Maison >interface Web >js tutoriel >webpack de l'initialisation à l'utilisation
webpack de l'initialisation à l'utilisation
- php中世界最好的语言original
- 2018-06-09 11:36:282593parcourir
Cette fois, je vais vous présenter le webpack de l'initialisation à l'utilisation, quelles sont les précautions à prendre pour le webpack de l'initialisation à l'utilisation, ce qui suit est un cas pratique, jetons un coup d'œil.
Après avoir installé le nœud, créez un nouveau répertoire, tel que html5. Basculez vers le dossier actuel dans cmd.
npm init -y
Cette commande créera un package.json par défaut. Il contient certains paramètres de configuration du projet grâce auxquels l'installation initiale peut être effectuée. Paramètres détaillés : https://docs.npmjs.com/files/package.json.
Si le paramètre y n'est pas requis, divers paramètres seront définis dans la zone de commande, mais je pense que ce n'est pas nécessaire.
2. Installez webpack
npm install webpack --save-dev
Installez webpack dans le répertoire actuel. Bien que npm install webpack -g puisse installer webpack globalement, il est sujet à des erreurs et certains modules sont introuvables, il est donc préférable de l'installer dans le répertoire actuel.
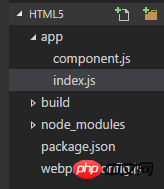
3. Structure du répertoire
webpack est un module qui charge diverses ressources et les empaquete. Créez donc d'abord une structure de répertoires comme suit :

L'application contient des fichiers js en cours de développement, un composant et une entrée. Build est utilisé pour stocker les fichiers packagés. webpack.config.js Comme son nom l'indique, il est utilisé pour configurer webpack. Inutile de dire package.json.
component.js
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}
component.js génère un élément h1. export default est la syntaxe ES6, ce qui signifie spécifier la sortie par défaut. Pas besoin d'inclure des accolades lors de l'importation.
index.js
import component from './component'; document.body.appendChild(component());
index.js consiste à référencer le module Component et à afficher un élément h1 sur la page. Mais un plug-in est nécessaire pour compléter cela, car actuellement nous n'avons pas de fichier index.html.
npm install html-webpack-plugin --save-dev
html-webpack-plugin est utilisé pour générer du HTML et l'installer dans le répertoire de développement.
4. Définissez le fichier de configuration du webpack
Nous devons indiquer à webpack comment démarrer via le fichier webpack.config.js. Un fichier de configuration nécessite au moins une entrée et une sortie. Plusieurs pages nécessitent plusieurs entrées. Le module path du nœud
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
module.exports = {
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
};
était un peu déroutant lorsque j'ai vu ce fichier de configuration pour la première fois. Il s'agit principalement d'exports, qui sont divisés en trois parties, une entrée, une sortie et un plug. -dans. L'entrée pointe vers le dossier de l'application. Par défaut, le fichier contenant "index.js" sera utilisé comme entrée. La sortie spécifie l'adresse de construction et un nom de fichier ; [nom] représente ici un espace réservé, qui peut être considéré comme une variable fournie par webpack. Nous y reviendrons plus tard. Le HtmlWebpackPlugin générera un fichier HTML par défaut.
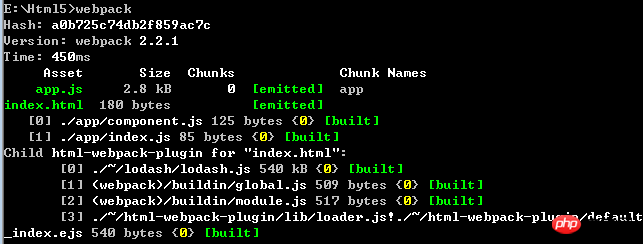
5. Emballage
Avec les préparations ci-dessus, vous pouvez directement entrer dans webpack pour l'exécuter.

Cette sortie comprend le hachage (différentes valeurs d'emballageà chaque fois), la version et le temps (qui prend du temps). et les informations du fichier de sortie. À ce stade, ouvrez le dossier build et recherchez un fichier app.js et index.html supplémentaire. Double-cliquez sur index.html :

Vous pouvez également modifier package.json.
{
"name": "Html5",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"html-webpack-plugin": "^2.28.0",
"webpack": "^2.2.1"
}
}
Spécifiez la version. L'exécution de npm run build dans cmd obtient le même résultat

helloword apparaît. Jetez un autre œil au contenu du fichier
index.html :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Webpack demo</title> </head> <body> <script type="text/javascript" src="app.js"></script></body> </html>
fait référence à app.js par défaut.
6. Analyse
app.js
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId])
/******/ return installedModules[moduleId].exports;
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, {
/******/ configurable: false,
/******/ enumerable: true,
/******/ get: getter
/******/ });
/******/ }
/******/ };
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = 1);
/******/ })
/************************************************************************/
/******/ ([
/* 0 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
/* harmony default export */ __webpack_exports__["a"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
};
/***/ }),
/* 1 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
/***/ })
/******/ ]);
Et app.js a plus de contenu. Le tout est une fonction anonyme.
(function(module) {
})([(function (){}), function() {}])
Les deux fichiers js dans le dossier app deviennent ici les deux modules. La fonction commence à partir de __webpack_require__
return __webpack_require__(__webpack_require__.s = 1);
Ici, elle est spécifiée pour être exécutée à partir du module 1 (la valeur de retour de l'instruction d'affectation est sa valeur). L'appel au module 1 est exécuté via la phrase __webpack_require__.
Copier le code Le code est le suivant :
modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
Passer La fonction principale du module d'appel est de transmettre des paramètres.
(function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony import */ var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
/***/ })
__webpack_require__ Chaque fois qu'un module est chargé, il recherchera d'abord dans le cache du module. Sinon, créez un nouvel objet module :
.var module = installedModules[moduleId] = {
i: moduleId,
l: false,
exports: {}
};
模块1中加载了模块0,
var __WEBPACK_IMPORTED_MODULE_0__component__ = __webpack_require__(0);
__WEBPACK_IMPORTED_MODULE_0__component__ 返回的是这个模块0的exports部分。而之前Component.js的默认方法定义成了
__webpack_exports__["a"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello world';
return element;
}
所以再模块1的定义通过"a“来获取这个方法:
复制代码 代码如下:
document.body.appendChild(__webpack_require__.i(__WEBPACK_IMPORTED_MODULE_0__component__["a" /* default */])());
这样就完整了,但这里使用了__webpack_require__.i 将原值返回。
/******/ // identity function for calling harmony imports with the correct context
/******/ __webpack_require__.i = function(value) { return value; };
不太明白这个i函数有什么作用。这个注释也不太明白,路过的大神希望可以指点下。
小结:
webpack通过一个立即执行的匿名函数将各个开发模块作为参数初始化,每个js文件(module)对应一个编号,每个js中export的方法或者对象有各自指定的关键字。通过这种方式将所有的模块和接口方法管理起来。然后先加载最后的一个模块(应该是引用别的模块的模块),这样进而去触发别的模块的加载,使整个js运行起来。到这基本了解了webpack的功能和部分原理,但略显复杂,且没有感受到有多大的好处。继续探索。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

