Maison >interface Web >js tutoriel >Comment implémenter la fonction de prévisualisation d'image dans le mini-programme WeChat
Comment implémenter la fonction de prévisualisation d'image dans le mini-programme WeChat
- 亚连original
- 2018-06-08 15:51:473052parcourir
Cet article présente principalement en détail la fonction d'aperçu d'image de l'applet WeChat. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer
Cet article partage la mise en œuvre de l'applet WeChat pour tout le monde. le code pour l'aperçu de l'image est pour votre référence. Le contenu spécifique est le suivant
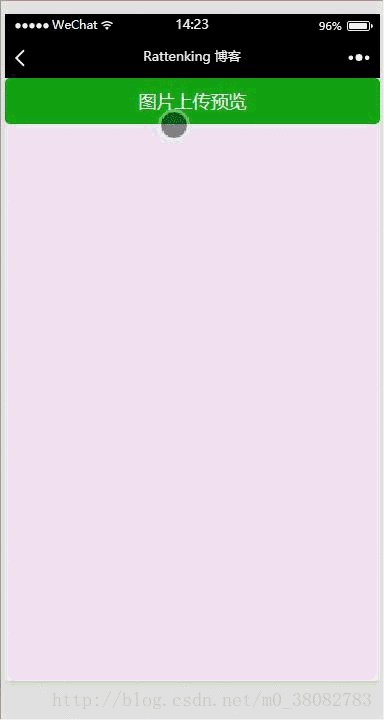
Rendu

Principe
Utilisation wx.chooseImage sélectionne une image locale
Utilisez wx.previewImage pour prévisualiser l'image.
WXML
<view>
<button bindtap="previewImage" type="primary">图片上传预览</button>
<view class="tui-content">
<image class="tui-preview-img" wx:for="{{previewImageArr}}" bindtap="changePreview" src="{{item}}" src="{{item}}"></image>
</view>
</view>WXSS
page{background-color: #efeff4;}
.tui-preview-img{
width: 200rpx;
height: 120rpx;
}JS
Page({
data: {
previewImageArr:[]
},
previewImage(e){
var self = this;
wx.chooseImage({
count:8,
success(res) {
var tempFilePaths = res.tempFilePaths;
self.setData({ previewImageArr: tempFilePaths});
}
})
},
changePreview(e){
var self = this;
wx.previewImage({
current: e.currentTarget.dataset.src,
urls: self.data.previewImageArr
})
}
})Note
Les paramètres current et urls de wx.previewImage doivent être des liens http.
J'ai compilé ce qui précède pour vous, j'espère que cela vous sera utile à l'avenir.
Articles associés :
Explication détaillée de la façon d'utiliser les composants et leurs fonctions dans Vue.js ?
Migrer l'application AngularJS1.x vers React (tutoriel détaillé)
Comment implémenter la parabole boule de panier dans vue 2.0
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

