Maison >interface Web >js tutoriel >Interprétation détaillée des idées de développement de composants Vue
Interprétation détaillée des idées de développement de composants Vue
- 亚连original
- 2018-06-08 13:58:443457parcourir
Cet article présente principalement la réflexion sur le développement de composants Vue et l'introduction des principes associés. Si cela vous intéresse, vous pouvez l'apprendre et vous y référer.
Généralement, lorsqu'il s'agit de composants, la première chose à laquelle je pense, ce sont les fenêtres pop-up, et mon esprit se vide sur le reste.
Comme il s'agit de la fonction la plus couramment utilisée dans le projet, les composants doivent être extraits pour une réutilisation facile~
Cependant, j'ai découvert qu'il y avait un problème avec cette idée.
J'ai découvert que j'avais peut-être confondu les composants de Vue avec les composants de la bibliothèque UI (fenêtres pop-up, etc.). . .
Il provient d'un développement récent de formulaire. Il y a deux options sur la page qui sont des menus liés.
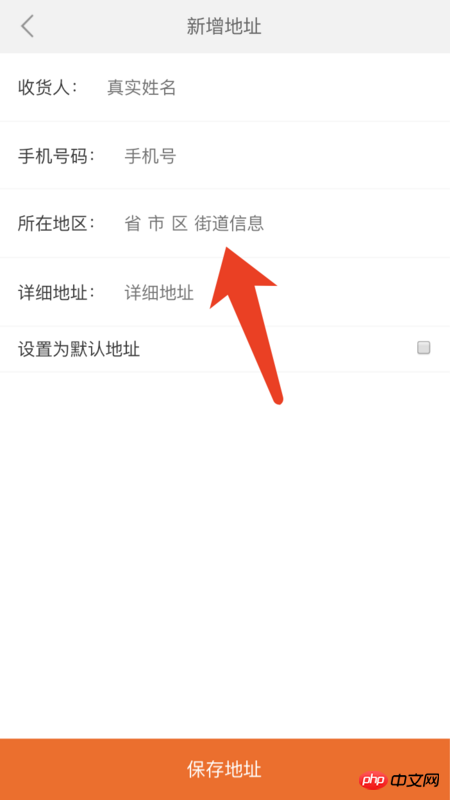
La première chose qui me vient à l'esprit est que ce style est exactement le même que le menu de liaison pour sélectionner une adresse~
(C'est absurde, bien sûr, le style de l'interface utilisateur doit être le même pour le même projet !)
Mais la différence c'est que le mien est de niveau 1 et de niveau 2, et l'adresse est de niveau 4.

Puis j'ai pensé à introduire le composant de cette adresse. Je l'ai utilisé et j'ai découvert qu'il s'agissait d'un niveau 4 codé en dur
À ce moment-là, je n'ai pensé qu'à deux façons
1, le réécrire en deux composants de option de niveau 1 et option de niveau 2 (semble être relativement faible)
2. Référencez le composant de liaison à 4 niveaux et réécrivez-le en une option facultative à 1 niveau ou en option à 2 niveaux (un peu gênant. Je dois tester si l'adresse a été modifiée par moi)
3. Réécrire un menu de liaison universel illimité (pratique pour les niveaux optionnels)
Finalement, j'en ai choisi 3 et je l'ai fait moi-même.
Quant à la raison pour laquelle 2 n'est pas intégré, la principale considération est que la logique des pages métiers où se trouvent ces deux composants présente également quelques différences :
1 La logique d'obtention de la liste peut être différent, c'est obtenir le niveau 4 d'un coup Ou n'obtenir que le niveau 1 ou le niveau 2 à chaque fois
Si vous n'êtes pas sûr de cela, vous devrez vous en occuper si vous en faites un universel ? composant.
2 Je viens d'afficher l'option directement, et l'adresse saute. Sur la nouvelle page, cliquez sur l'option contextuelle
Je peux transmettre des données via parent-enfant. composants, et l'adresse que l'on utilise vuex (pas parent-enfant)
Bref, le coût de mise en œuvre et le coût de maintenance sont élevés, et la valeur de réutilisation n'est pas si élevée.
Cela équivaut à deux pages ayant chacune un composant avec le même style et une logique différente.
Ce sont complètement deux composants~
Copiez leurs parties de style commun et implémentez leur logique métier à l'intérieur de chacun.
Les deux composants sont placés dans des sections différentes et sont indépendants l'un de l'autre pour une gestion et une maintenance faciles.
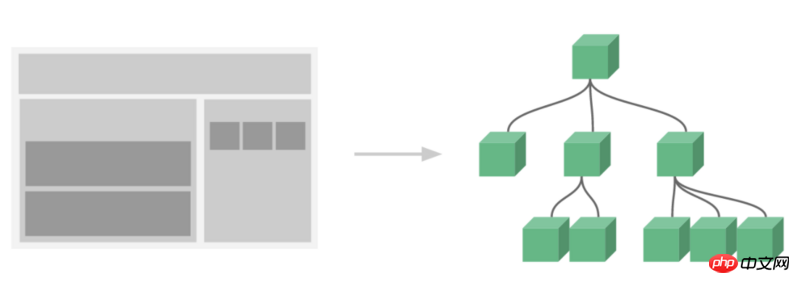
À ce stade, combiné avec le diagramme de composants vue, vous saurez clairement
Pour le développement de composants
Diviser pour régner (propre logique métier) vaut mieux que réutiliser (même logique) ) est plus important !
Une logique métier complexe est plus pratique pour implémenter la composantisation avec vuex~
Je comprends donc que la composantisation devrait généralement faire référence à une cohésion élevée et un faible couplage (un terme professionnel que m'a dit un PHPer), Je ne sais pas si c'est la bonne façon de l'utiliser ?)~

Ce qui précède est ce que j'ai compilé pour tout le monde. J'espère que cela sera utile à tout le monde. l'avenir.
Articles associés :
Préchargement de l'utilisation de la montre dans vue
Comment utiliser le plug-in du navigateur Batarang dans Angular
Type de numéro en JS (tutoriel détaillé)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

