Maison >interface Web >js tutoriel >Comment calculer le centre de gravité d'un polygone en JavaScript
Comment calculer le centre de gravité d'un polygone en JavaScript
- 亚连original
- 2018-06-08 16:25:212814parcourir
Cet article présente principalement la méthode de calcul du centroïde des polygones à l'aide de JavaScript, et analyse les techniques de fonctionnement pertinentes de JavaScript pour le calcul mathématique du centroïde des polygones sous forme d'exemples. Les amis dans le besoin peuvent s'y référer
Les exemples de cet article décrivent JavaScript Implémenter une méthode de calcul du centroïde d'un polygone. Partagez-le avec tout le monde pour votre référence, les détails sont les suivants : Récemment, je souhaite afficher l'étiquetage des polygones basé sur Baidu Maps, j'ai donc étudié le calcul du centroïde du polygone. suit :function Area(p0,p1,p2)
{
var area = 0.0 ;
area = p0.lng * p1.lat + p1.lng * p2.lat + p2.lng * p0.lat - p1.lng * p0.lat - p2.lng * p1.lat - p0.lng * p2.lat;
return area / 2 ;
}
//line 249 计算polygon的质心
function getPolygonAreaCenter(points) {
var sum_x = 0;
var sum_y = 0;
var sum_area = 0;
var p1 = points[1];
debugger;
for (var i = 2; i < points.length; i++) {
p2=points[i];
area = Area(points[0],p1,p2) ;
sum_area += area ;
sum_x += (points[0].lng + p1.lng + p2.lng) * area;
sum_y += (points[0].lat + p1.lat + p2.lat) * area;
p1 = p2 ;
}
var xx = sum_x / sum_area / 3;
var yy = sum_y / sum_area / 3;
return new BMap.Point(xx, yy);
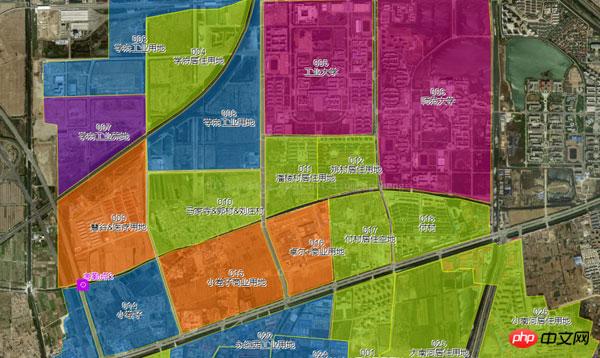
}Texte de l'étiquette L'effet est le suivant :

Comment utiliser les types d'énumération pour implémenter des listes déroulantes HTML dans Vue
Comment empaqueter des ressources statiques dans vue
Portée JS et mécanisme de pré-analyse (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

