Maison >interface Web >js tutoriel >Js se connecte à TypeScript
Js se connecte à TypeScript
- php中世界最好的语言original
- 2018-06-08 11:26:341588parcourir
Cette fois je vais vous présenter le lien entre Js et TypeScript Quelles sont les précautions d'utilisation de Js et TypeScript Voici des cas pratiques, jetons un oeil.
Préface
TypeScript est un sur-ensemble de types JavaScript Il s'agit d'une phrase introduite par la documentation TypeScript. Alors, sont-ils liés ?
Je crois comprendre que TypeScript introduit les fonctionnalités d'un langage fortement typé basé sur JavaScript. Les développeurs utilisent la syntaxe TypeScript pour le développement de la programmation et convertissent enfin TypeScript en JavaScript via des outils de conversion.
L'utilisation de TypeScript peut éviter les pièges des langages faiblement typés causés par le développement sur JavaScript natif. (Que dois-je saisir ? Que dois-je retourner après l'appel ? Jetons un coup d'œil au code source...)
Hmm ! Très bon JavaScript fortement typé, très bon. Cependant, je ne supporte pas le soin humaniste méticuleux de nombreuses bibliothèques dans NPM o(TヘTo)
N'ayez pas peur, de nombreuses bibliothèques prennent désormais en charge discrètement TypeScript, même si elles n'ont pas l'intention de le prendre en charge. , il y a encore des gros gars qui font des contributions altruistes. Aidez discrètement ces bibliothèques à prendre en charge TypeScript
Cela nous amène au sujet de cet article, le fichier de déclaration TypeScript, je pense qu'il s'agit d'un fichier d'en-tête de la bibliothèque JavaScript similaire à. le langage C. Son existence est destinée à aider TypeScript à introduire la bibliothèque JavaScript
Qu'est-ce qu'un document de déclaration ? Les
sont très similaires aux fichiers d'en-tête C/C++ *.h : lorsque vous référencez une bibliothèque tierce (.lib/.dll/ .so/.a/.la), le compilateur C/C++ ne peut pas reconnaître automatiquement les noms exportés et les signatures de types de fonctions dans la bibliothèque, ce qui nécessite l'utilisation de fichiers d'en-tête pour la déclaration d'interface.
De même, le fichier de déclaration TypeScript est un fichier de code TypeScript avec le suffixe .d.ts, mais son rôle est de décrire les informations de type de toutes les interfaces exportées au sein d'un module JavaScript (au sens large).
Pour la rédaction et les spécifications des fichiers de déclaration TypeScript, veuillez vous référer aux documents officiels suivants et aux excellents articles de blog :
https://www.tslang.cn/ docs/handbook/ déclaration-files/introduction.html
http://www.jb51.net/article/138217.htm
Selon le document officiel, il existe les deux méthodes de regroupement suivantes :
Fourni avec votre package npm
Publié dans l'organisation @types sur npm
est fourni avec le package npm comme mentionné ci-dessus. Les développeurs peuvent l'utiliser directement après que npm ait installé une bibliothèque dans le projet ts et l'importer dans le fichier de code.
Lorsque certaines bibliothèques ne sont pas officiellement maintenues, vous pouvez utiliser la deuxième méthode après que npm a installé une bibliothèque, exécutez npm install @types/library name pour installer le fichier de déclaration de la bibliothèque et l'utiliser. Le principe est qu'après TypeScript version 2.0, lorsque vous importez une bibliothèque et que la bibliothèque spécifiée n'est pas trouvée dans le chemin d'inclusion configuré, il recherchera la bibliothèque dans @types de node_modules.
De manière générale, la recommandation officielle est la première façon de rédiger le document de déclaration de version. Permettez-moi d'utiliser directement un exemple pour démontrer la première méthode de regroupement.
Exemple
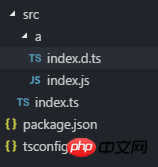
Initialisez d'abord le projet TypeScript, la structure des répertoires est la suivante :

tsconfig La configuration .json est la suivante :
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}
Comme vous pouvez le voir, j'ai écrit un module a et j'ai inclus un fichier de déclaration avec lui. Le contenu du module a, src/a/index. .js, est la suivante :
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}
Le contenu de son fichier de déclaration est src/a/index.d.ts comme suit :
declare namespace a {
function call(who: string): void;
}
export default a;
A ce moment, nous pouvons introduisez le module a dans le fichier d'entrée src/index.ts :
import a from './a';
a.call('Pwcong');
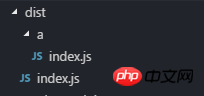
Après avoir exécuté tsc sur la ligne de commande, le code js peut être généré dans le répertoire dist :

Exécutez le nœud de commande ./dist/index.js pour obtenir la sortie correcte correspondante.
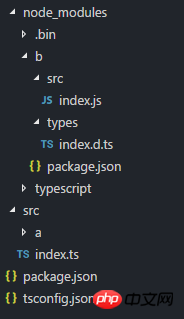
Nous simulons ensuite l'importation de la bibliothèque NPM publiée, créons le répertoire b sous le répertoire node_modules et initialisons le projet Node. À ce stade, la structure des répertoires est la suivante :
 <.>
<.>
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}Le contenu de node_modules/b/src/index.js est le suivant :
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}
声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;
这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

