Maison >interface Web >js tutoriel >À propos du cycle de vie des applications dans le mini-programme WeChat (tutoriel détaillé)
À propos du cycle de vie des applications dans le mini-programme WeChat (tutoriel détaillé)
- 亚连original
- 2018-06-08 17:30:171688parcourir
Cet article présente principalement en détail les informations pertinentes sur le cycle de vie de l'application du programme WeChat Mini, qui ont une certaine valeur de référence. Les amis intéressés peuvent se référer à
Cycle de vie de l'application du programme WeChat Mini :
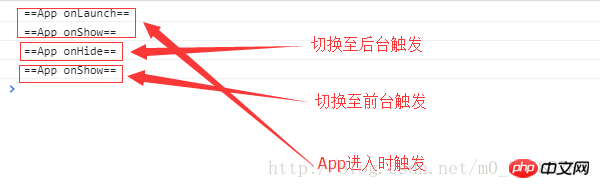
onLaunch - lorsque l'initialisation du mini programme est terminée, onLaunch sera déclenché (une seule fois globalement)onShow - lorsque le mini programme démarre ou entre dans l'affichage au premier plan depuis l'arrière-plan, onShow sera déclenché
onHide — -Lorsque le mini-programme entre en arrière-plan depuis le premier plan, onHide
onError sera déclenché —-Lorsqu'une erreur de script se produit dans le mini-programme ou que l'appel de l'API échoue, onError sera déclenché et entrera avec le message d'erreur
//app.js
App({
/**
*当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
console.log("==App onLaunch==");
},
/**
*当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
console.log("==App onShow==");
},
/**
*当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
console.log("==App onHide==");
},
/**
*当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
console.log("==App onError==");
}
}) Le mini programme se déclenche périodiquement




Utilisation de tween.js pour implémenter l'algorithme d'animation interpolation
Utilisation de Node.js pour implémenter des fonctions de compression et de décompression
Questions sur les fichiers de cartes packagés Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

