Maison >interface Web >js tutoriel >Utilisez Webpack pour créer ReactApp
Utilisez Webpack pour créer ReactApp
- php中世界最好的语言original
- 2018-06-08 17:20:081670parcourir
Cette fois, je vais vous présenter comment utiliser webpack pour créer ReactApp. Quelles sont les précautions à prendre pour utiliser webpack pour créer ReactApp ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
Pour apprendre React, vous pouvez créer directement une ReactApp en utilisant la méthode suivante. Cet article présente principalement comment configurer cet environnement manuellement.
npm install -g create-react-app create-react-app my-app cd my-app npm start
Utiliser l'image Taobao NPM
L'utilisation de React et Webpack nécessite l'installation de nombreux packages de dépendances. Sans proxy, la vitesse sera grande. être très lent. Il est également facile de faire des erreurs, il est donc recommandé d'utiliser l'image npm de Taobao pour l'installation, la vitesse est très idéale.
Utiliser le miroir Taobao pour installer les packages npm ne nécessite que deux étapes :
Installer cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
Utiliser cnpm pour installer les packages
Il suffit de remplacer npm avec cnpm pour obtenir un téléchargement à grande vitesse.
cnpm install [name]
Toutes les commandes d'installation des packages dépendants indiquées ci-dessous sont installées à l'aide de cnpm. Vous pouvez également utiliser npm.
Démarrez le premier React
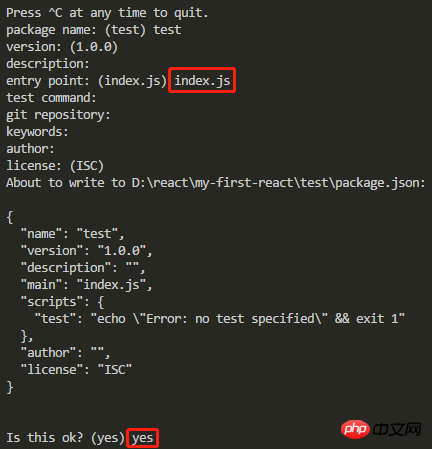
Initialisez un fichier de configuration json
npm init
Exécutez la commande ci-dessus et entrez quelques informations pour créer un fichier json, ce Le fichier peut également être créé manuellement. Le point d'entrée doit être renseigné index.js, le reste est facultatif.

Installer React
cnpm install react react-dom --save
Installer l'outil de compilation babel
Copier le code Le code est le suivant :
cnpm install babel-core babel-loader babel-preset-react babel-preset-es2015 --save-dev
Installer l'outil de packaging wepback
Il est préférable d'installer à la fois le fichier global et celui du dossier actuel, afin de pouvoir le conditionner de manière sophistiquée.
cnpm install webpack webpack-cli --save-dev cnpm install webpack-dev-server --save-dev cnpm install webpack webpack-cli -g cnpm install webpack-dev-server -g
Webpack de configuration
Pour plus de commodité, tous les fichiers suivants sont construits dans le même dossier.
Créez un nouveau webpack.config.js et ajoutez le contenu suivant
const path =require('path');
module.exports = {
entry: path.resolve(__dirname, 'index.js'),
output: {
path: path.resolve(__dirname, ''),
filename: "bundle.js"
},
mode: 'development',
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
loader: "babel-loader",
options: {
presets: ["es2015","react"]
}
}
]
}
};
Dans webpack4, il y aura un avertissement si l'attribut mode n'est pas spécifié.
Créer un fichier de test
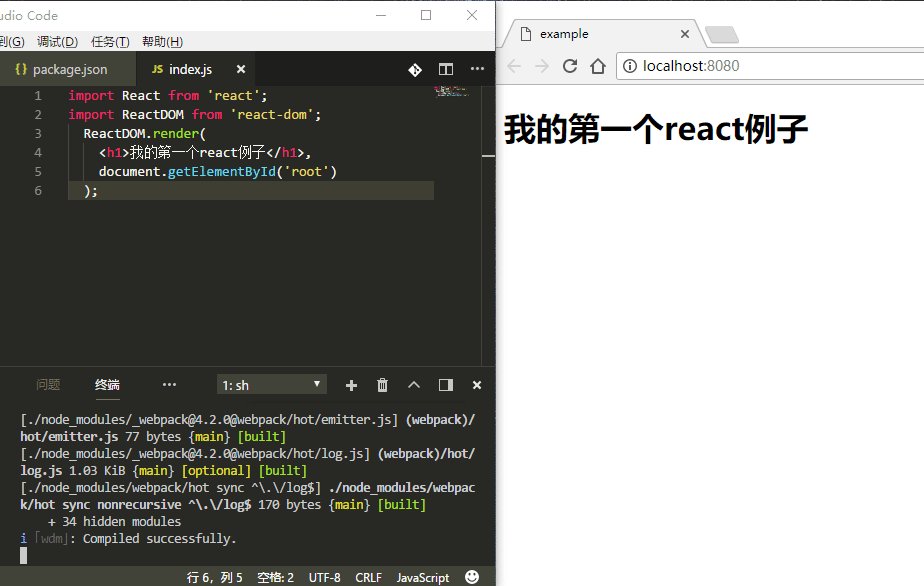
Nouveau fichier index.js
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<h1>我的第一个react例子</h1>,
document.getElementById('root')
);
Nouveau fichier index.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>example</title> </head> <body> <p id="root"></p> <script src="bundle.js"></script> </body> </html>
Démarrer
Enfin, exécutez webpack pour empaqueter index.js et générez un fichier bundle.js exécutable par navigateur. À ce stade, le fichier index.html est prêt à être exécuté dans le navigateur.
Joignez mon fichier package.json et exécutez directement cnpm install pour installer toutes les dépendances.
{
"name": "myapp",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack",
"start:dev": "webpack-dev-server"
},
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.4",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"webpack": "^4.2.0",
"webpack-cli": "^2.0.12",
"webpack-dev-server": "^3.1.1"
},
"dependencies": {
"react": "^16.2.0",
"react-dom": "^16.2.0"
}
}
Démarrage à chaud
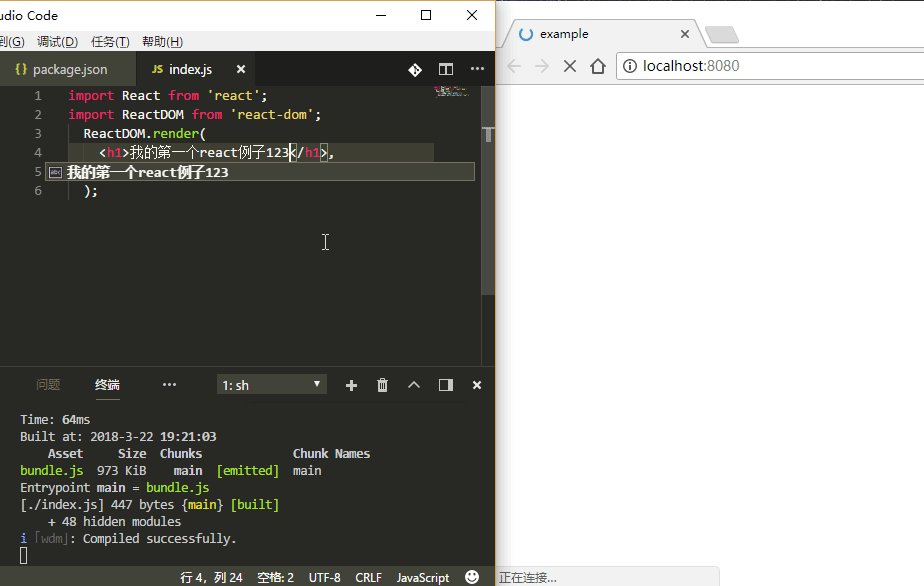
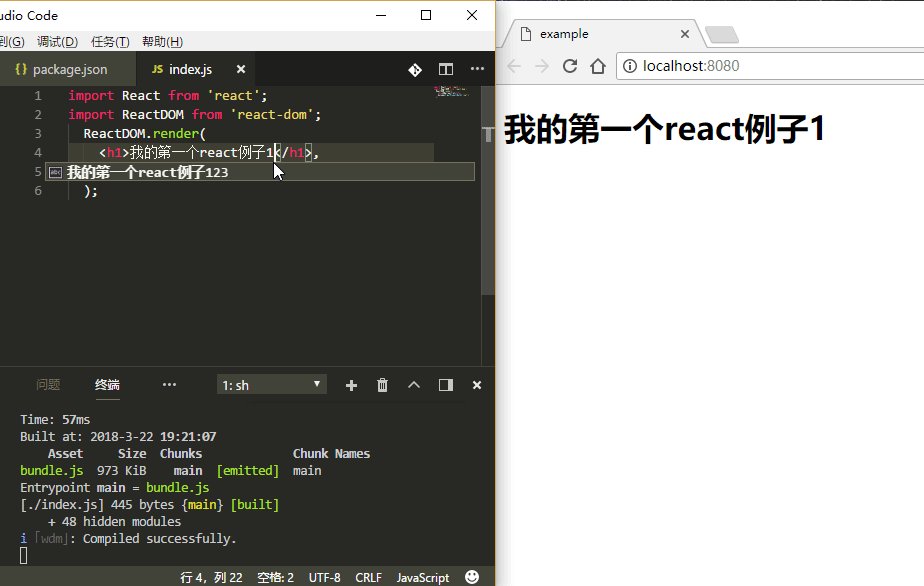
Si index.js change, vous devez le compiler et le conditionner à nouveau pour mettre à jour le fichier bundle.js, ce qui est très inefficace. webpack fournit une commande pour compiler et empaqueter en temps réel.
webpack --watch
Après avoir exécuté cette commande, le fichier index.js peut être compilé et empaqueté dynamiquement, ce qui est très pratique.
Cependant, le démarrage à chaud ci-dessus est toujours très gênant et vous devez actualiser le navigateur manuellement. Il y a quelque chose de très cool ici.
Exécutez directement webpack-dev-server pour actualiser automatiquement le navigateur

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article Veuillez payer. attention pour des choses plus excitantes. Autres articles connexes sur le site Web chinois php !
Lecture recommandée :
Quelles sont les instructions de parcours de boucle dans vue
Comment JS convertit-il les lignes et les colonnes de tableaux bidimensionnels
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

