus : je veux vous en parler. cet article concerne le paiement WeChat (ordre unifié JSPI pour les commerçants ordinaires plutôt que les commerçants prestataires de services) Paiement WeChat :





En fait, je n'ai pas réussi à intégrer le SDK moi-même. J'ai utilisé le code intégré par un blogueur. Écrivez une note ici :
Préparation :
. 1. Compte public WeChat :
Définissez le nom de domaine qui peut obtenir l'autorisation d'informations sur l'ID utilisateur parmi les autorisations uniques d'appid, appscrect et d'interface (chaque utilisateur aura des autorisations différentes pour différents publics). ) Un identifiant unique. Utilisez cet identifiant pour obtenir les informations de base du compte WeChat de l'utilisateur. Pour plus de détails, consultez la documentation du développeur WeChat), définissez le répertoire d'autorisation de paiement WeChat sur le bouton de paiement WeChat (écrivez dans la couche du contrôleur qui initie la demande), et définissez le compte WeChat du développeur. Pour tester la liste blanche (obligatoire lors de l'utilisation des outils de développement WeChat)
2. Plateforme de paiement WeChat :
Connexion à la plateforme marchande. compte, clé de paiement (vous pouvez le faire vous-même à tout moment Paramètres, il ne peut y en avoir qu'un),
3 Intégrer dans la logique thinkphp :
Front-end. Paramètres du bouton de paiement WeChat, cliquez pour appeler la méthode du contrôleur d'initiation de paiement,
Le contrôleur s'exécute, fait référence à la classe de paiement WeChat, obtient l'openid de l'utilisateur, obtient les données de commande, sépare toutes les données requises par le prépaiement des commerçants ordinaires jsp, et affiche la page de paiement personnalisée,
Pendant le paiement Cliquez sur la page pour payer, appelez la fonction de script jspi fournie par WeChat pour lancer le paiement,
Une fois le paiement terminé, la page redirigera vers (le répertoire de saut défini dans la fonction de script de la page de paiement personnalisée {:U( 'controller/function)}) et les paramètres asynchrones (silencieux) pour la logique de commande de traitement asynchrone (enregistrer le temps de paiement, marquer comme payé, marquer comme paiement WeChat), etc.,
Code :
Bouton de paiement WeChat sur ma page de commande :
<a href="{:U('Wxpay/js_api_start',array('order_key_num'=>$v['order_key_num]))}"> 微信支付</a>
Initier le contrôleur de paiement Wxpay :
<?php
namespace Home\Controller;
use Think\Controller;
//微信支付类
class WxpayController extends Controller {
//获取access_token过程中的跳转uri,通过跳转将code传入jsapi支付页面
public function js_api_start(){
if(!empty($_GET['order_key_num'])){
// session(array('pay_now_id'=>$_GET['order_key_num'],'expire'=>3600));
S('pay_now_id',$_GET['order_key_num'],3600);
}
vendor('Weixinpay.WxPayPubHelper');
//使用jsapi接口
$jsApi = new \JsApi_pub();
//=========步骤1:网页授权获取用户openid============
//通过code获得openid
if($_GET['code'] == ''){
//跳转
$redirect_uri = 'https://当前域名+模块+控制器+方法';
$url = 'https://open.weixin.qq.com/connect/oauth2/authorize
?appid=公众号特有IDredirect_uri='.$redirect_uri.'&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect';
header("Location: $url");
exit();
}else{
//获取openid
$url = 'https://api.weixin.qq.com/sns/oauth2/access_token
?appid=公众号ID&secret=公众号scrept&code='.$_GET['code'].'&grant_type=authorization_code';
$openid_arr = json_decode(file_get_contents($url),true);
}
$openid=$openid_arr['openid'];
$pay_now_id = S('pay_now_id');
if($pay_now_id){
$id=$pay_now_id;
$o = D('order_info');
$order_info = $o->where('order_id = %d',$id)->find();
if(empty($order_info['paycode'])){
$order_info['paycode'] = 'weixin';
}
if($order_info['is_pay']){
$this->error('当前订单已经支付');
}
}else{
$this->error("不存在当前订单编号!");
}
$res = array(
'order_sn' => $order_info['order_sn'],
'order_amount' => $order_info['pay_money']
);
//=========步骤2:使用统一支付接口,获取prepay_id============
//使用统一支付接口
$unifiedOrder = new \UnifiedOrder_pub();
//设置统一支付接口参数
//设置必填参数
//appid已填,商户无需重复填写
//mch_id已填,商户无需重复填写
//noncestr已填,商户无需重复填写
//spbill_create_ip已填,商户无需重复填写
//sign已填,商户无需重复填写
$total_fee = $order_info['pay_money']*100;
// $total_fee = $res['order_amount'];
//$total_fee = 1;
// var_dump($order_info['pay_money']);die;
$body = "订单支付";
$unifiedOrder->setParameter("openid", "$openid");//用户标识
$unifiedOrder->setParameter("body", '商品采购');//商品描述
//自定义订单号,此处仅作举例
$unifiedOrder->setParameter("out_trade_no", $order_info['order_sn']);//商户订单号
$unifiedOrder->setParameter("total_fee", $total_fee);//总金额
//$unifiedOrder->setParameter("attach", "order_sn={$res['order_sn']}");//附加数据
$unifiedOrder->setParameter("notify_url", \WxPayConf_pub::NOTIFY_URL);//通知地址
$unifiedOrder->setParameter("trade_type", "JSAPI");//交易类型
//非必填参数,商户可根据实际情况选填
//$unifiedOrder->setParameter("sub_mch_id","XXXX");//子商户号
//$unifiedOrder->setParameter("device_info","XXXX");//设备号
//$unifiedOrder->setParameter("attach","XXXX");//附加数据
//$unifiedOrder->setParameter("time_start","XXXX");//交易起始时间
//$unifiedOrder->setParameter("time_expire","XXXX");//交易结束时间
//$unifiedOrder->setParameter("goods_tag","XXXX");//商品标记
//$unifiedOrder->setParameter("openid","XXXX");//用户标识
//$unifiedOrder->setParameter("product_id","XXXX");//商品ID
$prepay_id = $unifiedOrder->getPrepayId();
// var_dump($prepay_id);die;
//=========步骤3:使用jsapi调起支付============
$jsApi->setPrepayId($prepay_id);
$jsApiParameters = $jsApi->getParameters();
$wxconf = json_decode($jsApiParameters, true);
if ($wxconf['package'] == 'prepay_id=') {
$this->error('当前订单存在异常!');
}
$this->assign('res', $res);
$this->assign('jsApiParameters', $jsApiParameters);
$this->display('jsapi');
}
//异步通知url,商户根据实际开发过程设定
public function notify_url() {
vendor('Weixinpay.WxPayPubHelper');
//使用通用通知接口
$notify = new \Notify_pub();
//存储微信的回调
$xml = $GLOBALS['HTTP_RAW_POST_DATA'];
$notify->saveData($xml);
//验证签名,并回应微信。
//对后台通知交互时,如果微信收到商户的应答不是成功或超时,微信认为通知失败,
//微信会通过一定的策略(如30分钟共8次)定期重新发起通知,
//尽可能提高通知的成功率,但微信不保证通知最终能成功。
if($notify->checkSign() == FALSE){
$notify->setReturnParameter("return_code", "FAIL");//返回状态码
$notify->setReturnParameter("return_msg", "签名失败");//返回信息
}else{
$notify->setReturnParameter("return_code", "SUCCESS");//设置返回码
}
$returnXml = $notify->returnXml();
//==商户根据实际情况设置相应的处理流程,此处仅作举例=======
//以log文件形式记录回调信息
//$log_name = "notify_url.log";//log文件路径
//$this->log_result($log_name, "【接收到的notify通知】:\n".$xml."\n");
$parameter = $notify->xmlToArray($xml);
//$this->log_result($log_name, "【接收到的notify通知】:\n".$parameter."\n");
if($notify->checkSign() == TRUE){
if ($notify->data["return_code"] == "FAIL") {
//此处应该更新一下订单状态,商户自行增删操作
//$this->log_result($log_name, "【通信出错】:\n".$xml."\n");
//更新订单数据【通信出错】设为无效订单
echo 'error';
}
else if($notify->data["result_code"] == "FAIL"){
//此处应该更新一下订单状态,商户自行增删操作
//$this->log_result($log_name, "【业务出错】:\n".$xml."\n");
//更新订单数据【通信出错】设为无效订单
echo 'error';
}
else{
//$this->log_result($log_name, "【支付成功】:\n".$xml."\n");
//我这里用到一个process方法,成功返回数据后处理,返回地数据具体可以参考微信的文档
if ($this->process($parameter)) {
//处理成功后输出success,微信就不会再下发请求了
echo 'success';
}else {
//没有处理成功,微信会间隔的发送请求
echo 'error';
}
}
}
}
//订单处理
private function process($parameter) {
//此处应该更新一下订单状态,商户自行增删操作
/*
* 返回的数据最少有以下几个
* $parameter = array(
'out_trade_no' => xxx,//商户订单号
'total_fee' => XXXX,//支付金额
'openid' => XXxxx,//付款的用户ID
);
*/
$data = array(
'order_sn'=>$parameter['out_trade_no'],
'des'=>('订单交易:'.$parameter['out_trade_no']),
'money'=>$parameter['total_fee'],
);
orderhandlestarysdgdss($data);//这是一个common方法,他会将该订单状态设置为已支付之类的
return true;
}
}
?>
Après avoir lancé le paiement, les paramètres des données de prépaiement sont épissés (pour la liste des paramètres, voir Développeur marchand ordinaire WeChat documentation - paiement WeChat - commande unifiée) page d'affichage :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0;" name="viewport" />
<meta name="format-detection" content="telephone=no"/>
<title>下</title>
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
<meta name="keyword" content="">
<meta name="description" content="">
<script type="text/javascript">
var order_sn = "{$res['order_sn']}";
//调用微信JS api 支付
function jsApiCall(){
WeixinJSBridge.invoke(
'getBrandWCPayRequest',
<?php echo $jsApiParameters; ?>,
function(res){
//如果支付成功
if (res.err_msg == 'get_brand_wcpay_request:ok') {
//支付成功后跳转的地址
location.href = "{:U('Home/User/my_order')}";
}else if (res.err_msg == 'get_brand_wcpay_request:cancel') {
alert('请尽快完成支付哦!');
}else if (res.err_msg == 'get_brand_wcpay_request:fail') {
alert('支付失败');
}else {
alert('意外错误');
}
//WeixinJSBridge.log(res.err_msg);
//alert(res.err_code+res.err_desc+res.err_msg);
/*if (res.err_msg == 'get_brand_wcpay_request:ok') {
alert('支付成功');
}else {
alert('取消支付');
}*/
}
);
}
function callpay(){
if (typeof WeixinJSBridge == "undefined"){
if( document.addEventListener ){
document.addEventListener('WeixinJSBridgeReady', jsApiCall, false);
}else if (document.attachEvent){
document.attachEvent('WeixinJSBridgeReady', jsApiCall);
document.attachEvent('onWeixinJSBridgeReady', jsApiCall);
}
}else{
jsApiCall();
}
}
</script>
<style>
*{font-family:'微软雅黑','Microsoft YaHei';}
body #head{position:relative;z-index:99999999999999;padding:0 10px;}
body .zh-head{padding:0 0 0 0;height:auto;}
.zh-head-conter{position:relative;height:40px;}
.zh-logo{position:absolute;left:50%;top:0;margin:0 0 0 -60px;float:none;width:auto;}
.zh-logo a{display:block;}
.zh-logo img{width:120px;height:40px;display:block;}
.heads_fix .zh-logo{}
#head{position:fixed!important;left:0;top:0;right:0;z-index:99999;background:#fff;border-bottom:1px solid #ddd;}
.zh-logo{height:40px;}
.flowpay{margin-top:25%;}
.flowpay dt{text-align:center;}
.flowpay strong.price{font-size:40px;}
.wxLogo{text-align:center;}
.wxLogo img{}
.flowpay dd{margin:0;padding:20px 0 10px 0;}
.flowpay dd input{margin:0 auto;padding:0;width:90%;height:45px;line-height:45px;border:0;border-radius:4px;background:#0CBC0A;color:#fff;font-size:17px;display:block;-webkit-appearance:none;-moz-appearance:none;appearance:none;outline:none;}
</style>
</head>
<body>
<!--头部开始-->
<p class="flowpay">
<dl>
<dt>
<p class="wxLogo"><img src="__PUBLIC__/home/images/1479953699138120.png" alt=""></p>
本次订单需支付:¥<strong class="price">{$res['order_amount']}</strong> 元
</dt>
<dd>
<input type="button" id="hhhhhh" onclick="callpay()" value="立即支付" />
</dd>
</dl>
</p>
<!--尾结束-->
</body>
</html>
Ensuite il y a les fichiers de cours :

Ce cacert est le répertoire de stockage des certificats ; le certificat n'est pas nécessairement nécessaire ;
Recherchez simplement le dossier du fournisseur dans Mes fichiers.
Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'étude de chacun. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois !
Recommandations associées :
Comment utiliser Thinkphp5 Applet WeChat pour acquérir des utilisateurs Interface d'information
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

