Maison >interface Web >js tutoriel >Expliquer en détail les problèmes liés à la mise en œuvre du rendu du serveur React
Expliquer en détail les problèmes liés à la mise en œuvre du rendu du serveur React
- 亚连original
- 2018-06-09 14:14:141480parcourir
Cet article présente principalement l'implémentation détaillée du rendu du serveur React à partir de zéro. Maintenant, je le partage avec vous et le donne comme référence.
Préface
Quand j'écrivais koa récemment, je pensais que si une partie de mon code fournit une API et qu'une partie du code prend en charge ssr, comment dois-je l'écrire ? (Si vous ne voulez pas le diviser en deux services)
Et j'ai également utilisé du rendu côté serveur dans les projets que j'ai écrits récemment, comme nuxt, et j'ai également travaillé sur des projets ultérieurs. que l'expérience de développement est très conviviale, mais conviviale reste conviviale, comment est-elle mise en œuvre spécifiquement ?
Conformément à une attitude de recherche de vérité et pragmatique, j'ai choisi React comme objet de recherche (principalement parce que Vue a été un peu trop écrit, ce qui est dégoûtant. Ensuite, j'écrirai simplement un serveur React). Démo de rendu côté serveur au coût minimum.
Pile technologique utilisée
react 16 + webpack3 + koa2
Regardez comment elle implémente le rendu côté serveur. , on y va!
Pourquoi utiliser le rendu côté serveur
Avantages
Ce n'est rien de plus que deux points
-
SEO friendly
Accélérer le rendu du premier écran et réduire le temps d'écran blanc
La question est donc qu'est-ce que le référencement
Une phrase d'introduction est que la plupart des sites Web que nous créons actuellement sont des sites Web SPA. Toutes les pages et données proviennent d'Ajax. Lorsque l'araignée du moteur de recherche vient collecter les pages Web, elles. trouvez-vous qu'ils sont tous vides ? Alors, pensez-vous que le poids et l'effet de l'inclusion de votre site Web sont bons ou mauvais ?
Le cœur de notre optimisation SEO est également décrit dans le contenu suivant :
Ce qui suit est le point clé !
Laissez le serveur nous renvoyer le HTML avec le contenu Si l'événement se produit, le navigateur le restituera à nouveau pour le montage
Créez un environnement koa
Nouveau Un projet ssr, et initialisez npm dans le projet
mkdir ssr && cd ssr npm init
Dans le code suivant, nous utilisons une syntaxe telle que import jsx, qui n'est pas prise en charge par l'environnement de nœud, donc babel
doit être configuré dans le projet en cours Créer de nouveaux fichiers app.js et index.js dans , puis
à l'entrée de babel, le code index.js est le suivant
require('babel-core/register')() require('babel-polyfill') require('./app')
A l'entrée de notre projet, le code app.js est le suivant
import Koa from 'koa'
const app = new Koa()
// response
app.use((ctx) => {
ctx.body = 'Hello Koa'
})
app.listen(3000)
console.log("系统启动,端口:3000")Créer un nouveau fichier .babelrc dans le répertoire racine
Le contenu est :
{
"presets": ["react", "env"]
}Installez les dépendances requises ci-dessus
npm install babel-core babel-polyfill babel-preset-env babel-preset-react nodemon --save-dev npm i koa --save
Configurez le script de démarrage
package.json
"scripts": {
"dev": "nodemon index.js",
}Ici, vous exécutez npm run dev et ouvrez localhost:3000
Tu verras bonjour Koa
non ? C'est très simple de démarrer un service
Installer React
cnpm install react react-dom --save
Créer un nouveau dossier d'application dans le répertoire racine et créez un nouveau main dans le dossier js
le code main.js est le suivant
import React from 'react'
export default class Home extends React.Component {
render () {
return <p>hello world</p>
}
}Avant de modifier server.js
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import App from './app/main'
const app = new Koa()
// response
app.use(ctx => {
let str = renderToString(<App />)
ctx.body = str
})
app.listen(3000)
console.log('系统启动,端口:8080')À ce moment-là, npm run dev
vous verrez hello world
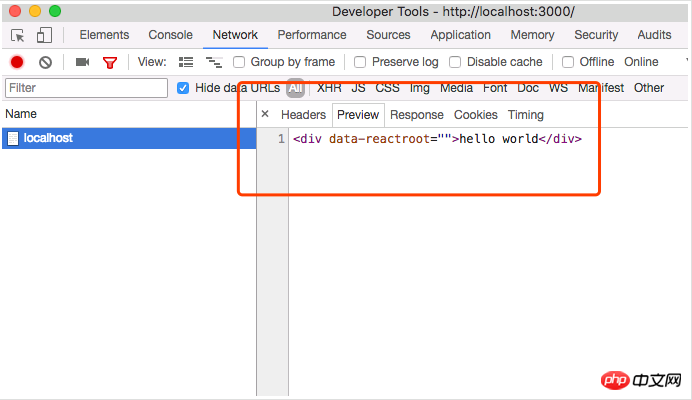
apparaître à l'écran, puis ouvrez les outils de développement Chrome pour afficher notre demande :

Notre composant de réaction le plus simple devient str transfer Entrez
Ici, nous utilisons une méthode :
renderToString - restitue réellement le composant dans une chaîne
Jusqu'à présent, nous n'avons pas ajouté d'événements au composant. Comportement interactif, essayons-le ensuite
Modifiez le code de main.js
import React from 'react'
export default class Home extends React.Component {
render () {
return <p onClick={() => window.alert(123)}>hello world</p>
}
}Actualisez à nouveau notre page, hé, c'est. est-ce inutile ?
C'est parce que le backend ne peut restituer le composant que dans une chaîne HTML, et la liaison d'événement et d'autres choses doivent être effectuées du côté du navigateur
Alors, comment pouvons-nous lier l'événement ?
Ensuite, vous devinerez certainement que puisque le serveur restitue une chaîne HTML, la façon de monter l'événement est de le restituer dans le navigateur
Faites-le, faites-le
Configurer le webpack
Créer un nouveau webpack.config.js sous le répertoire racine
Voici le contenu de webpack.config.js :
var path = require('path')
var webpack = require('webpack')
module.exports = {
entry: {
main: './app/index.js'
},
output: {
filename: '[name].js',
path: path.join(__dirname, 'public'),
publicPath: '/'
},
resolve: {
extensions: ['.js', '.jsx']
},
module: {
loaders: [
{test: /\.jsx?$/,
loaders: ['babel-loader'],
}
]
}
}La configuration ci-dessus définit l'entrée dans le fichier app/index.js
Ensuite, nous en créons un
Ce qui suit est le code de app/index.js :
import Demo from './main' import ReactDOM from 'react-dom' import React from 'react' ReactDOM.render(<Demo />, document.getElementById('root'))
Parce que le rendu du navigateur doit monter le composant racine sur un nœud DOM, nous définissons une entrée pour notre code de réaction
À ce stade, il y a un problème, c'est-à-dire que l'objet document Il n'existe pas dans l'environnement du nœud, alors comment le résoudre ?
N'existe pas ? S'il n'existe pas, je n'ai pas besoin de l'utiliser. Le cœur de SSR est de renvoyer du contenu HTML spécifique dans l'URL demandée. Je ne me soucie pas des événements. Ensuite, je renvoie simplement le composant racine directement à renderToString.
.
Modifions notre code de service pour prendre en charge le rendu du serveur
Ajoutez quelques dépendances
cnpm i --save koa-static koa-views ejs
koa-static : Middleware de traitement des fichiers statiques pour
koa-views : middleware pour la configuration des modèles
ejs : un moteur de modèles
Modifiez le code de server.js
import Koa from 'koa'
import React from 'react'
import { renderToString } from 'react-dom/server'
import views from 'koa-views'
import path from 'path'
import Demo from './app/main'
const app = new Koa()
// 将/public文件夹设置为静态路径
app.use(require('koa-static')(__dirname + '/public'))
// 将ejs设置为我们的模板引擎
app.use(views(path.resolve(__dirname, './views'), { map: { html: 'ejs' } }))
// response
app.use(async ctx => {
let str = renderToString(<Demo />)
await ctx.render('index', {
root: str
})
})
app.listen(3000)
console.log('系统启动,端口:8080')Créez notre modèle de rendu ci-dessous
Créez un dossier de vues
Créez-y un nouvel index.html :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <base href="/client" rel="external nofollow" > </head> <body> <p id="root"><%- root %></p> <script src="/main.js"></script> </body> </html>
Vous pouvez mettre certaines variables dans ce code HTML, comme ceci c7f7f00800564bf33bc4d7d2fb90b606, où le résultat renderToString sera placé plus tard
/main.js est construit avec React Code
Testons notre code directement
1 Dans package.json
.新增:
"scripts": {
"dev": "nodemon index.js",
"build": "webpack"
},2. 运行 npm run build, 构建出我们的react代码
3. npm run dev
点击一下代码,是不是会 alert(123)
tada 撒花,恭喜你,一个最简单服务器渲染就已经完成
到这里核心的思想就都已经讲完了,总结来说就下面三点:
起一个node服务
把react 根组件 renderToString渲染成字符串一起返回前端
前端再重新render一次
原理就是这么简单
但是具体开发的时候还会有各种各样的需求,比如:
不可能我每次改完代码都重新构建看效果吧 => 需要 实时构建
create-react-app 都是热更新,你还要刷新是不是太蠢了 => 需要支持热更新
其他一些配套的周边,如: react-router, redux 或者mobx怎么支持呢 => 需要完善的生态
.etc
这些问题都是用完 官方脚手架之后就回不去了的,所以更多的配置可以参考下面的repo(是一个工具链完善的最小实现),欢迎提PR
GitHub - ws456999/koa-react-ssr-starter: to understand && to explain how react ssr works
目前你可以在里面找到 react + react-router + mobx + postcss + 热更新的配置,除了react-router的配置有些差别,其他都跟client端差别不大
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

