Maison >interface Web >js tutoriel >Jquery vérifie si le numéro de téléphone mobile est conforme aux règles et définit le bouton de soumission sur différents états en fonction des résultats de détection du numéro de téléphone mobile_jquery
Jquery vérifie si le numéro de téléphone mobile est conforme aux règles et définit le bouton de soumission sur différents états en fonction des résultats de détection du numéro de téléphone mobile_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:29:331744parcourir
Exigences du projet :
Saisissez le numéro de téléphone mobile et déterminez en temps réel si le numéro de téléphone mobile saisi est conforme aux règles :
S'il n'est pas conforme aux règles, le bouton de soumission est désactivé, les informations sur le numéro de téléphone portable ne peuvent pas être soumises et le bouton affiche un fond gris
;S'il respecte les règles, vous pouvez soumettre les informations saisies sur le numéro de téléphone portable et définir l'arrière-plan du bouton en rouge.
Le code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box{
width: 400px;
margin: 50px auto;
border: 1px solid #ccc;
padding: 50px;
}
#phone{
text-align: center;
margin-bottom: 20px;
border: 1px solid #ccc;
color: #333;
}
.submit,
.disable,
#phone{
display: block;
width: 190px;
height: 35px;
border-radius: 5px;
margin-left:auto;
margin-right:auto;
}
.disable{
border: none;
background-color: #ccc;
color: #fff;
}
.submit{
border: none;
background-color: red;
color: #fff;
}
</style>
</head>
<body>
<div class="box">
<input id="phone" type="text" placeholder="输入领券手机号" maxlength="11">
<button id="submit" class="disable" disabled>确认领取</button>
</div>
<script src="jquery.min.js"></script>
<script>
$(function () {
var $phone = $('#phone');
var $submit = $('#submit');
$phone.on('input propertychange', function () {
var phone = this.value;
if (/^((13[0-9]|15[0-9]|17[0-9]|18[0-9])+\d{8})$/.test(phone)) {
$submit.removeClass('disable').addClass('submit').removeAttr('disabled');
} else {
$submit.removeClass('submit').addClass('disable').attr('disabled', 'disabled');
}
});
});
</script>
</body>
</html>
Effet :
Lorsque le numéro de téléphone mobile renseigné par l'utilisateur n'est pas conforme aux règles :

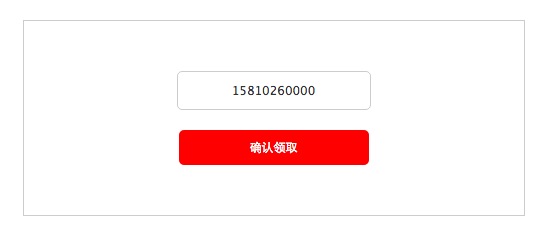
Lorsque le numéro de téléphone mobile renseigné par l'utilisateur est conforme aux règles :

ps: numéro de téléphone de vérification jquery
var isMobile=/^(?:13\d|15\d|18\d)\d{5}(\d{3}|\*{3})$/; //手机号码验证规则
var isPhone=/^((0\d{2,3})-)?(\d{7,8})(-(\d{3,}))?$/; //座机验证规则
var dianhua = $("#dianhua").val(); //获得用户填写的号码值 赋值给变量dianhua
if(!isMobile.test(dianhua) && !isPhone.test(dianhua)){ //如果用户输入的值不同时满足手机号和座机号的正则
alert("请正确填写电话号码,例如:13415764179或0321-4816048"); //就弹出提示信息
$("#dianhua").focus(); //输入框获得光标
return false; //返回一个错误,不向下执行
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

