Maison >interface Web >js tutoriel >webpack implémente HMR
webpack implémente HMR
- php中世界最好的语言original
- 2018-06-09 11:18:392154parcourir
Cette fois, je vais vous apporter webpack pour implémenter HMR. Quelles sont les précautions à prendre pour que webpack implémente HMR ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Le nom complet est Hot Module Remplacement (HMR), qui peut être compris comme un remplacement de module à chaud ou un remplacement à chaud de module. Il a la même signification que le remplacement à chaud dans .net, qui consiste à mettre à jour le module du programme pendant. opération. Cette fonction est principalement utilisée dans le processus de développement et n'aide pas dans l'environnement de production (c'est différent du hot swap .net). L'effet est une mise à jour sans rafraîchissement de l'interface.
HMR est basé sur WDS et style-loader peut l'utiliser pour mettre à jour les styles sans actualiser. Mais pour le module JavaScript, un petit traitement supplémentaire est requis. Comment y faire face continue ci-dessous. Parce que HMR est utilisé dans un environnement de développement, nous modifions la configuration et effectuons deux préparations. Un pour la production et un pour le développement.
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(__dirname, 'app'),
build: path.join(__dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能历史记录api
historyApiFallback:true,
hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
};
Ce webpack.config.js crée deux configurations, l'une est commonConfig et l'autre est developmentConfig. Les deux se distinguent par le paramètre env, mais d'où vient ce paramètre env ? Jetons un coup d'œil à la section du package.json précédent :

En d'autres termes, si nous suivons la configuration ci-dessus et la démarrons via npm start, nous entrerons dans le Environnement de développement. Configuration, s'il s'agit d'une construction directe, alors c'est la méthode de l'environnement de production. La méthode de build est mentionnée dans la première section. Démarrez webpack directement via npm, qui n'inclut pas WDS. De plus, il existe une syntaxe Object.assign pour fusionner les configurations. À ce stade, démarrez via npm start et la console imprime deux journaux.

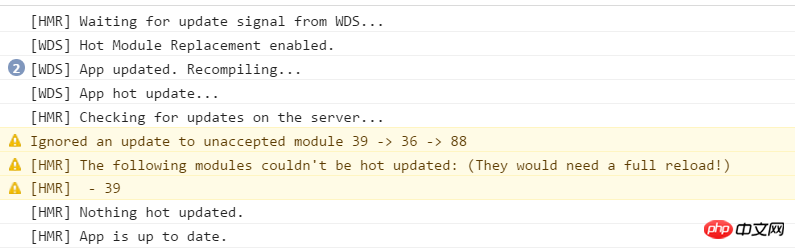
On dirait que HRM a été activé. Mais mettez à jour le journal composant.js

à ce moment-là pour montrer que rien n'a été mis à jour à chaud. Et ce 39,36 représente l'ID du module, ce qui semble très peu intuitif. Vous pouvez utiliser un plug-in pour le rendre plus satisfaisant
plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],
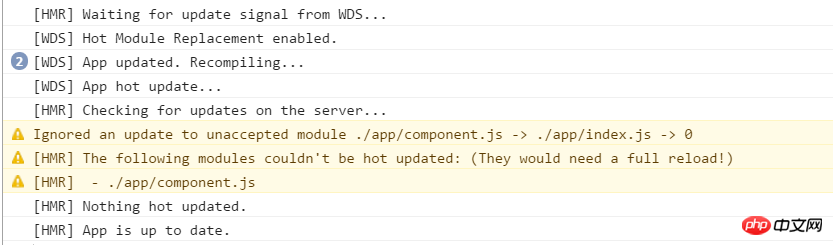
Redémarrez-le à ce moment.

De cette façon, le nom est intuitif. Mais la mise à jour que nous attendions avec impatience n’est pas encore sortie. Parce qu'il faut implémenter une interface
import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}
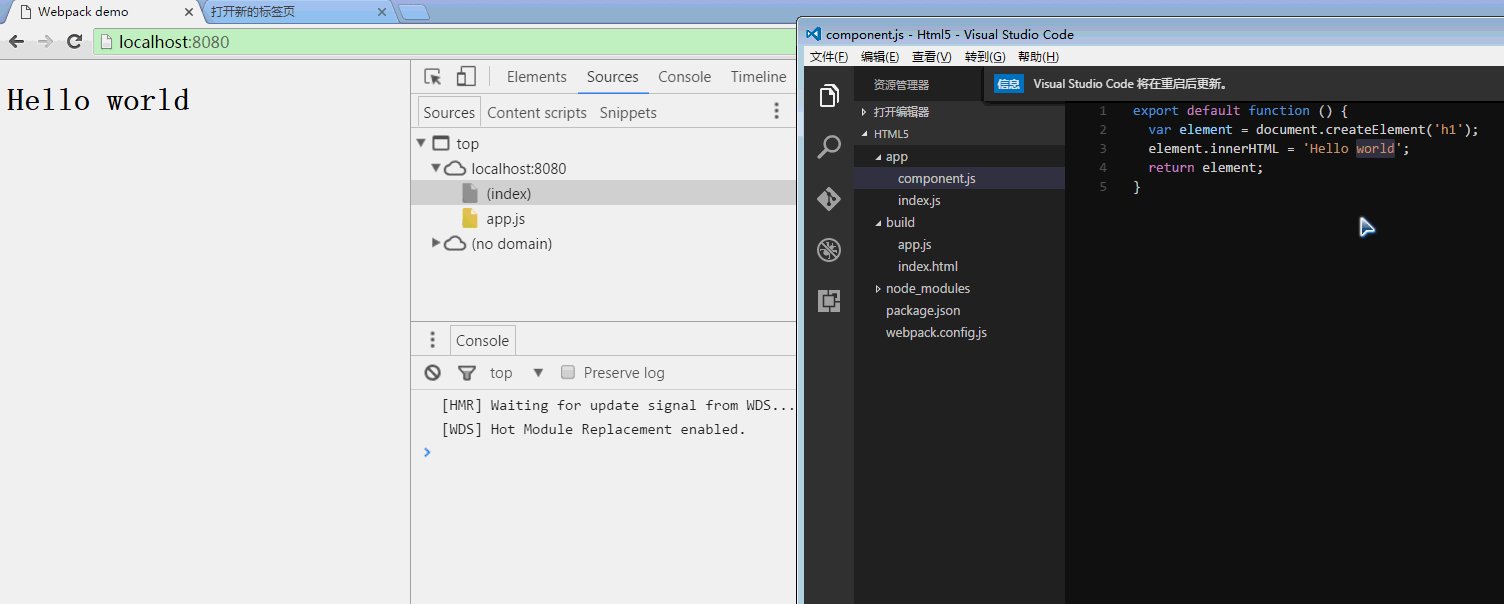
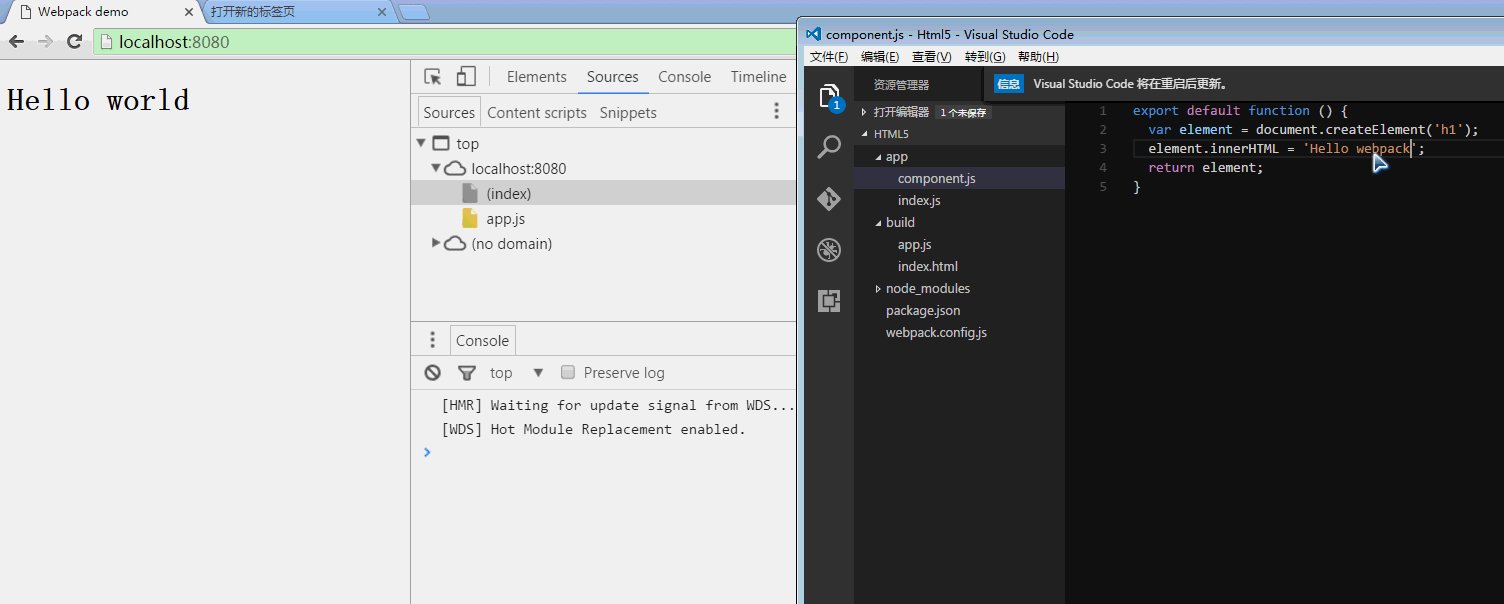
et modifier composant.js :
export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello webpack';
return element;
}

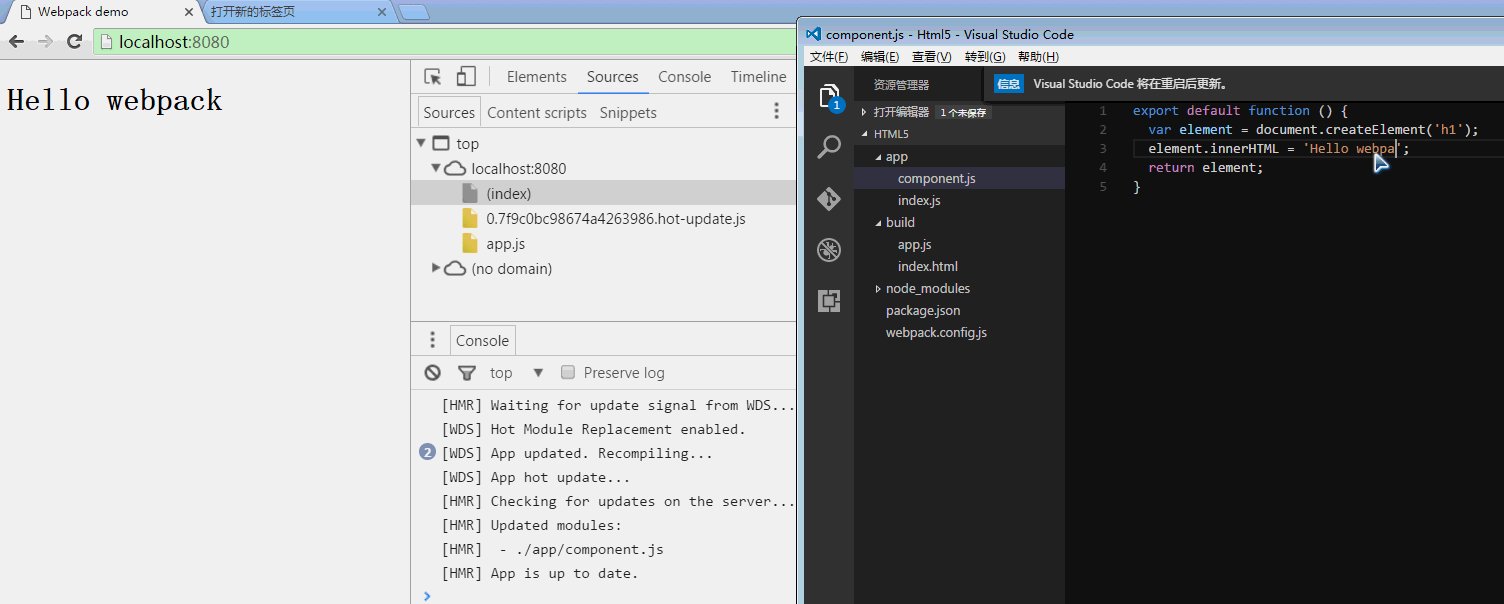
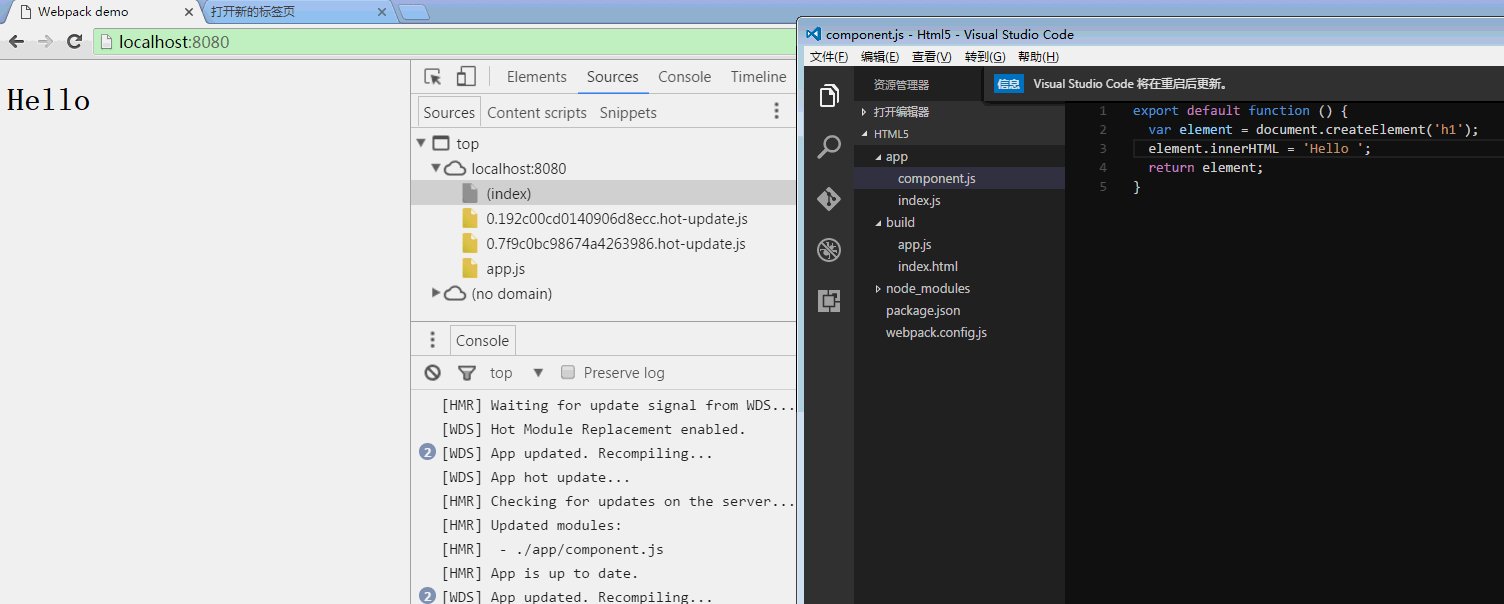
Cette fois, la page est mise à jour. Chaque fois que la page est modifiée, un fichier avec hot-update.js sera ajouté, semblable au suivant :
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, __webpack_exports__, __webpack_require__) {
"use strict";
Object.defineProperty(__webpack_exports__, "__esModule", { value: true });
/* harmony default export */ __webpack_exports__["default"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})
Mettez à jour le module correspondant via webpackHotUpdate. 0 représente l'identifiant du module, et "./app/component.js" représente le nom correspondant au module. La structure est webpack(id,{key:function(){}}). Il y a une parenthèse en dehors de la fonction, je ne sais pas à quoi ça sert. La définition de webpackHotUpdate est la suivante :
this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de PHP !
Lecture recommandée :
Résumé JS des méthodes de traversée de tableau et comparaison des performances
Le composant d'opération de sélection de vue est activé
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

