Maison >interface Web >js tutoriel >Comment utiliser le composant d'annotation d'image dans jquery.picsign
Comment utiliser le composant d'annotation d'image dans jquery.picsign
- 亚连original
- 2018-06-08 13:51:472018parcourir
Cet article présente principalement le premier composant open source encapsulé par jquery.picsign. Les amis qui en ont besoin peuvent s'y référer
Après plusieurs jours d'essais et d'apprentissage, j'ai encapsulé mon premier composant js, il y en a. de nombreuses lacunes, merci de m'éclairer.
En raison de certains besoins professionnels, j'ai dû ajouter quelques annotations aux images. J'en ai trouvé sur Internet mais elles n'ont pas pu répondre aux besoins, et il y avait quelques bugs et trop d'embûches
J'ai donc eu l'idée d'en créer un moi-même, j'ai appris les idées d'implémentation d'autres composants similaires et les idées de développement de composants js, et j'ai développé le composant jquery.picsign

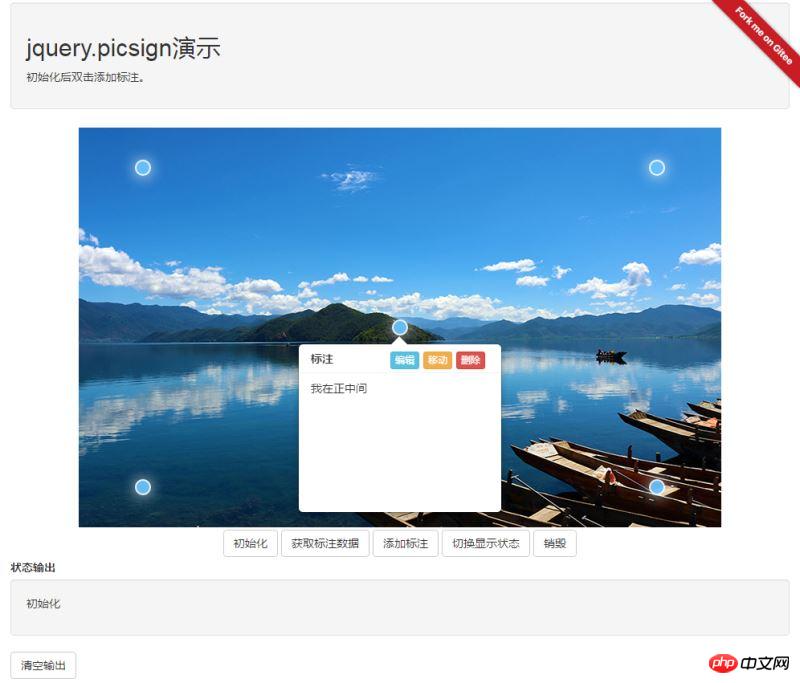
Composant d'annotation d'image jQuery (jquery .picsign)
Démo en ligne : http://artlessbruin.gitee.io/picsign/
gitee : https://gitee.com/ArtlessBruin/PicSign
1. Dépendances des composants
jquery
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
bootstrap
<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
couche
<link href="https://cdn.bootcss.com/layer/3.1.0/theme/default/layer.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/layer/3.1.0/layer.js"></script>
webui-popover
<link href="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/webui-popover/2.1.15/jquery.webui-popover.min.js"></script>
2 . Fichiers de composants de référence
<link href="css/jquery.picsign.css" rel="external nofollow" rel="stylesheet" /> <script src="js/jquery.picsign.js"></script>
3. > pour ajouter un p
Composant d'initialisation<p id="picsign"></p>
description du paramètre d'option
$("#picsign").picsign(option);
//option为组件参数,详细说明见option参数说明Format de données de base
var option={
picurl: null,//图片地址
signdata: [],//初始数据,详细说明参见基本数据格式
editable: {//是否可编辑(默认可编辑 设置为false则禁用所有编辑)
add: true,//是否可添加
update: true,//是否可修改
del: true,//是否可删除
move: true//是否可移动
},
signclass: 'signdot',//标注点样式
popwidth: 400,//标注内容显示窗口宽
popheight: 247,//标注内容显示窗口高
inputwidth: 400,//标注内容编辑窗口宽
inputheight: 247,//标注内容编辑窗口高
beforeadd: function (data) {//在添加保存前执行的方法,返回false阻断添加
},
onadd: function (data) {//添加完成执行的方法
},
beforeupdate: function (data) {//在修改保存前执行的方法,返回false阻断修改
},
onupdate: function (data) {//修改完成执行的方法
},
beforedel: function (data) {//在删除保存前执行的方法,返回false阻断删除
},
ondel: function (data) {//删除完成执行的方法
}
};[{
left:'50%',
top:'50%',
msg:'这是标注信息',
signid:'这是标注唯一标识符,用户无需赋值,与组件逻辑相关,请不要使用此关键字'
}]Les données ajoutées par l'utilisateur doivent contenir les attributs gauche, haut et msg- Les utilisateurs peuvent étendre d'autres attributs par eux-mêmes
- Instructions spéciales : Veuillez ne pas ajouter et utiliser le mot-clé signid
- Appel de méthode
Description de la méthode
$("#picsign").picsign('functionName',parameter);
//functionName为方法名称,parameter为方法参数,详细说明参见方法说明Obtenir les données d'annotation
Nom de la méthode : getDataParamètres : AucunAjouter des données d'annotation
$("#picsign").picsign('getData');Nom de la méthode : addSignParamètres : Données de base Json, s'il faut déclencher l'événement (la valeur par défaut est vraie)
Basculer l'état d'affichage de l'étiquette
$("#p_picsign").picsign("addSign",
[{ left: '50%', top: '10%', msg: "123"},
{ left: '80%', top: '10%', msg: "456"}],
true
)Nom de la méthode : basculeParamètres : Aucun
Destruction de composants$("#p_picsign").picsign("toggle")Nom de la méthode : détruire
Paramètres : AucunCe qui précède est ce que j'ai compilé. Pour tout le monde, j'espère que cela sera utile à tout le monde à l'avenir.
$("#p_picsign").picsign("destroy")Articles associés :
Concept et utilisation du mode commande en JS (tutoriel détaillé)
Utiliser le sélénium pour capturer les informations sur les données Taobao
Comment implémenter une grille de carte à l'aide de Baidu Maps
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

