Maison >interface Web >js tutoriel >Quelle est l'utilisation des slots dans les composants Vue (tutoriel détaillé)
Quelle est l'utilisation des slots dans les composants Vue (tutoriel détaillé)
- 亚连original
- 2018-06-08 17:43:292765parcourir
Cet article vous présente en détail l'utilisation des slots dans le composant Vue, principalement pour rendre le composant plus évolutif. Veuillez vous référer à cet article pour plus de détails
Ce qui suit vous présentera le composant Vue. L'utilisation du slot
vise principalement à rendre le composant plus évolutif.
1. Utiliser un emplacement anonyme

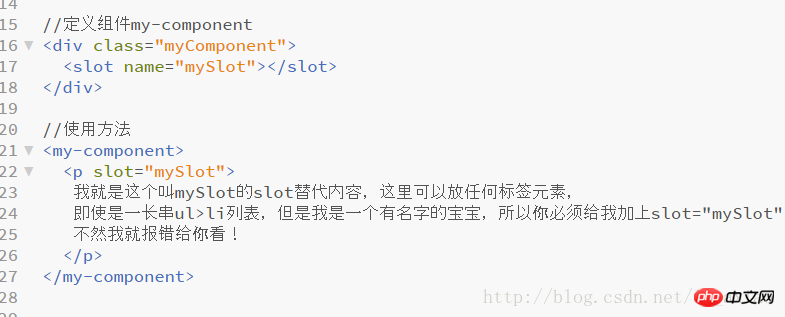
2 Ajouter un nom à l'emplacement

Si. non Si vous ajoutez une étiquette à un composant doté d'un emplacement, rien ne sera affiché dans l'emplacement.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles connexes :
Comment obtenir un effet de défilement de cycle de texte intermittent via JS
Explication détaillée des références dans React (tutoriel détaillé)
Utilisez Node.js pour implémenter des fonctions de compression et de décompression
Interprétation détaillée du modèle de conception décorative en js
Questions sur les fichiers de cartes packagés Vue
Comment implémenter la fonction de paiement par analyse de code WeChat dans l'environnement nodejs ?
Utiliser Vue pour implémenter les principes sous-jacents (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

